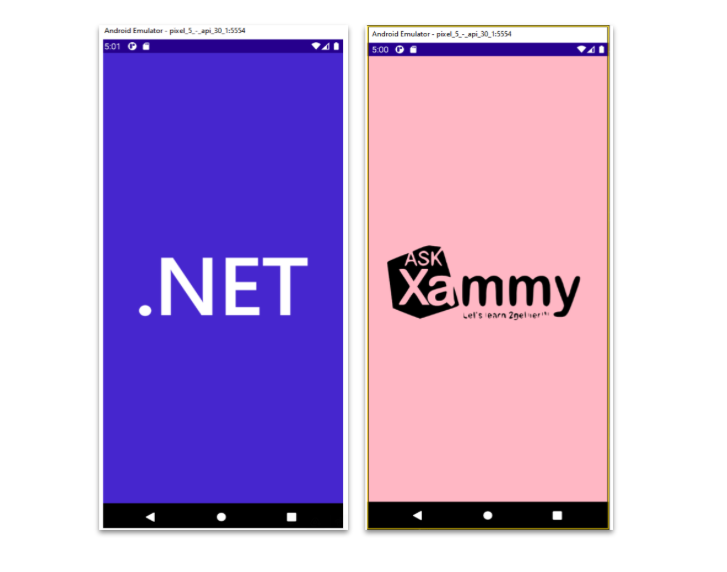
Al abrir una App en nuestros dispositivos Android e iOS, normalmente vemos una especie de bienvenida que se muestra a pantalla completa, esta suele estar compuesta por una imagen de un logo y un color de fondo que dura unos segundos antes de mostrarnos las características de la App. A esto se le llama Splash Screen. Pero… ¿El único propósito del Splash Screen es darnos una “bienvenida”? No, además nos permite mantener informado y entretenido al usuario mientras se cargan los procesos relacionados con la inicialización de la App, posteriormente el Splash Screen desaparece y la App es habilitada para su uso.
¡En este artículo aprenderemos una forma súper simple de integrarlo en .NET MAUI! 💕 Para hacerlo, dividiré el tema en tres partes:
🔹 Agregando la imagen principal a nuestro SplashScreen.
🔹 Configuración del color de fondo.
🔹 Reglas específicas de la plataforma.
¡Empecemos!
Agregando la imagen principal a nuestro SplashScreen
¡Es muy fácil! Consiste en dos pasos:
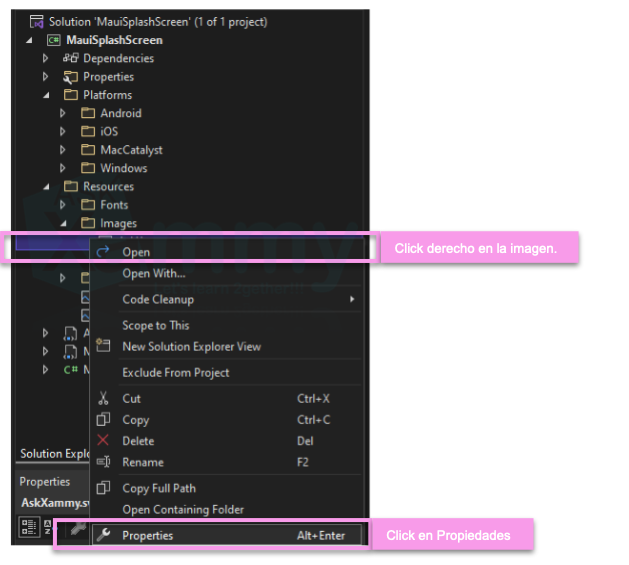
Paso 1⃣. Agrega la imagen a la carpeta Resources\Images.
⚠ En .NET MAUI se recomienda el formato Scalable Vector Graphics (SVG).

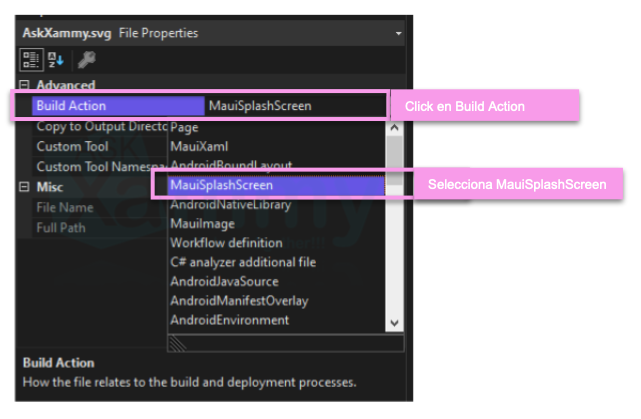
Step 2⃣. Una vez que hayas hecho click en las propiedades, establece el Build Action con MauiSplashScreen como valor.

⚠ ¡Asegúrate de tener una única imagen configurada para estos propósitos!
¡Y listo! 😎 Si vas a tu archivo YourProjectName.csproj, verás un código como el siguiente:
Configuración del color de fondo
Para seguir dándole vida a nuestra Splash Screen, ¡no puedes olvidarte de agregarle un color de fondo! Para hacerlo, solo tienes que ir a tu archivo YourProjectName.csproj y agregar la propiedad Color con el valor que desees.
Tenemos dos formas de añadir los colores:
🔹 Especificado como color hexadecimal
🔹 O como color de .NET MAUI
¡Y eso es todo! 😎
🔧 Reglas específicas de la plataforma
 Android tiene algunas reglas de nomenclatura que debemos tener en cuenta a la hora de nombrar nuestros archivos para el Splash Screen, te dejo algunas a continuación:
Android tiene algunas reglas de nomenclatura que debemos tener en cuenta a la hora de nombrar nuestros archivos para el Splash Screen, te dejo algunas a continuación:
🔹 El nombre debe estar en minúscula.
🔹 También debe comenzar y terminar con una letra.
🔹Además, deben tener únicamente caracteres alfanuméricos o Guiones Bajos (underscores).
⚠ Para más información sobre estas y otras normas, puedes acceder aquí.
De esta manera podemos trabajar con el Splash Screen en nuestras aplicaciones MAUI!
¡Espero que este artículo te haya sido de mucha ayuda! 🙋♀️
¡Hasta la próxima! 💚💕
Artículo en inglés: https://askxammy.com/splash-screen-in-net-maui-💚/
Referencias: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/images/splashscreen?tabs=ios?WT.mc_id=DT-MVP-5003353