Hola !!! 🙋♀️ ¡¡Espero que estés bien !! Esta vez vamos a replicar un UI de Eventos, este diseño contiene dos pantallas, una de las cuales vamos a replicar en este artículo es la pantalla de detalles del evento. ¡Es muy bonita y muy fácil de replicar! .. Pero … 🧐 ¡¡Me gustaría desafiarte a construir la otra pantalla !! ¿¡¡Te atreves!!? 🤓 Si tu respuesta es positiva, ¡Espero ver tus resultados! Mientras tanto, ¡Te dejo la referencia del diseño aquí!
En caso de que te atrevas a hacer este “Mini-Reto”, cuando termines solo publícalo en tus redes sociales y etiquétame para que pueda verlo! ¡De esta manera, todos estaremos compartiendo nuestras experiencias! ¡¡Y verás que te encantará, tanto como a mí, replicar las IU !! 😍
⚠ Antes de comenzar: Para aprovechar al máximo la publicación te dejaré algunas notas instructivas para que tengas una mejor experiencia reproduciendo la interfaz de usuario.
➖ Al principio verás una imagen con la interfaz de usuario original donde estará dividida por bloques tal cual y como la estaremos trabajaremos.
➖ Cada bloque presenta la imagen con el diseño explícito con el que estaremos trabajaremos (Se resaltan en un cuadro de color)
➖ En cada uno de los bloques de código podrás ver un comentario que dice: “Here add the code that is being explained in the next block”. Para mantenerte lo más enfocad@ posible, en esta parte se indica que la siguiente explicación del código va justo donde se agrega esta línea en comentarios.
➖No estaré utilizando estilos para que se puedan ver y comprender más rápido las propiedades agregadas a los diferentes componentes en el proceso de explicación.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:



Definiendo la estructura principal: Para comenzar a desarrollar la estructura de diseño completa que contendrá nuestra primera pantalla, usaré un Grid. Es importante tener en cuenta que estamos usando ScrollView para evitar complicaciones al ver en pantallas pequeñas.
Una vez definida la estructura principal, ¡Comencemos! 😎
Para replicar el primer bloque, solo necesitamos dos componentes: La imagen principal y una imagen del corazón.
⚠ Para definir las esquinas redondeadas de la imagen usé PancakeView. Por lo tanto, no olvide agregar el siguiente espacio de nombres:





El siguiente bloque de código debe agregarse en la parte del código agregado arriba donde dice “<! – Here add the code that is being explained in this block -> ”. Y este siguiente bloque contiene los siguientes componentes:
-
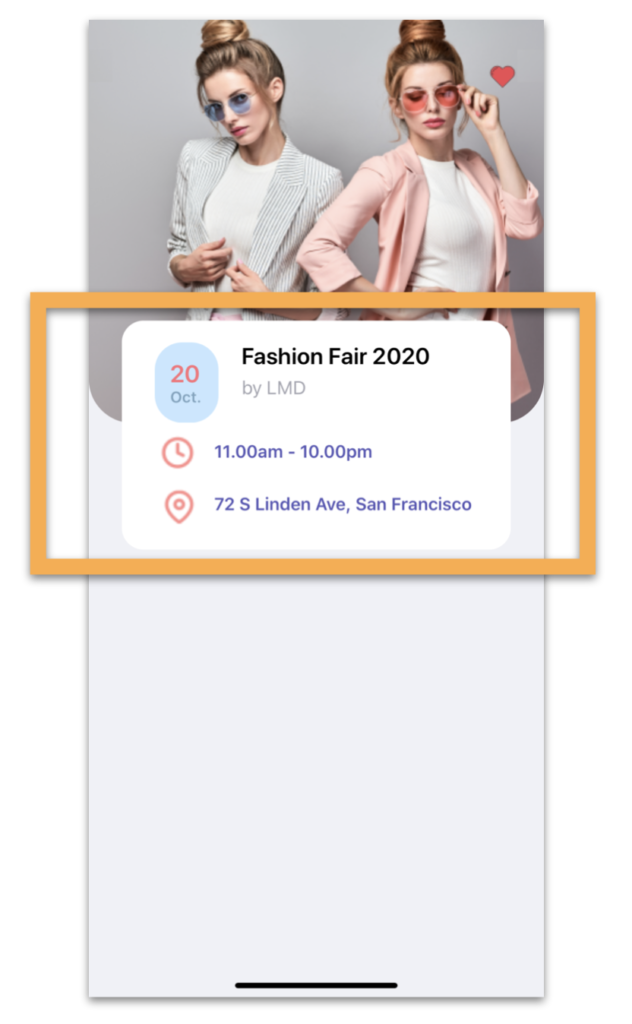
- Marco de información de fecha
- Información de evento, hora y ubicación

En el siguiente bloque, solo construiremos los detalles del evento que contiene los siguientes componentes:
- Descripción
- Lista de invitados (Para crear esta lista usé CollectionView
)
- Botón “Ir”


Finalmente, agreguemos el bloque “Precio del boleto” y también usamos un PancakeView para las esquinas redondeadas.
 .
.
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github 😍 https://github.com/LeomarisReyes/EventAppSample-.git English post: https://askxammy.com/replicating-event-app-ui-in-xamarin-forms/

![]()



