A lo largo de mi trayectoria en Xamarin, trabajar con XAML ha sido una demos principales pasiones 💚💕, uno de los comentarios más comunes que he escuchado es que “Quiero empezar a crear UIs pero no sé cómo empezar”. Y precisamente por eso, me inspiró a hacer este post, quiero compartir los consejos que utilizo para que puedas hacer de la creación de UIs con XAML tu mejor amig@ y de una manera muy fácil! 🤓
Para aprender a desarrollar UI y no morir en el intento, vamos a aplicar una “táctica” que yo uso y que me ha funcionado muy bien. Para una mejor comprensión, basaremos este tema en una interfaz de usuario real que se dividirá en las siguientes partes:
1⃣. Analizar la estructura de nuestro UI antes del código (Lo veremos en este post)
2⃣. Una vez entendamos cómo obtener esta estructura, ¡Aprenderemos cómo replicarla en XAML! (Lo veremos en nuestro próxima post)
¡Empecemos!
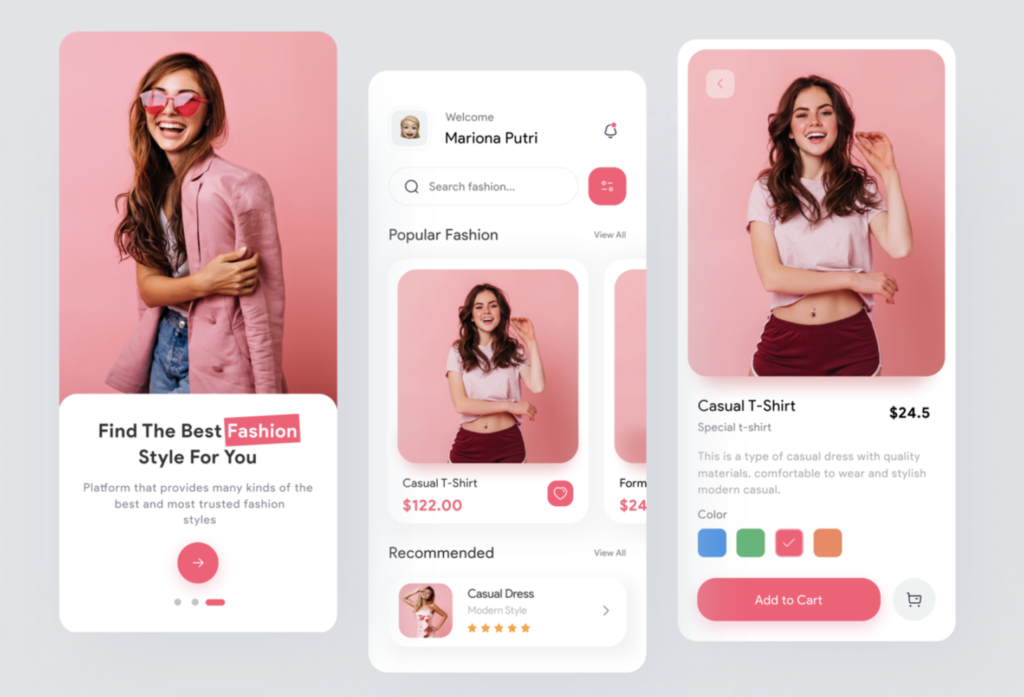
Antes de comenzar con el código, es muy importante tener claro lo que vamos a desarrollar, de esta manera podremos identificar los Layout indicados para el diseño, por eso primero debemos analizar la UI! Aplicaremos la explicación a nuestra muestra llamada Fashion Mobile App obtenida de Dribble.

Pensando en la estructura ideal para nuestro Layout
Olvidémonos por un momento de escribir código, nos vamos a centrar en poder detectar la mejor estructura de Layouts para que nuestro código sea lo más óptimo posible, en este caso vamos a definir la estructura principal de la primera pantalla usando un Grid, para esto debemos identificar el número de filas y columnas contenidas en nuestro diseño. Si quieres saber más información sobre Grid, puedes leer este post.

Es fácil identificar el número correcto de filas con las que deberíamos trabajar, simplemente cuenta literalmente el número de componentes en tantas filas como contenga el diseño. Y aplica los mismos criterios a la definición de columnas. (En este caso, todos los elementos están en una columna)

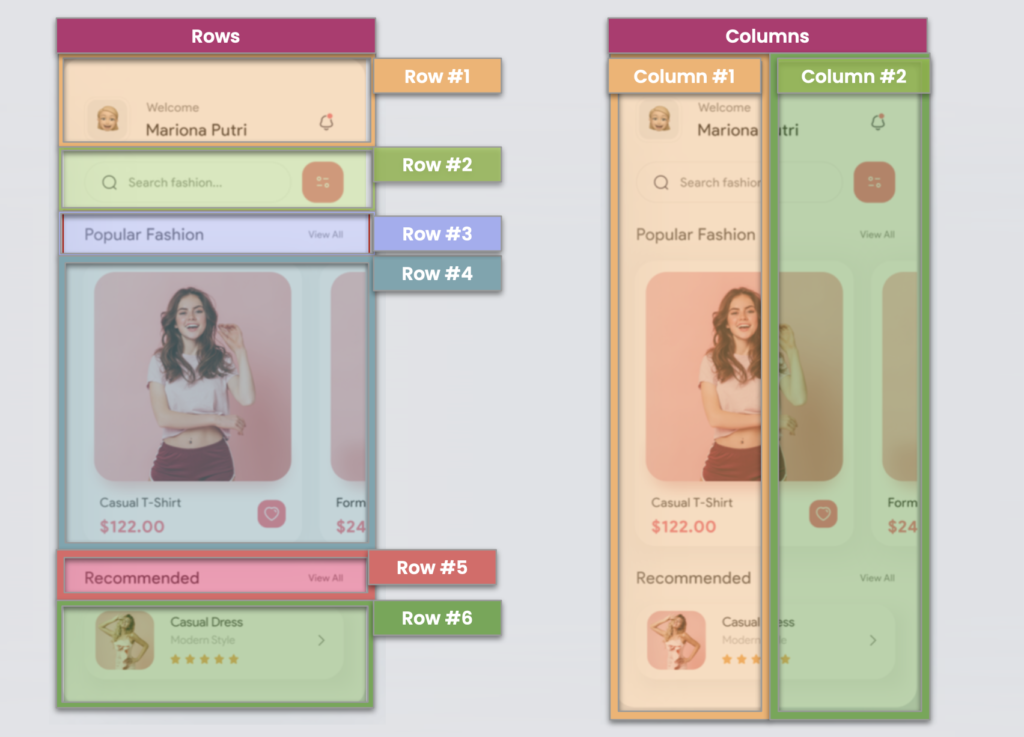
Para nuestra segunda pantalla, vamos a hacer un análisis un poco más complejo sobre cómo identificar las filas y columnas para una estructura Grid, tendremos dos pantallas, en la primera verás las Filas identificadas y en la segunda ver las columnas que lo contienen. Pon atención a sus divisiones!

¡Listo! Ya tenemos nuestra UI definida en Filas y Columnas con las que podemos empezar a estructurar nuestra App! Espero hayas entendido cómo podemos hacer que esta división sea efectiva, si tienes alguna pregunta déjame saber! Además podrás ver en el próximo artículo cómo podemos replicar esta interfaz de usuario en XAML.
¡Finalmente, tengo una pregunta para ti! 🧐
¡Cómo dividirías la tercera pantalla que no analizamos aquí! ¡Espero tu respuesta! 💚
¡Gracias por leer mi artículo! 💚💕
Artículo en inglés: https://askxammy.com/getting-started-with-a-ui-and-not-die-trying-in-xamarin-forms/



1 thought on “No sé cómo empezar a crear UI en Xamarin Forms, ¿Qué debo tener en cuenta?”