Cuando me enteré de Xamarin Community Toolkit, ¡me enamoré de las cosas maravillosas que podía hacer con su ayuda! Me encanta como un solo paquete nos brinda tantas funciones útiles que antes no teníamos en un único lugar, ¡pero ahora las tenemos! 💚
¡Esta vez aprenderemos a trabajar con sombras gracias a XCT! 🤓 Antes de comenzar con la explicación, conozcamos un poco de Xamarin Community Toolkit (XCT)!
En primer lugar … ¿Qué es el Xamarin Community Toolkit? 🤔
Xamarin Community Toolkit (XCT) es una colección de elementos reutilizables para el desarrollo móvil con Xamarin.Forms el cual nos brinda muchas características brillantes, tales como animaciones, Converters, Behaviors, efectos y helpers. Está disponible como un Visual Studio NuGet y también tiene disponible el repositorio de Xamarin Community Toolkit en el que puedes ver un preview de sus funcionalidades en acción. 😎 Puedes leer más información aquí.
¡Empecemos!
Paso 


Paso 
Paso 

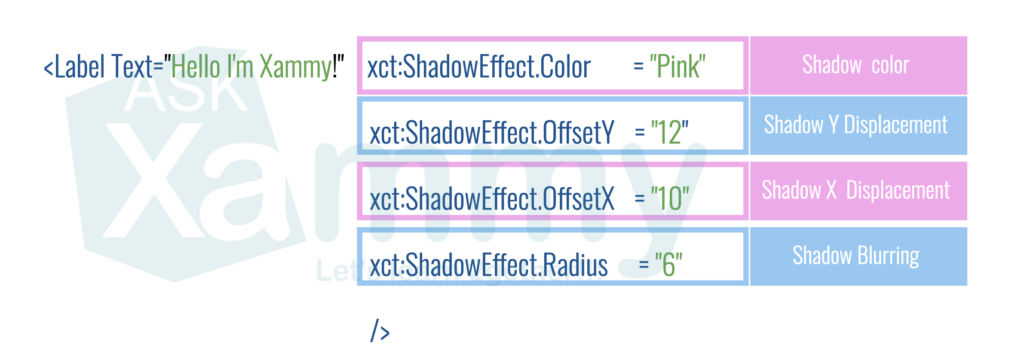
Para agregar la sombra tienes cinco propiedades que debes conocer para aprovechar su uso al máximo:




.
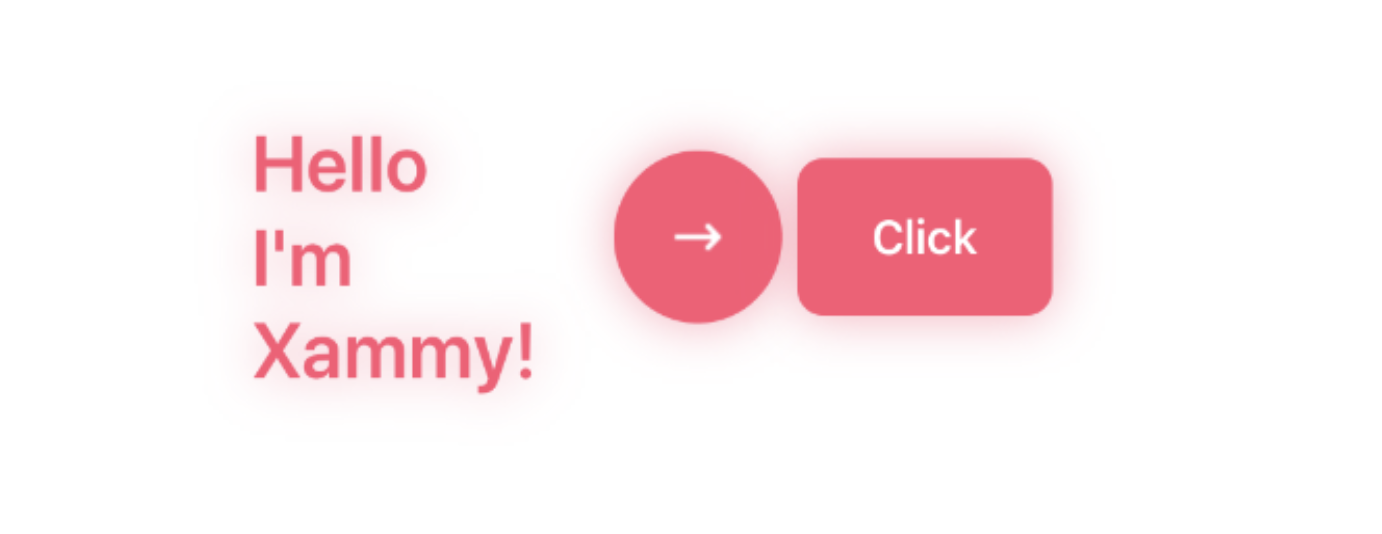
¡Ahora, veamos la demostración en código!
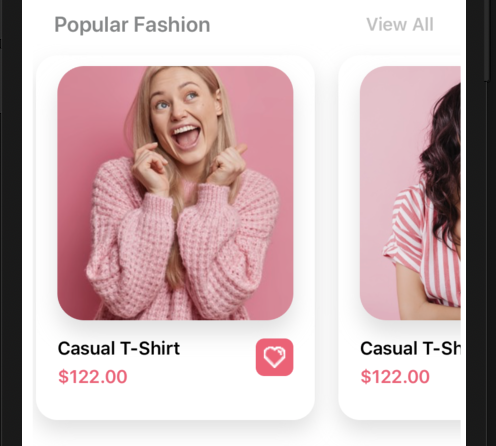
 En este caso usaré un Frame para redondear los bordes de una imagen, y también quiero agregar una sombra con desplazamiento vertical, ¡veamos cómo hacerlo!
En este caso usaré un Frame para redondear los bordes de una imagen, y también quiero agregar una sombra con desplazamiento vertical, ¡veamos cómo hacerlo!

¡Gracias por leer mi artículo!!
Artículo en inglés: https://askxammy.com/adding-shadows-with-xamarin-community-toolkit/




2 thoughts on “Agregando Sombras con Xamarin Community Toolkit”