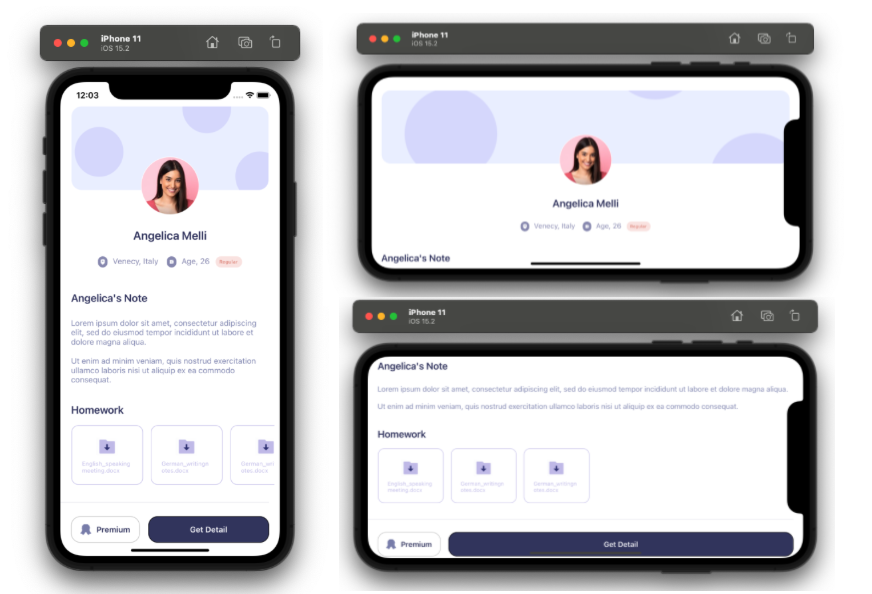
¡Hola! 🙋♀️ ¡Estoy muy emocionada de publicar mi primer post sobre Replicas de UI esta vez usando.NET MAU! Lo hice con mucho amor, espero que les guste y les sirva de inspiración y guía para iniciar este camino en MAUI! En este caso, vamos a replicar una interfaz de usuario para un Course Profile obtenida de Dribble. ¡Espero que esto sea útil para ti! 💚




¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


 💥 Comencemos estableciendo el layout principal
💥 Comencemos estableciendo el layout principal
¡Como el Layout principal de nuestra pantalla usaremos el Grid! 😎 Si, el Grid ya está disponible en .NET MAUI y tiene la misma estructura, si no sabes cómo utilizarlo puedes acceder al artículo “Trabajando con Grid”.
Pero además, todo estará dentro de un ScrollView, esto permitirá a los usuarios desplazarse por nuestra aplicación, ¡y que también este disponible en una Orientación Horizontal! 💚
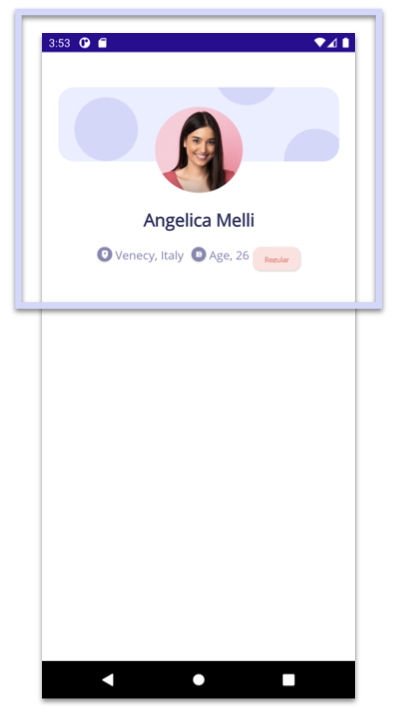
💥 Comencemos con los componentes del primer bloque
Para empezar el primer bloque, detallaré cada componente que hace realidad nuestro diseño, ¡Veamos!


Margin="0,-90,0,0")

¡El primer bloque está completo! 🤓


En este segundo bloque trabajaremos con lOS de Título y la descripción.
¡El segundo bloque está completo! 🤓

 ¡Me encanta este bloque final porque complementa el diseño de esta hermosa interfaz de usuario! 😍 Este bloque está formado por varios elementos, por eso, al igual que el primer bloque vamos a detallar cada uno de los componentes acompañado de su explicación!
¡Me encanta este bloque final porque complementa el diseño de esta hermosa interfaz de usuario! 😍 Este bloque está formado por varios elementos, por eso, al igual que el primer bloque vamos a detallar cada uno de los componentes acompañado de su explicación!


¡El tercer bloque está completo! 🤓
Cabe señalar que este mismo código lo puedes usar tanto en MAUI como en Xamarin Forms sin realizar ningún cambio. ¡Esto es increíble! 😍😍
¡Y nuestra interfaz de usuario creando un perfil de usuario para cursos, está lista con .NET MAUI! 
![]() Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Artículo en inglés: https://askxammy.com/replicating-course-profile-ui-in-net-maui/