Hola !! 🙋♀️ ¡Espero que estés muy bien y segur@ en tu hogar cuidando tu salud y la de tus seres queridos! 💕 Estoy suuper feliz de escribir sobre un API increíble que se incluyó recientemente en Xamarin Essentials 1.6, ¡AppActions! ¡Esto nos permite crear accesos directos en nuestras aplicaciones simplemente usando Xamarin Essentials! 💚
Además de esta increíble actualización, te invito a que eches un vistazo a todo lo que incluye Xamarin Essentials 1.6, te permitirá implementar muchas funcionalidades super utiles para tus Apps sin necesidad de terceros. Algunsa de ellas: MediaPicker, Contactos, Capturas de pantalla, entre otras. ¡Puedes ver más información aquí! 🤓
¡Empecemos!
Configuración por plataformas
Para implementarlo, sigue las siguientes instrucciones agregadas a continuación:
 En tu AppDelegate.cs agrega el siguiente código:
En tu AppDelegate.cs agrega el siguiente código:
 En tu MainActivity agrega el siguiente código:
En tu MainActivity agrega el siguiente código:
¡A codear! 😎
Empezemos agregando un ícono a nuestra aplicación! (Ya tengo este paso listo! 🤓) En caso de que necesites información sobre cómo hacerlo, te lo explico en este post.
Paso 1: Agrega las acciones del menú
Para agregar las acciones del menú, es importante entender la estructura requerida. La verás a continuación y como me gusta explicar mucho con ejemplo gráficos aqui les dejo uno. 😋

Ahora veamos la implementación en código (En este ejemplo agregué el código en el método OnStart contenido en la clase App.xaml.cs)
🎯 Importante: Para el subtítulo es importante saber que solo se mostrará debajo del título si es compatible con la plataforma.
🙋♀️ Presta atención a algunos puntos importantes:


FeatureNotSupportedException si la acción creada no es compatible.
Paso 2: Respondiendo a la acción 😎
Al iniciar su aplicación regístra el evento OnAppAction. Este evento se encarga de enviar la información correspondiente cuando el usuario selecciona una determinada acción.
📔 Primero, en el constructor App, agreguemos el evento que usaremos para capturar toda la interacción del usuario con las opciones.
📔 Ahora, vamos a crear el evento AppActions_OnAppAction y agreguemos una pequeña validación en la aplicación correspondiente.
📔 Finalmente, usemos MainThread también de Xamarin Essentials. Aquí simplemente debemos agregar todas las opciones de ID disponibles y las acciónes que desees.
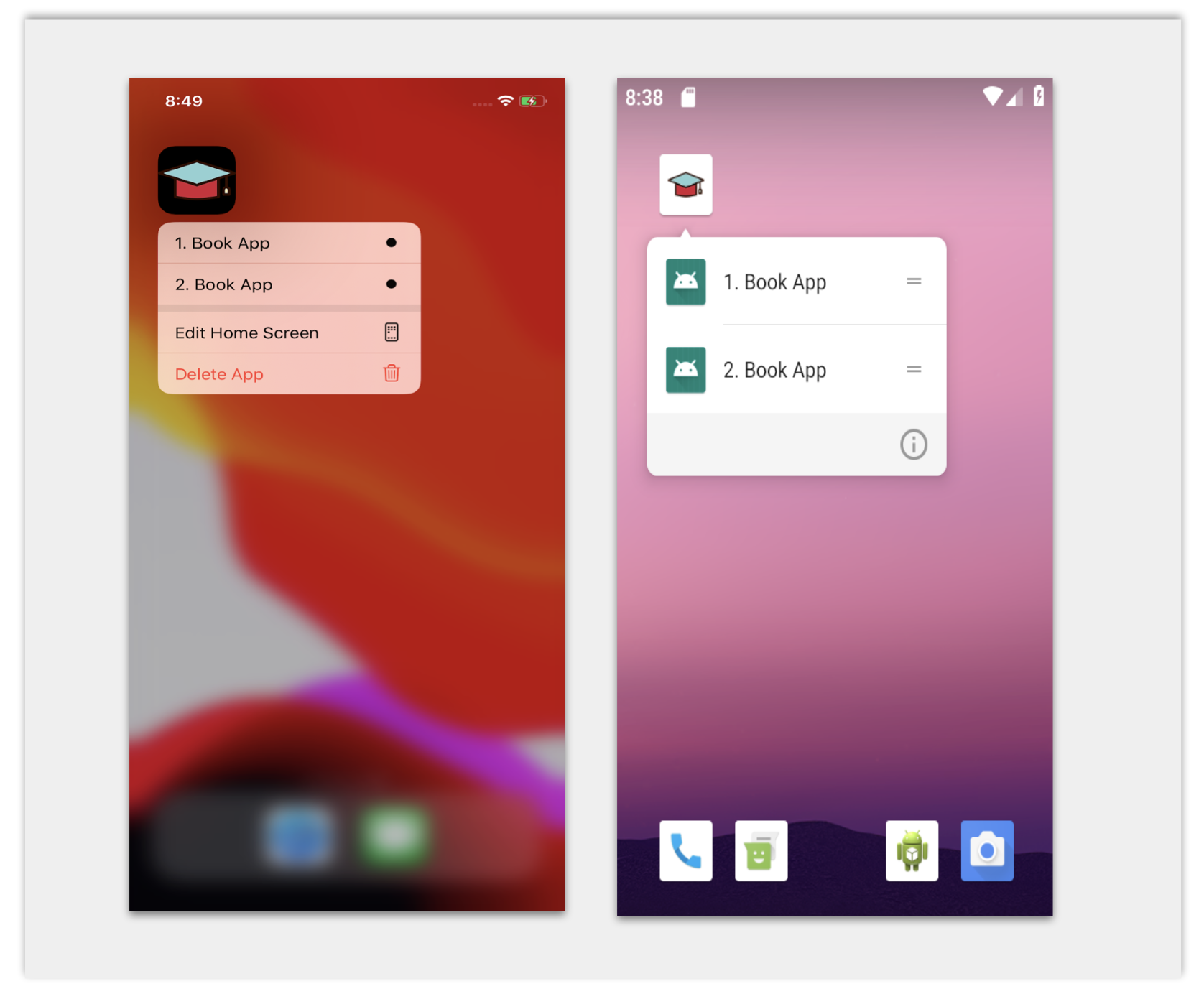
¡Listo! ¡Los Shortcuts (Atajos) se han agregado a nuestra App! 😎
Gracias por leer mi artículo 💚💕
English post: https://askxammy.com/adding-shortcuts-with-xamarin-essentials/




buen dia, gracias por el post, pero no encuentro la versión 1.6 , tengo la v1.5.3.2 y no hay mas en nuget ¿como la puedo agregar?
gracias
Hola Guillermo!! Cuando vayas a agregarlo debes hacer check en la opción que dice “Show pre-release Package”y pues ahí te aparecerá la versión!