Hola !!! 





¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:

Pero primero…
Usaremos Xamarin Community Toolkit 💚. Por lo tanto, asegúrate de incluir los siguientes pasos en la pantalla desarrollada a continuación:
⭐ Agrega el paquete NuGet llamado: Xamarin.CommunityToolkit

Luego, agrega el siguiente namespace:


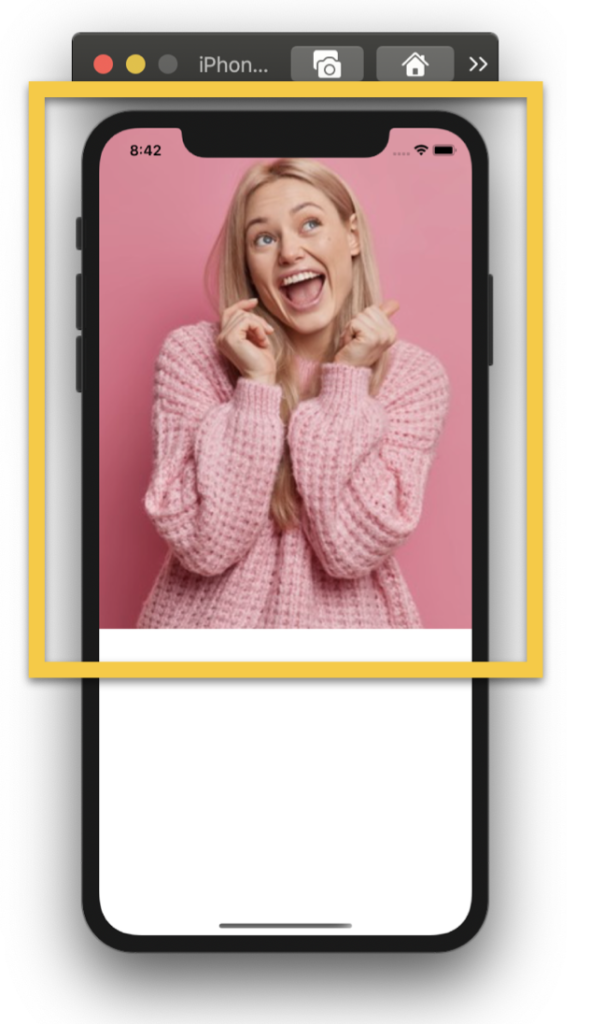
Empecemos con la primera pantalla, para hacerla necesitamos definir el layout principal, nos basaremos en nuestro artículo anterior “No sé cómo empezar a crear UI en Xamarin Forms, ¿Qué debo tener en cuenta?”
Además, necesitamos agregar la imagen principal en nuestra pantalla.


Ahora vamos a crear el bloque Description el cual está compuesto por los siguientes componentes:



Título y marca rosa: ¡Me gusta este pequeño efecto! En este caso, vamos a lograr un título con dos estilos diferentes que tienen una decoración detrás de una Caja rosa.
Para el título, usaremos una sola etiqueta con FormattedText y para la marca detrás usaremos un BoxView.
¡El siguiente paso contiene la descripción y el botón redondeado! Toma en cuenta que tenemos una sombra para el botón, para editar usaremos Xamarin Community Toolkit.


Continuemos con la segunda pantalla, trabajando con el bloque “Header”.
Primero, comencemos con la estructura del layout principal que usaremos.
El bloque está compuesto por los siguientes componentes:






Finalmente, vamos a crear una lista horizontal con la información de Popular Fashion. Para lograr esto, usaremos un CollectionView.
Esta lista de detalles se desglosará en los siguientes datos:
➖ Foto de perfil
➖ Descripción
➖ Precio
➖ Botón Me gusta
Si deseas conocer más información sobre CollectionView, puedes ingresar aquí.

Finalmente, creemos la lista “Recomendada”, ¡también usando CollectionView!

En la imagen principal de esta publicación, agregué algunas capturas de pantalla de la versión de IOS, ahora dejo las de la de Android.

¡Y nuestro diseño está listo! 
![]() Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
https://github.com/LeomarisReyes/FashionUI
Artículo en inglés: https://askxammy.com/replicating-fashion-ui-in-xamarin-forms/





1 thought on “Replicando Fashion UI en Xamarin Forms”