Hola !!! 





¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:

 💥 Añadiendo el color de fondo.
💥 Añadiendo el color de fondo.
¡Empecemos! ¡El primer paso que debes hacer es agregar un color de fondo (BackgroundColor) a tu página! En este caso, vamos a agregarlo en ContentPage.
Aquí usé un Resource como Color, ¡Es un buen Tip para la centralización del código! Así puedes cambiar el color en la configuración cuantaas veces quieras, cambiandolo desde un lugar único en el archivo App.xaml!!
Te dejo esta documentación para más detalles.
💥 💥 Estableciendo el Layout principal
En primer lugar, es importante definir el diseño “principal” que usaremos. ¡En este caso, usaré un Grid!
⚠ Si quieres conocer más información sobre Grid, puedes ingresar aquí.
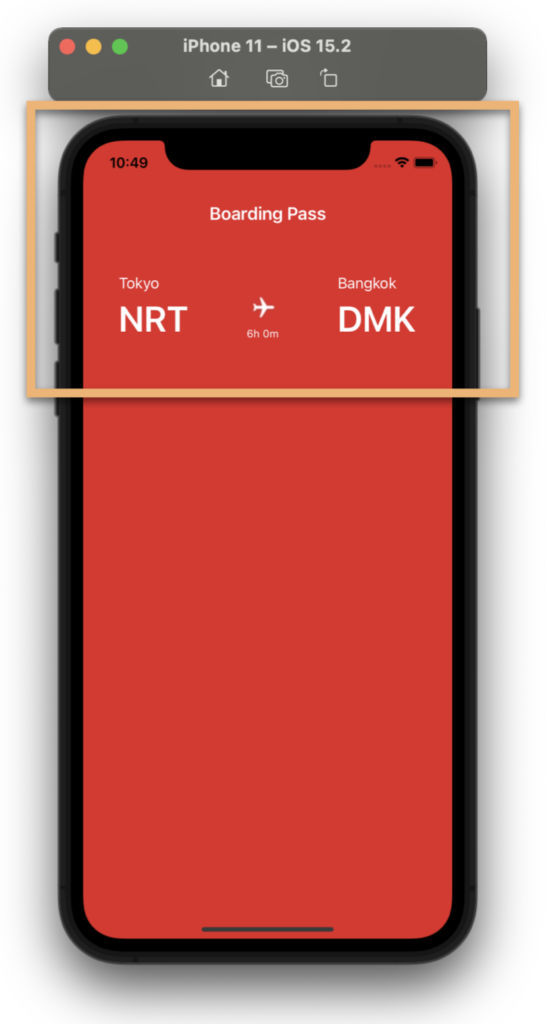
💥 Comencemos con el bloque “Boarding Main Information”
¡Este bloque está compuesto por tres columnas las cuales contienen la información de los países de destino del vuelo! ¡Veamos cómo pasarlo a código!
Para que también puedas explorar un poco los estilos, en este desarrollo de UI, estaremos trabajando con ellos! (Como puedes ver en el bloque de código de arriba). Más abajo, te dejo la implementcaión de cada uno de ellos.
⚠ Si quieres saber más información sobre estilos, puedes entrar aquí.

Para este segundo bloque, solo agregaremos un Frame que contendrá todos los detalles de nuestro Ticket.
🚧 ¡Para el próximo bloque, vamos a preparar los estilos que usaremos para los Títulos y los valores de cada dato del Ticket! ¡Aprovecharemos para adelantarlo ahora!


¡Vamos a dividir este bloque en sub-bloques para poder detallar el paso a paso de cada línea de código!
Comenzando con la información básica de la persona
Información principal del vuelo
Más arriba agregamos la información del vuelo, ¡quiero detenerte para ver con atención la creación de la línea divisora! (La puedes identificar por Line en el código anterior) Para esto, creé un estilo y usé un Shape para lograrlo!
¿Ves esos agujeros que tiene el diseño? 👀
Para dar la sensación de que el Frame está “cortado como un boleto”, ¡utilicé dos Elipses y jugué con el relleno del color, agregando justo el mismo color que ta tiene la página de fondo! ¡Veamos!
Finalmente, agregué una imagen para simular el código de barras. ¡Si quieres saber cómo generar un Código de Barras, te dejo este artículo en el que Gerald Versluis te enseña cómo hacerlo! 🤓



 .
.

