Hola !!! 





¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


Definición de la estructura principal: Para comenzar a desarrollar la estructura de diseño completa que contendrá nuestra pantalla, usaré un Grid. Es importante tener en cuenta que estamos utilizando ScrollView para evitar complicaciones al visualizar en pantallas pequeñas.
Una vez definida la estructura principal, ¡Comencemos!
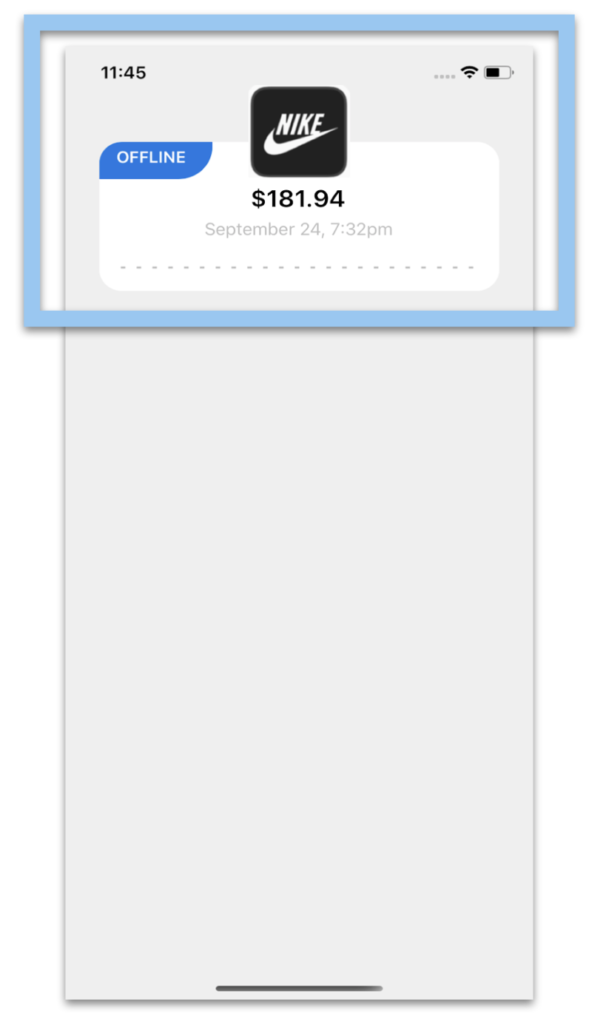
Para replicar el primer bloque lo dividiremos en tres partes:
1⃣ Frame con la información de precio
2⃣ Imagen principal
3⃣ Barra indicadora
1⃣ Comenzando con el marco con información de precios, ¡Exploraremos los Shapes y los Estilos! Comencemos con la implementación .xaml:




Me encanta la parte que viene ahora !! 😍 ¡Porque los Shapes nos ayudan a dar el aspecto de “Factura” que necesitamos! Para lograr la forma de los bordes redondeados donde se encuentran los Frames, creé dos círculos y jugué con las propiedades de Translation. ¡Veamos! 👀
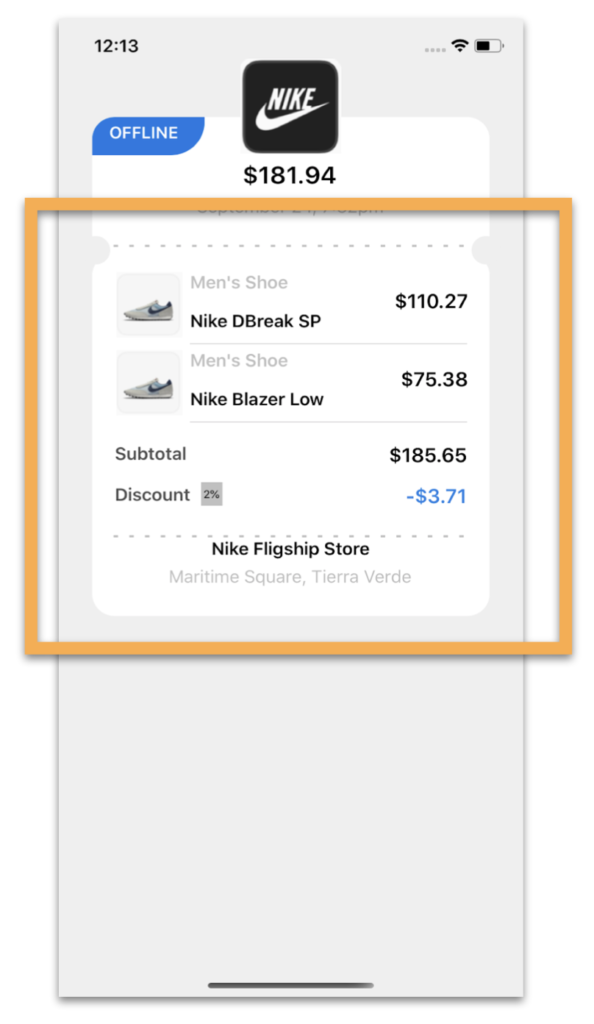
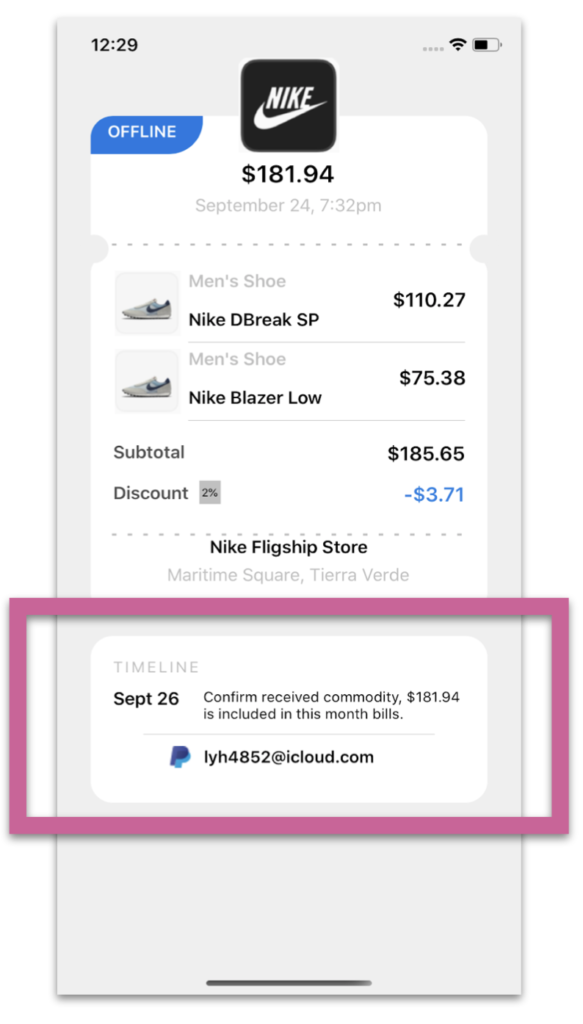
Para replicar dividámonos en partes: Lista de productos, Cantidad de productos y bordea redondeados (con Shapes 💕). La primera implementación a realizar es la lista de productos:


.


.
¡Y nuestro diseño está listo! 
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
https://github.com/LeomarisReyes/BillDetailSample.git
Artículo en inglés: https://askxammy.com/replicating-bill-details-ui-in-xamarin-forms/







Thanks for a nice share you have given to us with such an large collection of information. Great work you have done by sharing them to all. Simply superb.
💚