Hola !!! 





¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


Antes de comenzar, consideremos algunos puntos importantes para agregar a nuestra primera pantalla:
1. Ocultar la barra de estado
En tu Info.plist agrega las siguientes líneas:

En su MainActivity.cs en el método OnCreate agrega las siguientes líneas:

2. Asignaremos un BackgroundColor a ContentPage
 ¡Ahora comencemos! El primer paso es crear la estructura principal que contendrá el diseño.
¡Ahora comencemos! El primer paso es crear la estructura principal que contendrá el diseño.
Para los bordes redondeados, usaremos PancakeView! Dentro agregue el siguiente código:

 Para el segundo bloque incluiremos los detalles del producto. En este caso, necesitamos lograr que la apariencia redondeada del bloque anterior sea una continuación de este. Veamos cómo hacerlo.
Para el segundo bloque incluiremos los detalles del producto. En este caso, necesitamos lograr que la apariencia redondeada del bloque anterior sea una continuación de este. Veamos cómo hacerlo.
Lo dividiremos en dos partes:
1. Primer bloque de código con el primer borde de la derecha redondeado
2. En esta segunda parte agregaremos un Pancake para dar continuidad a la terminación del bloque con los bordes inferiores redondeados.


Finalmente, agreguemos el botón “Agregar al carrito”. Con este paso, hemos completado el diseño de la primera pantalla.
Aquí vamos a agregar una navegación simple para poder presentar la otra pantalla desde este botón, por esta razón en el bloque de código anterior se puede ver el evento Clicked = “Btn_Clicked”. Y luego procedemos a crear el evento:
.

 ¡Ahora comencemos con la segunda pantalla! El primer bloque se llama “Header”. Seguiremos manteniendo el mismo efecto de los bordes continuos, para esta pantalla tendremos los siguientes componentes:
¡Ahora comencemos con la segunda pantalla! El primer bloque se llama “Header”. Seguiremos manteniendo el mismo efecto de los bordes continuos, para esta pantalla tendremos los siguientes componentes:
- Título
- Cantidad de artículos
- botón de artículos acumulados


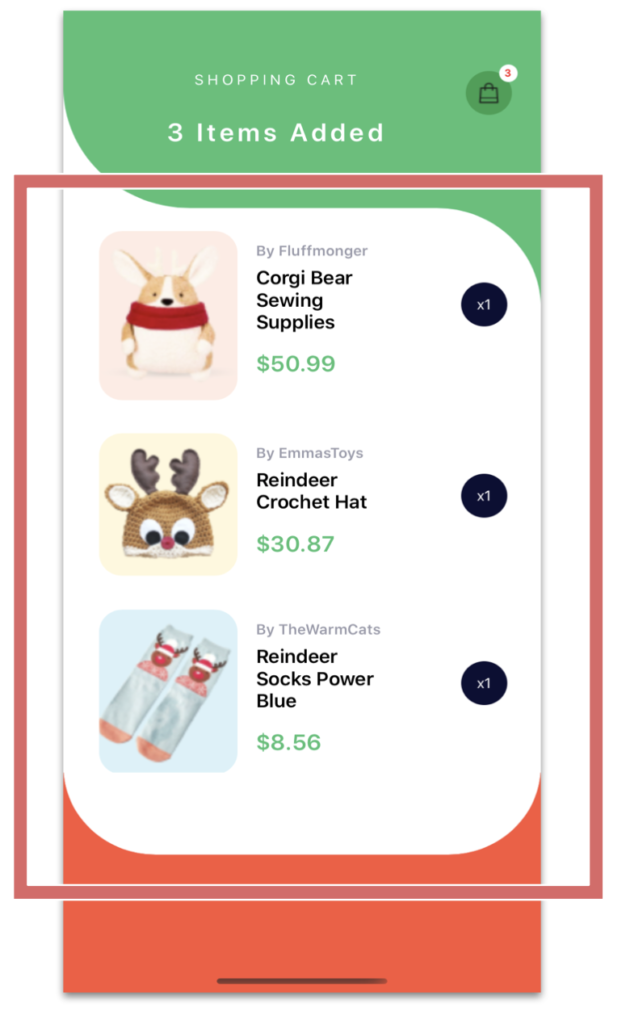
 !Continuemos con la lista de productos agregados. Para hacerlo usaremos un CollectionView!
!Continuemos con la lista de productos agregados. Para hacerlo usaremos un CollectionView!


.
¡Y finalmente, el bloque de pago que contiene el monto total de los artículos agregados a nuestra lista!
.
..
.
.
.
 .
.¡Y nuestro diseño está listo! 
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
https://github.com/LeomarisReyes/ChristmasShoppingUI
Artículo en inglés: https://askxammy.com/replicating-christmas-shopping-ui-in-xamarin-forms/






Bonito diseño, creativo, me ha gustado las formas curvas o redondeadas y los colores de las fuentes usadas son muy convenientes.
Saludos.
Muchas gracias! 😊