Hola !! 🙋♀️ ¡Gracias por estar aquí! En esta ocasión estaremos aprendiendo sobre un tema que probablemente en las últimas actualizaciones de Xamarin hayas visto mucho, y tal vez no sepas exactamente lo que significa o quizás no lo hayas visto con buena cara. Son nada más y nada menos que los Experimental Flags.
¿Por qué Experimental Flags?
Como ya sabemos, constantemente tenemos nuevas fabulosas funcionalidades en Xamarin. Y pasa que al ser totalmente nuevas, en algunas ocasiones el equipo de ingeniería las lanza con una insignia de Experimental Flag, de esta manera el equipo de desarrollo puede brindar funcionalidades más rápidas a los usuarios, y al mismo tiempo el equipo sigue trabajando para mejorarlas.


Una de las principales cosas que tienes que saber es la forma de reconocerlo: Al inicio de las publicaciones, siempre verás esta insignia.
.
¡Empecemos!
Escribí este post porque he recibido preguntas sobre el tema, tales como: Pero esa funcionalidad todavía está en Experimental, ¿Es bueno usarla? o ¿Pero y no me dará un error? y debido a este tipo de preguntas, cuando la funcionalidad se encuentran en este estado, algunos usuarios optan por no usarla y entienden que “esta característica no funciona”.
Y realmente es todo lo contrario, como vimos arriba, son funcionalidades que se lanzan en este modo para que los desarrolladores tengamos la funcionalidad de una manera más rápida. Y sí, es cierto que podemos encontrar oportunidades de mejora, pero esto también es una oportunidad de poder ser parte del equipo que aporta a estas funcionalidades para que finalmente todos podamos hacer uso de un trabajo colaborativo de la comunidad.
¿Cómo podemos hacerlo?
🟠 Podemos enviar Feedbacks constructivos
🟠 Podemos hacer un PR para corregir algun bug.
🟠 ¡En ocasiones haciendo retos los cuales son muy buenos para explorar al máximo la funcionalidad y así poder enseñar a más personas!
¡Es simple y divertido! 🎉.
Entonces, ¿Cómo puedo usar una función que es experimental? 🤔
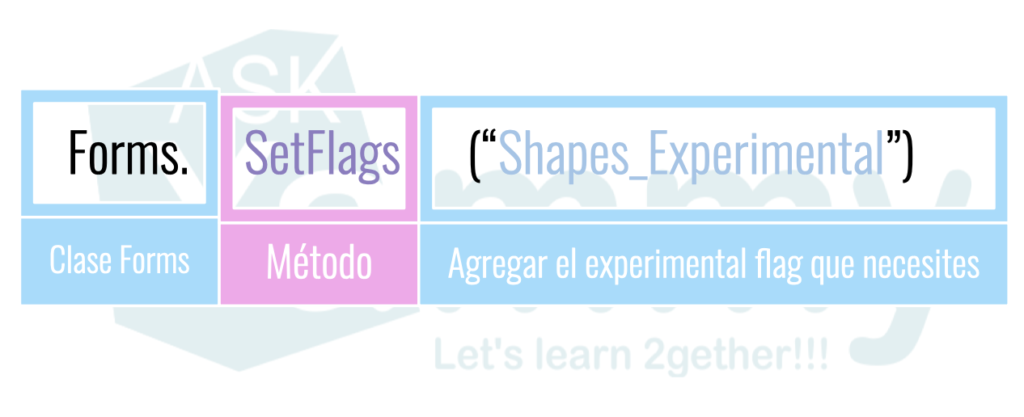
Lo primero es que la característica que quieras implementar debe tener un Flag que será el identificador con el que realizaremos una pequeña configuración en cada plataforma. Para esta explicación, tomamos un ejemplo del Flag de Shapes: “Shapes_Experimental”
La implementación es como la siguiente estructura gráfica

Si quieres conocer más información sobre los Experimental Flags (Banderas Experimentales) disponibles puedes ingresar aquí.
🎯 Ahora, vamos a traducirlo a un código
Agrega el siguiente código justo antes de llamar a Forms.Init () en tu MainActivity.cs y en tu AppDelegate.cs.
Forms.SetFlags("Shapes_Experimental");
¡Y listo!
¡Gracias por leer mi artículo!
Artículo en inglés: https://askxammy.com/being-friends-with-the-experimental-flags/






2 thoughts on “Entendiendo los Experimental Flags en Xamarin Forms”