Hola !!! 





¡Empecemos!
¡Dividiendo el diseño original en bloques!
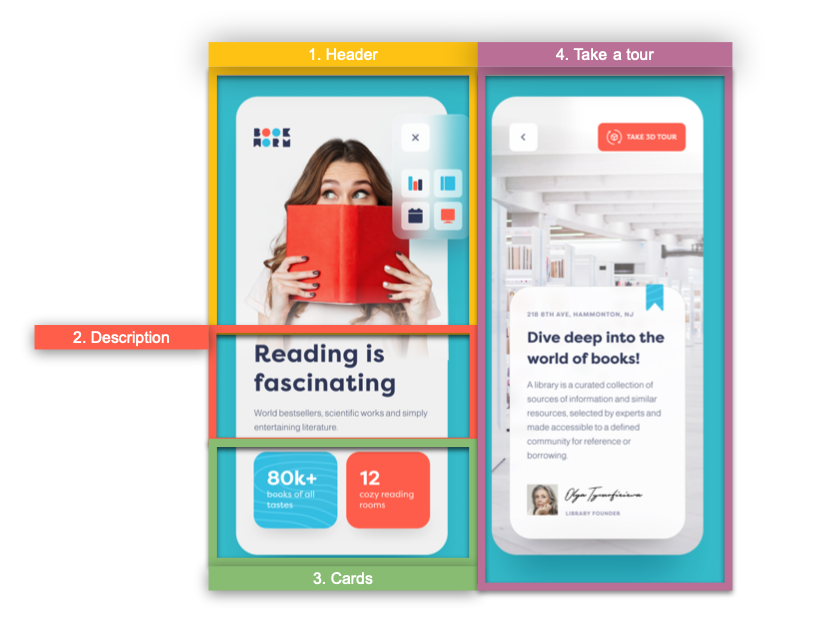
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


Comencemos a crear nuestra estructura de layout principal la cual estará contenida en un Grid. Si quieres conocer más sobre el Grid, puedes ingresar aquí.
Luego agrega un color de fondo a la página. 🤓
 Empezemos a crear nuestro primer bloque, incluiremos los componentes del encabezado el cual está compuesto por tres controles, son los siguientes:
Empezemos a crear nuestro primer bloque, incluiremos los componentes del encabezado el cual está compuesto por tres controles, son los siguientes:
➖ Logotipo de Book Worm
➖Botón de cierre
➖Imagen principal
En este caso necesitamos hacer un degradado en la imagen principal, para explicarlo mejor vamos a dividirlo en dos partes:
1⃣. Iniciamos incluyendo los dos primeros componentes:
2⃣. Finalmente trabajemos con el degradado de la imagen.
¿Cómo lo haremos?
Primero agregaremos la Imagen, luego continuaremos agregando un Frame con un LinearGradientBrush para lograr que en ambas plataformas se perciba el degradado en la imagen y así lograr el efecto deseado. Si quieres saber más información sobre los degradados en Xamarin Forms puedes leer este artículo, es un tema muy útil y divertido!


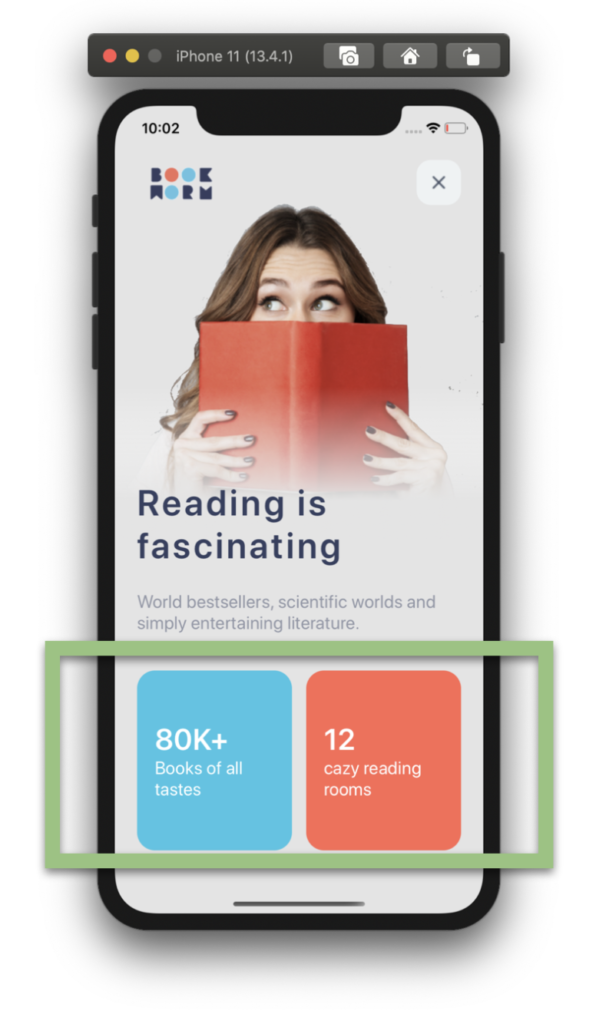
Para el segundo bloque necesitamos agregar solo dos controles los cuales son los siguientes:



Para terminar los bloques que completan la primera pantalla, agreguemos las “Cards”.


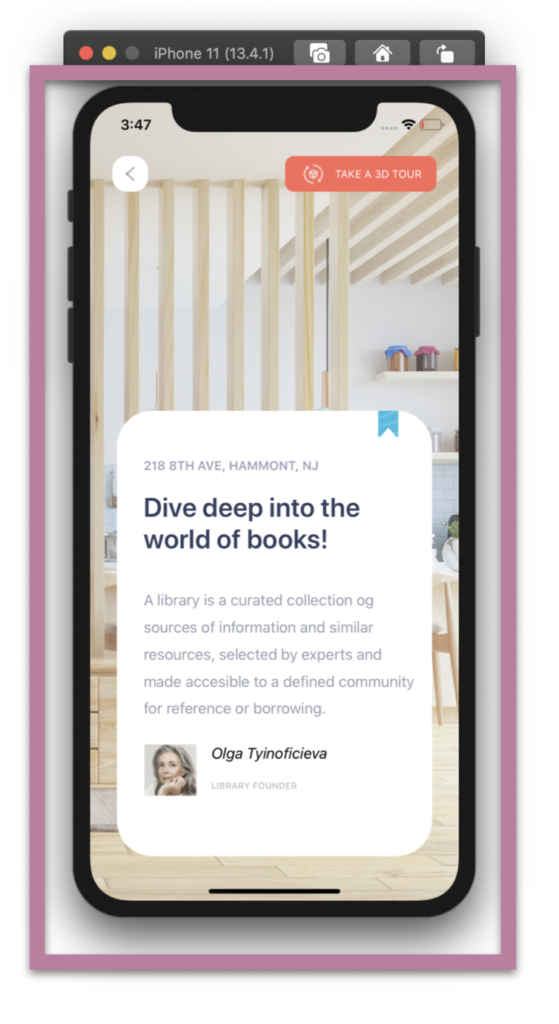
¡Continuemos con la última pantalla la cual llamaremos RoomPage! Para construirla detallaremos cada una de las partes que esta contiene. ¡Empecemos paso a paso!




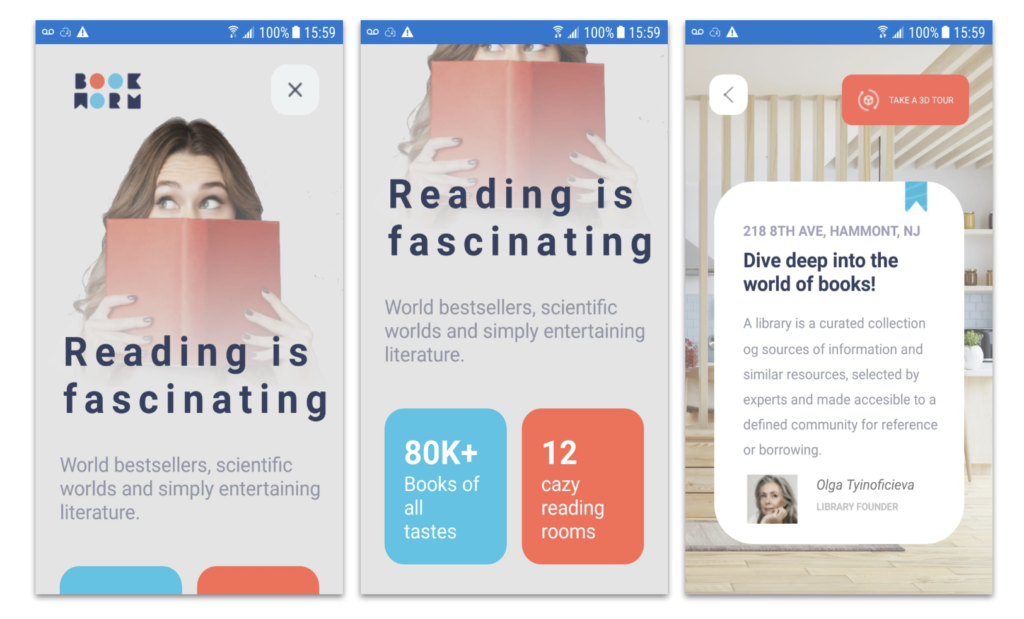
En la imagen principal de esta publicación, agregué algunas capturas de pantalla de la versión de IOS, ahora dejo las de la de Android.

¡Y nuestro diseño está listo! 
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
https://github.com/LeomarisReyes/BookWormUISample.git
Artículo en inglés: https://askxammy.com/replicating-book-worm-ui-in-xamarin-forms/





