Hola !!! 





¡Empecemos!
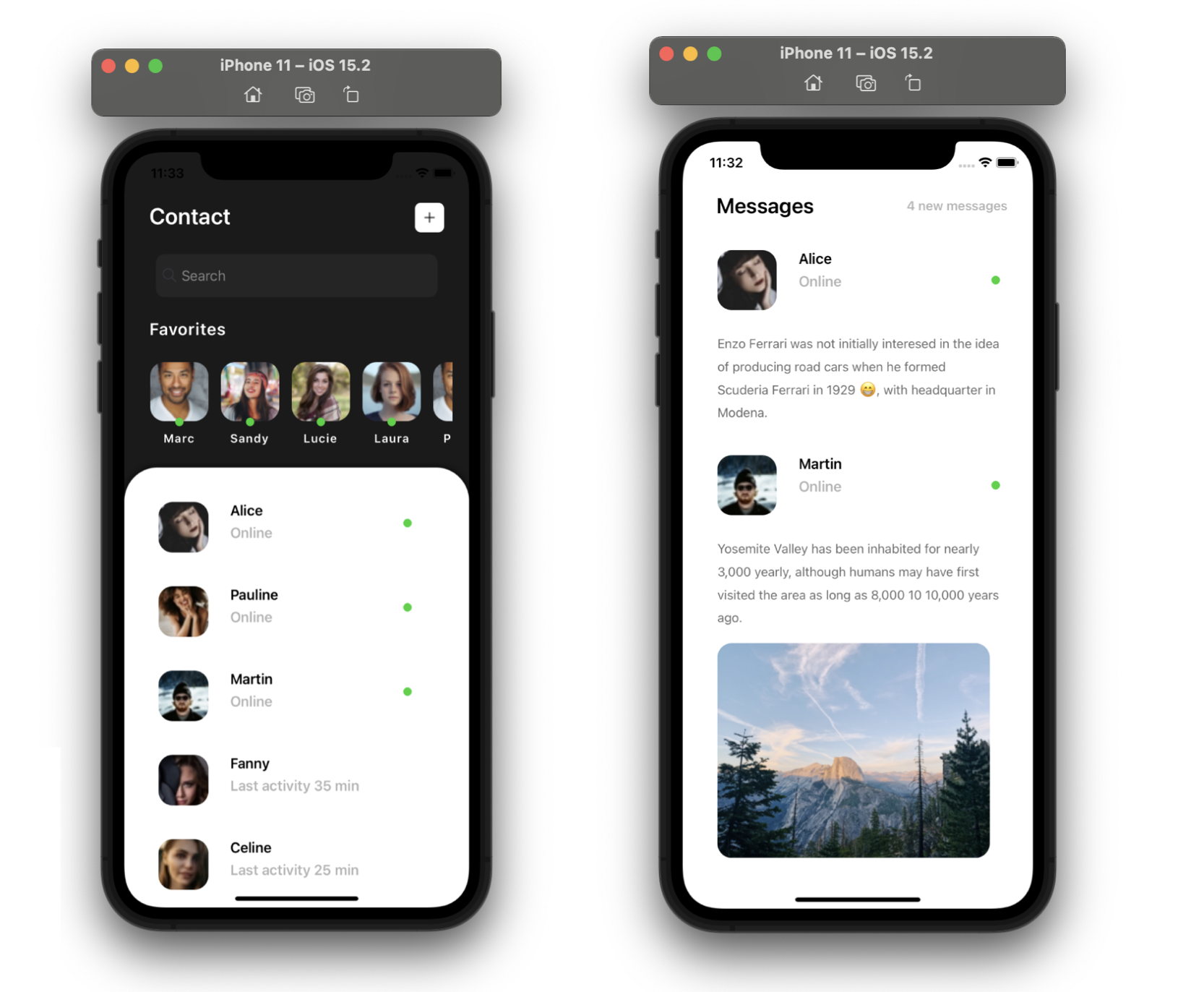
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


Comencemos por crear nuestra primera pantalla a la que llamaremos Contacts.xaml.
Establezcamos nuestro Layout principal: Este layout es el que contendrá todos los elementos que componen nuestra UI, para ello utilizaremos el Grid.
Como podemos ver en la imagen superior, este bloque está compuesto de tres controles los cuales detallaremos a continuación:

Título:
Botón de agregar:
Barra de búsqueda:


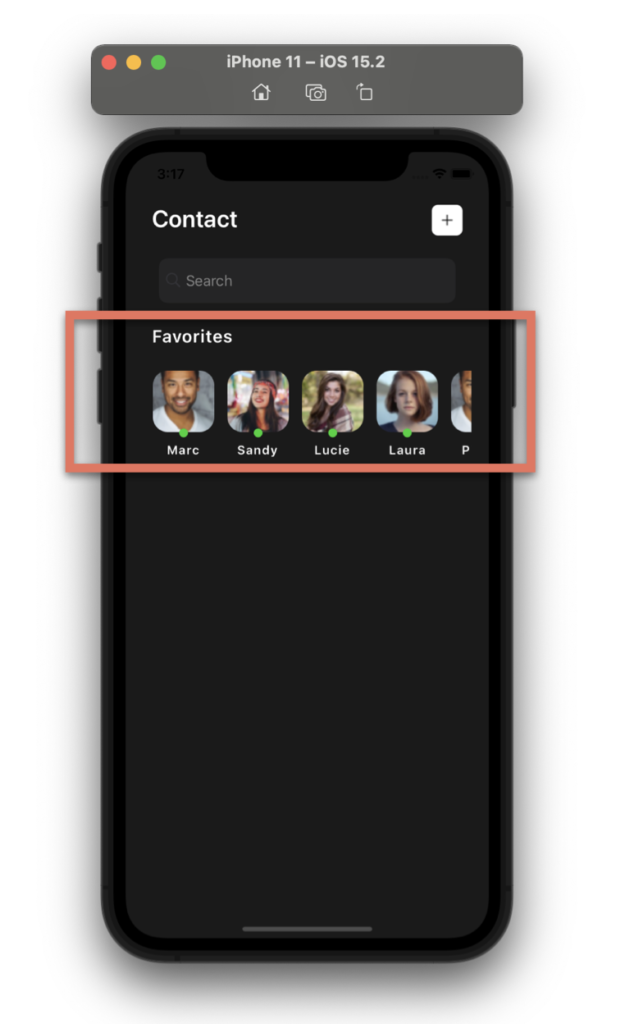
Continuando con el Bloque de Favoritos, vamos a replicar una lista de contactos, que es incluso similar a las Historias de Instagram 🧐🧐, para esto, usaremos un CollectionView Horizontal.
Además, para redondear los bordes de las imágenes usaremos un Frame. ¡Fíjate en esta técnica súper interesante!

 Para terminar con nuestra primera pantalla, trabajemos con el bloque “Active Contacts”, ¡ahora agregaremos un conjunto de contactos seguido de su estado!
Para terminar con nuestra primera pantalla, trabajemos con el bloque “Active Contacts”, ¡ahora agregaremos un conjunto de contactos seguido de su estado!
Para hacerlo, usemos un Frame, y adentro agregaremos un CollectionView con orientación vertical para mostrar la lista.

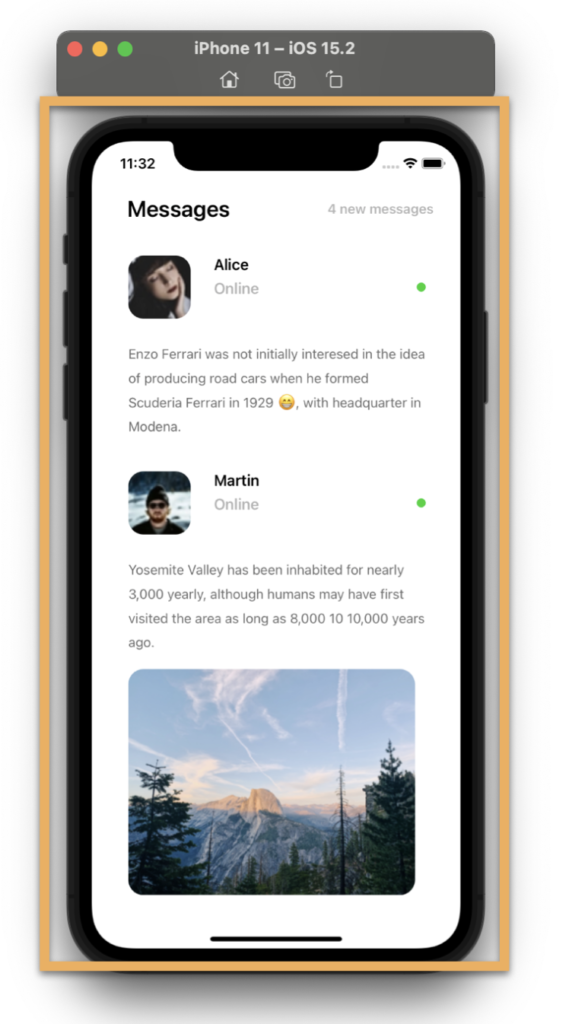
Para el bloque “Messages”, crearemos otra página llamada “MessagePage.xaml”. ¡Como layout principal también usaremos un Grid!
 Esta pantalla está compuesta por los siguientes componentes:
Esta pantalla está compuesta por los siguientes componentes:
Título principal e indicador de mensajes:
Mensajes de contactos:
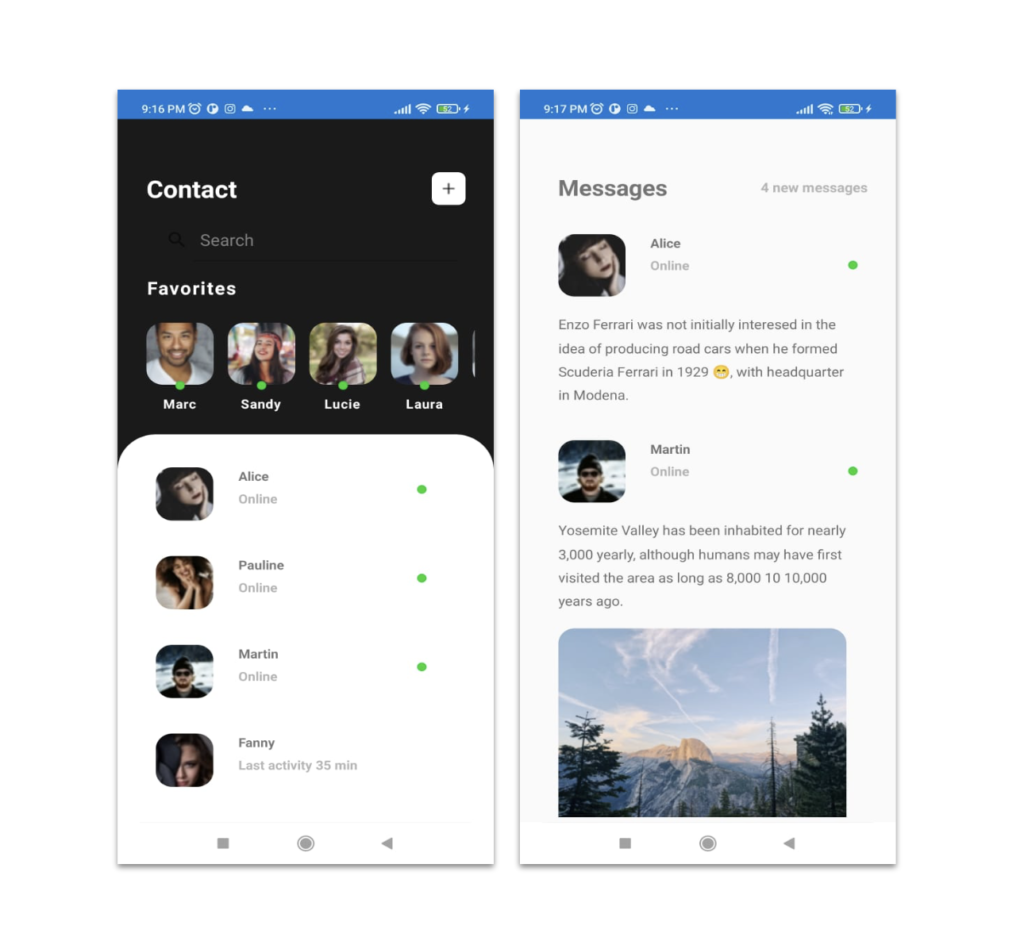
En la imagen principal de este post agregué algunas capturas de pantalla de la versión de IOS, ahora les dejo las de la de Android.

¡Y nuestro diseño está listo! 
![]()
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Artículo en inglés: https://askxammy.com/replicating-contact-message-ui-in-xamarin-forms/