Hola !!! 





¡Empecemos!
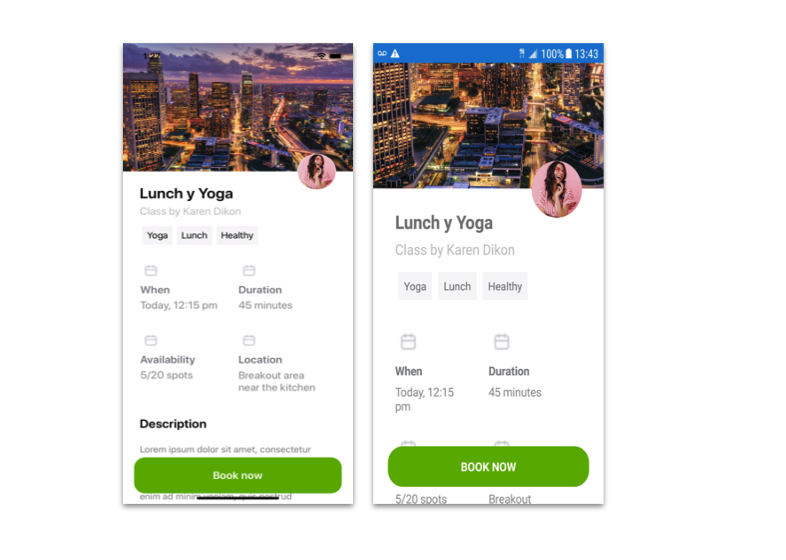
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


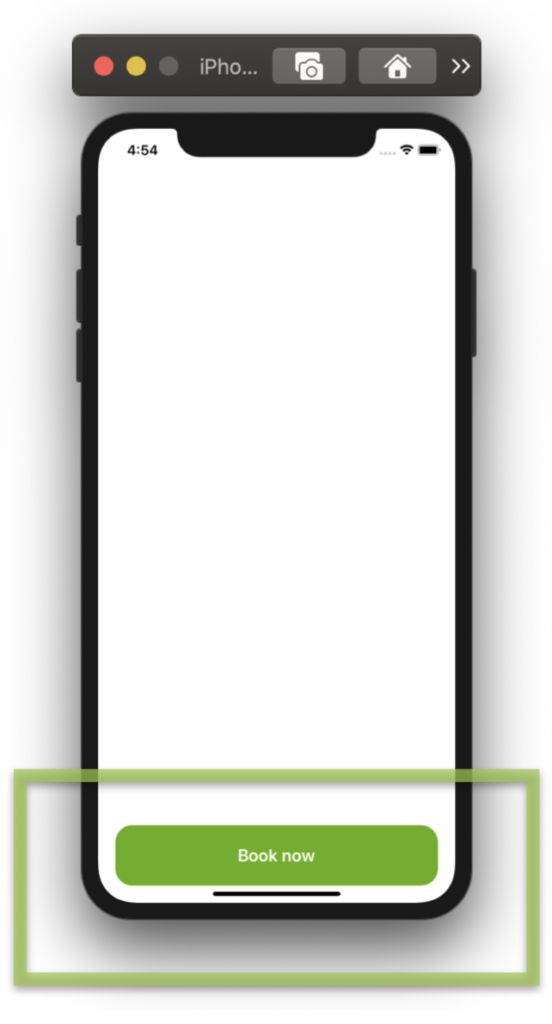
 Como primer paso quiero construir el botón flotante. Para hacerlo, usaré un ScrollView dentro de un Grid para obtener el efecto deseado. Si quieres saber más información sobre cómo hacerlo, puedes ingresar aquí.
Como primer paso quiero construir el botón flotante. Para hacerlo, usaré un ScrollView dentro de un Grid para obtener el efecto deseado. Si quieres saber más información sobre cómo hacerlo, puedes ingresar aquí.


¡Analicemos algunos puntos importantes!

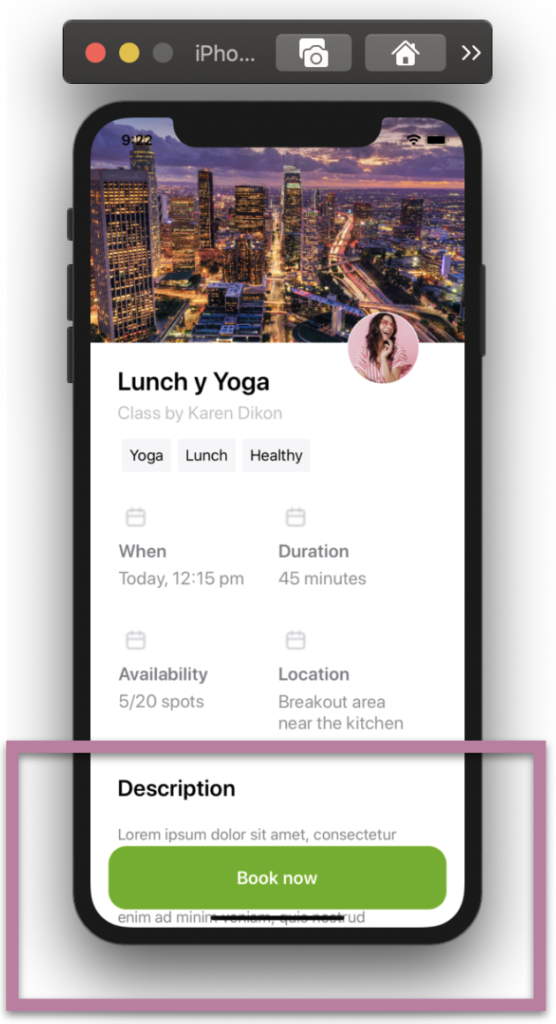
Dentro de este, agregué la Imagen la cual debe tener el mismo valor en las propiedades WidthRequest y HeightRequest y la mitad de dicho valor en la propiedad CornerRadius para lograr la forma redondeada exacta.
Puedes ver más información aquí.

 Continuemos con las lista de Topics, aquí el objetivo es hacerlo lo más escalable posible usando un CollectionView, de esta manera podrás agregar tantos Topics/tags como necesites en tu App sin necesidad de modificar el XAML..
Continuemos con las lista de Topics, aquí el objetivo es hacerlo lo más escalable posible usando un CollectionView, de esta manera podrás agregar tantos Topics/tags como necesites en tu App sin necesidad de modificar el XAML..

Este bloque necesita que la información se presente con un patrón repetitivo el cual debe estar dividido en dos columnas, para esto, usemos también el CollectionView.


.
¿Recuerdas el primer paso donde hicimos el botón flotante? ¡Sí! Bueno, en este paso vamos a trabajar en el bloque de descripción y aquí es donde vamos a ver reflejado el efecto “flotar”.
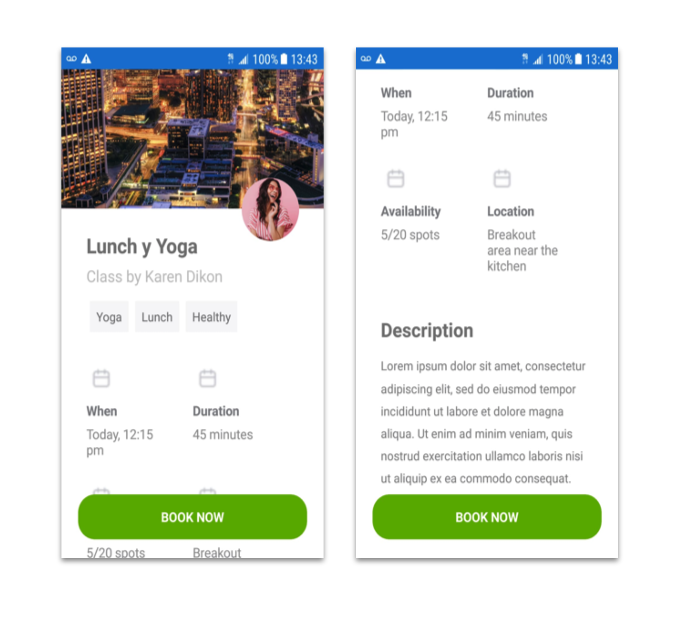
En la imagen principal de este post agregué algunas capturas de pantalla de la versión de IOS, ahora les dejo las de Android.

¡Y nuestro diseño está listo! 
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github