Hola !!! 🙋♀️ En este caso vamos a replicar el UI de Sneakers (Tenis) obtenido de Dribble. ¡Puedes consultar el diseño aquí!
⚠ Antes de comenzar: Para aprovechar al máximo la publicación te dejaré algunas notas instructivas para que tengas una mejor experiencia reproduciendo la interfaz de usuario.
➖ Al principio verás una imagen con la interfaz de usuario original donde estará dividida por bloques tal cual y como la estaremos trabajaremos.
➖ Cada bloque presenta la imagen con el diseño explícito con el que estaremos trabajaremos (Se resaltan en un cuadro de color)
➖ En cada uno de los bloques de código podrás ver un comentario que dice: “Here add the code that is being explained in the next block”. Para mantenerte lo más enfocad@ posible, en esta parte se indica que la siguiente explicación del código va justo donde se agrega esta línea en comentarios.
➖No estaré utilizando estilos para que se puedan ver y comprender más rápido las propiedades agregadas a los diferentes componentes en el proceso de explicación.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


.Comencemos con la pantalla de la izquierda 🤓
Es importante saber que antes de todo tenemos que definir el layout padre que tendrá nuestra pantalla principal. En este caso usaré una Grid (Realmente me encanta 💕)
 Contador del carrito (Para redondear la esquina izquierda usé PancakeView)
Contador del carrito (Para redondear la esquina izquierda usé PancakeView) Icono de corazón
Icono de corazón Icono de busqueda
Icono de busqueda Menu
Menu
 .
.

Ahora usemos CollectionView para crear la lista de los Sneakers (Tenis). Si quieres conocer más información al respecto puedes ingresar aqui.
En este bloque necesitaremos agregar los siguientes componentes:
 Imagen principal ( para redondear los bordesusé PancakeView)
Imagen principal ( para redondear los bordesusé PancakeView) Botón de corazón
Botón de corazón Titulo
Titulo Precio
Precio¡Continuemos con la última pantalla! 

 Continuemos con la última pantalla, en este caso es el detalle del tenis. Para crear la estructura principal, también usaré un Grid como en el código de bloque agregado a continuación:
Continuemos con la última pantalla, en este caso es el detalle del tenis. Para crear la estructura principal, también usaré un Grid como en el código de bloque agregado a continuación:

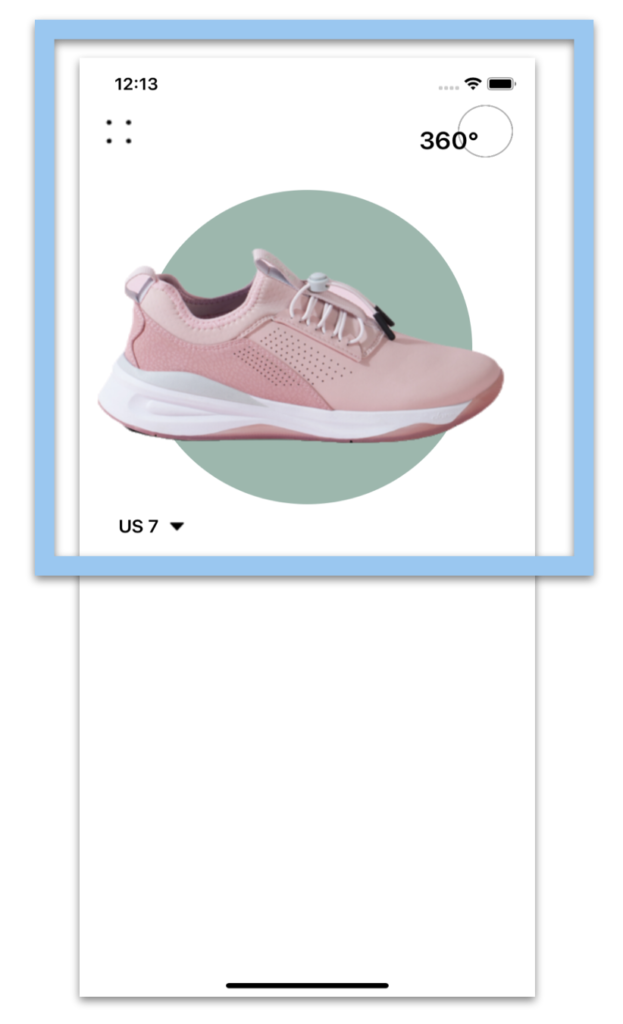
El primer bloque se llama “Sneaker menu” y aquí tenemos un círculo en el centro para replicarlo usaremos las formas de Xamarin Forms.
.


.
Para trabajar en este bloque, necesitaremos usar algunos componentes adicionales, como CollectionView y agregaremos botones circulares con los colores disponibles (Puedes ver este tema más detallado aquí).
En detalle, debemos integrar los siguientes componentes:
 Titulo principal
Titulo principal Selector de colores ( Para redondear los bordesusé PancakeView)
Selector de colores ( Para redondear los bordesusé PancakeView) Precio
Precio
 .
.
.
¡Y finalmente! ¡Trabajemos con el bloque Descripción!
.
Y nuestro diseño esta listo!  .
.
⚠ En ocasiones queremos que nuestro diseño únicamente se adapte a un tipo de orientación, por esta razón lo configuré solo para Portrait. Si quiere más información sobre como hacerlo puedes acceder aquí.






1 thought on “Replicando UI de Sneakers en Xamarin Forms”