Hola !!!  En este caso vamos a replicar el UI de Facturas obtenido de Dribble. ¡Puedes consultar el diseño aquí!
En este caso vamos a replicar el UI de Facturas obtenido de Dribble. ¡Puedes consultar el diseño aquí!
 Antes de comenzar: Para aprovechar al máximo la publicación te dejaré algunas notas instructivas para que tengas una mejor experiencia reproduciendo la interfaz de usuario.
Antes de comenzar: Para aprovechar al máximo la publicación te dejaré algunas notas instructivas para que tengas una mejor experiencia reproduciendo la interfaz de usuario.
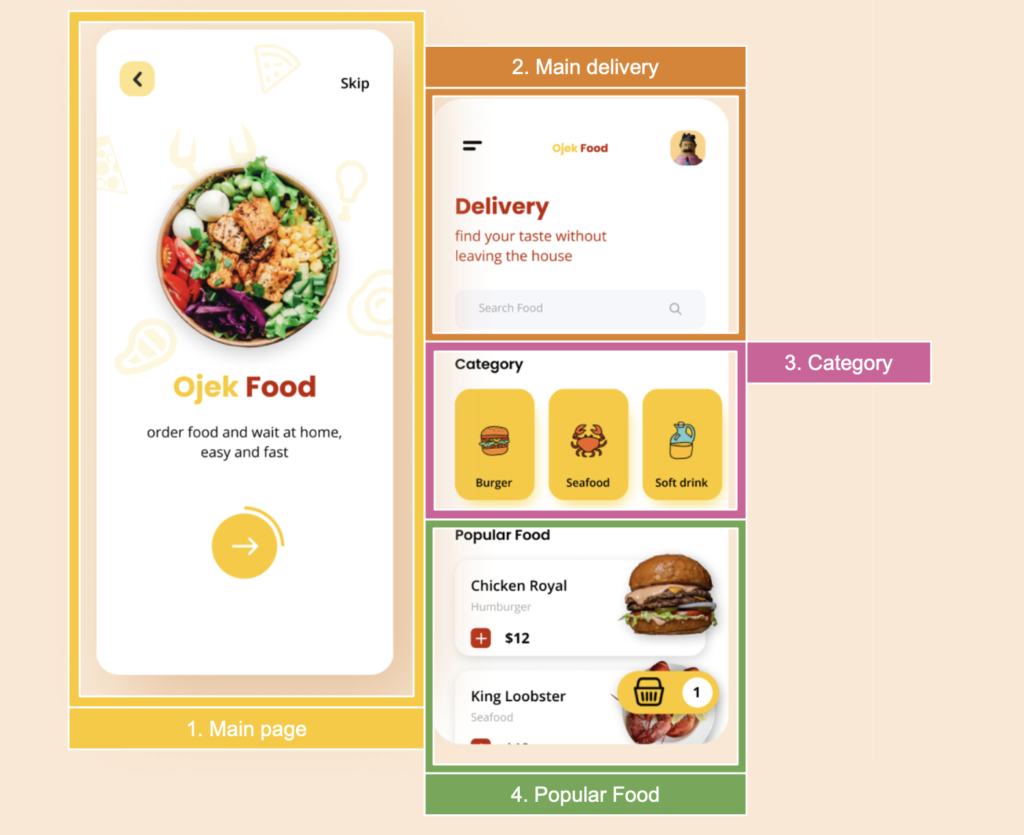
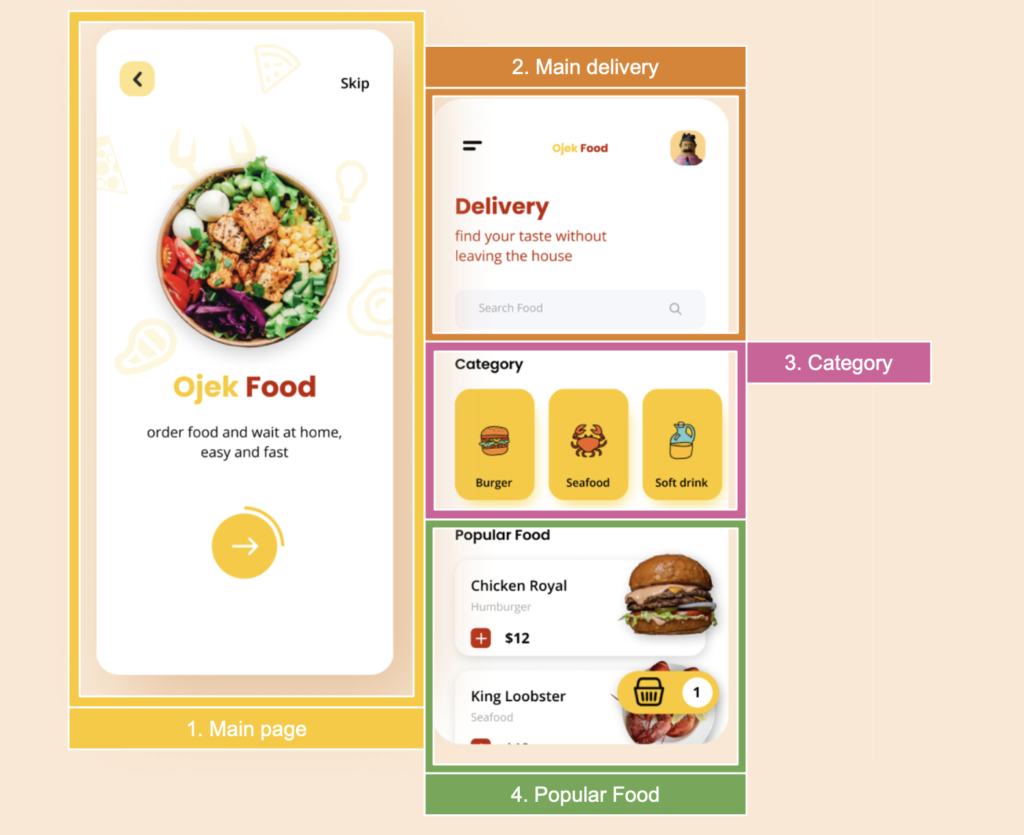
 Al principio verás una imagen con la interfaz de usuario original donde estará dividida por bloques tal cual y como la estaremos trabajaremos.
Al principio verás una imagen con la interfaz de usuario original donde estará dividida por bloques tal cual y como la estaremos trabajaremos.
 Cada bloque presenta la imagen con el diseño explícito con el que estaremos trabajaremos (Se resaltan en un cuadro de color)
Cada bloque presenta la imagen con el diseño explícito con el que estaremos trabajaremos (Se resaltan en un cuadro de color)
 En cada uno de los bloques de código podrás ver un comentario que dice: “Here add the code that is being explained in the next block”. Para mantenerte lo más enfocad@ posible, en esta parte se indica que la siguiente explicación del código va justo donde se agrega esta línea en comentarios.
En cada uno de los bloques de código podrás ver un comentario que dice: “Here add the code that is being explained in the next block”. Para mantenerte lo más enfocad@ posible, en esta parte se indica que la siguiente explicación del código va justo donde se agrega esta línea en comentarios.
 No estaré utilizando estilos para que se puedan ver y comprender más rápido las propiedades agregadas a los diferentes componentes en el proceso de explicación.
No estaré utilizando estilos para que se puedan ver y comprender más rápido las propiedades agregadas a los diferentes componentes en el proceso de explicación.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


En primer lugar vamos a ocultar la barra de estado de IOS para crear un diseño más limpio. Para hacerlo solo necesitas agregar el siguiente código en el encabezado de tu ContentPage:
 Comencemos con una página simple, el diseño principal estará contenido en una cuadrícula. Si quieres conocer Grid, puedes ingresar aquí.
Comencemos con una página simple, el diseño principal estará contenido en una cuadrícula. Si quieres conocer Grid, puedes ingresar aquí.
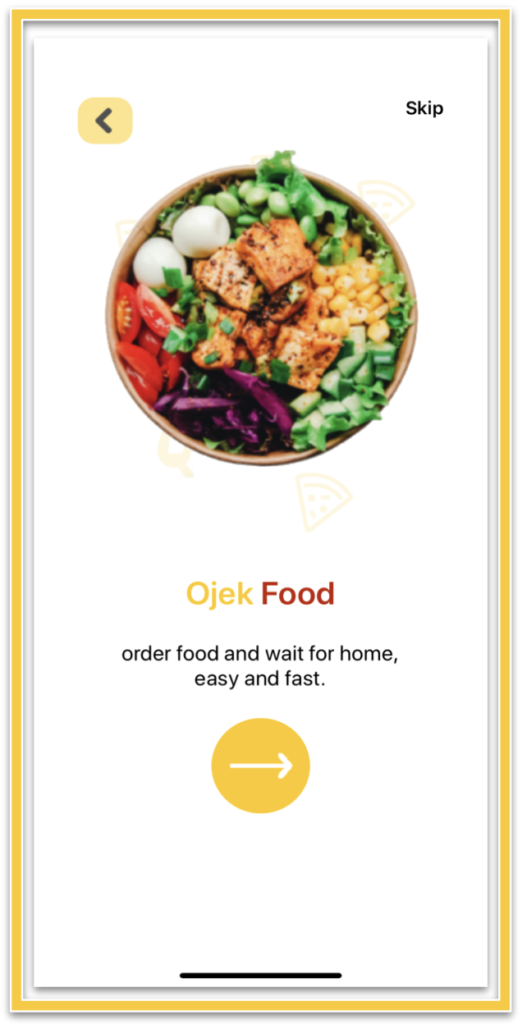
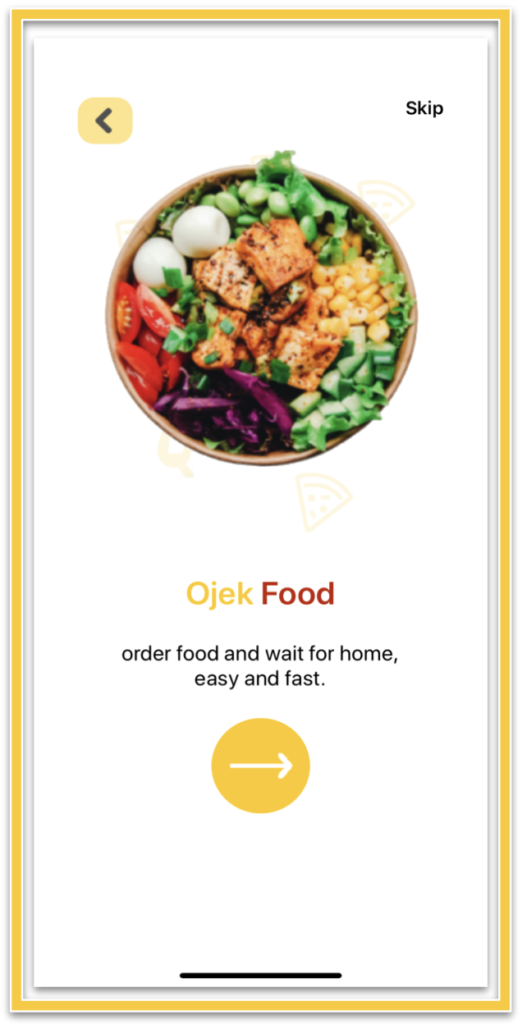
Para construir la pantalla principal, necesitamos agregar los siguientes controles:
 Butón atrás
Butón atrás
 Label de saltar
Label de saltar
 Imagen principal
Imagen principal
 Título. Como puedes ver, el título tiene dos estilos diferentes. Para ver más información sobre cómo hacerlo puedes abrir el siguiente post.
Título. Como puedes ver, el título tiene dos estilos diferentes. Para ver más información sobre cómo hacerlo puedes abrir el siguiente post.
 Descripción
Descripción
 Botón circular. Si quieres más información sobre cómo hacerlo, puedes ingresar aquí.
Botón circular. Si quieres más información sobre cómo hacerlo, puedes ingresar aquí.

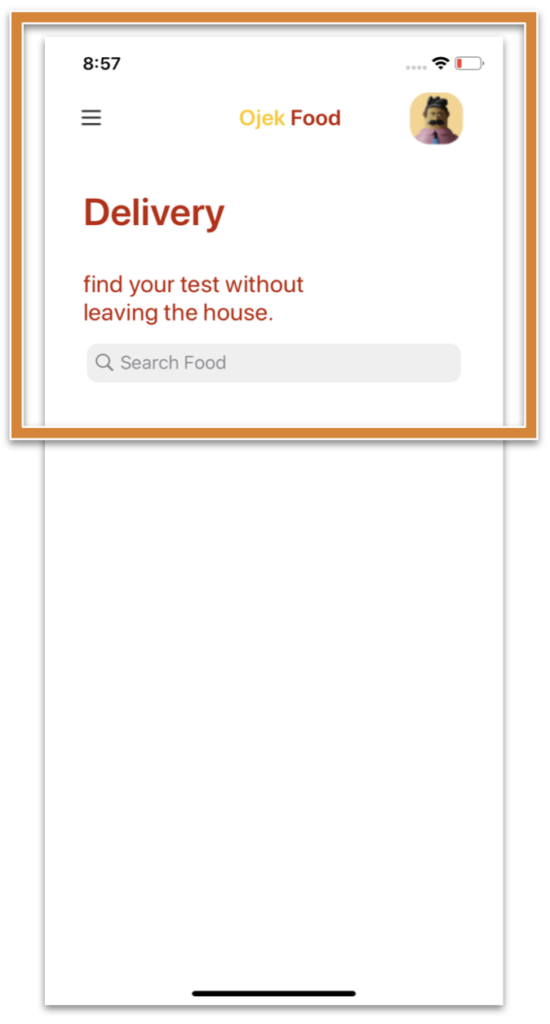
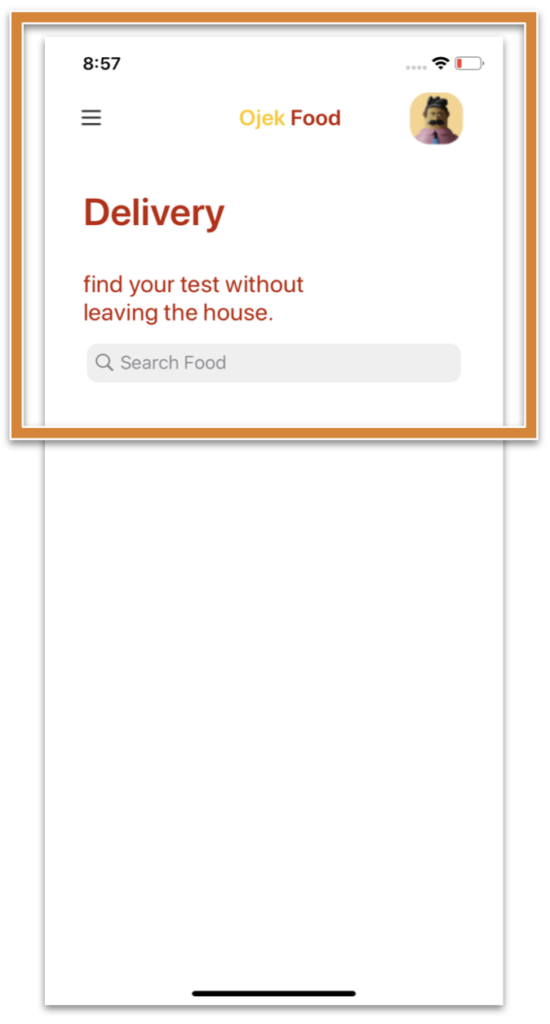
Es importante ver que la segunda página tiene un botón flotante, por esta razón agregaremos un ScrollView dentro de un Grid. Una vez creado, agreguemos una Grid como layout principal. (Si deseas conocer más información sobre el botón flotante, puedes ingresar aquí).
Y ahora, continuemos con el bloque “Main Delivery”.


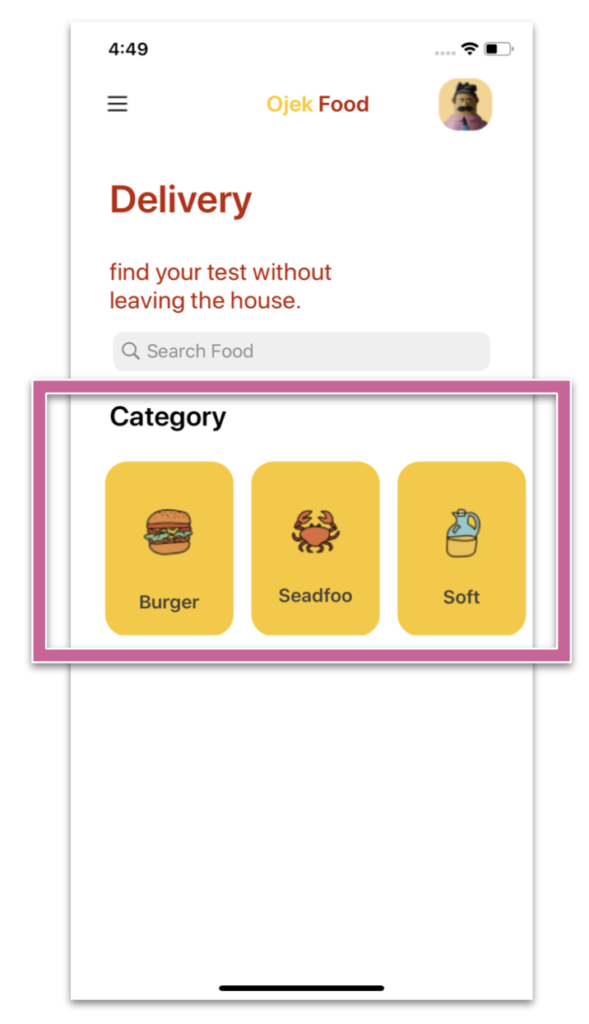
Ahora continuemos creando la lista de categorías. Para replicarlo, usaremos un CollectionView.

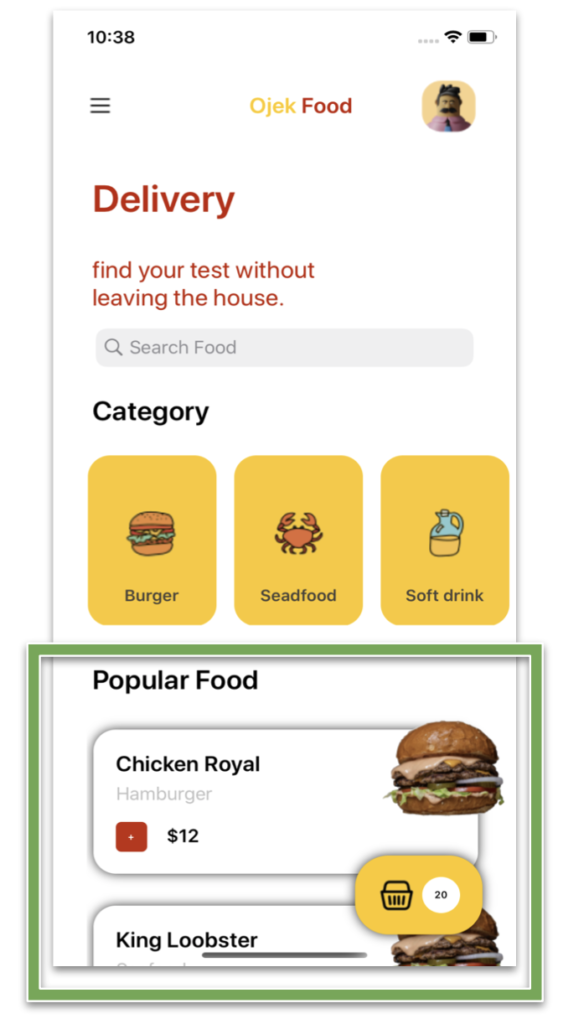
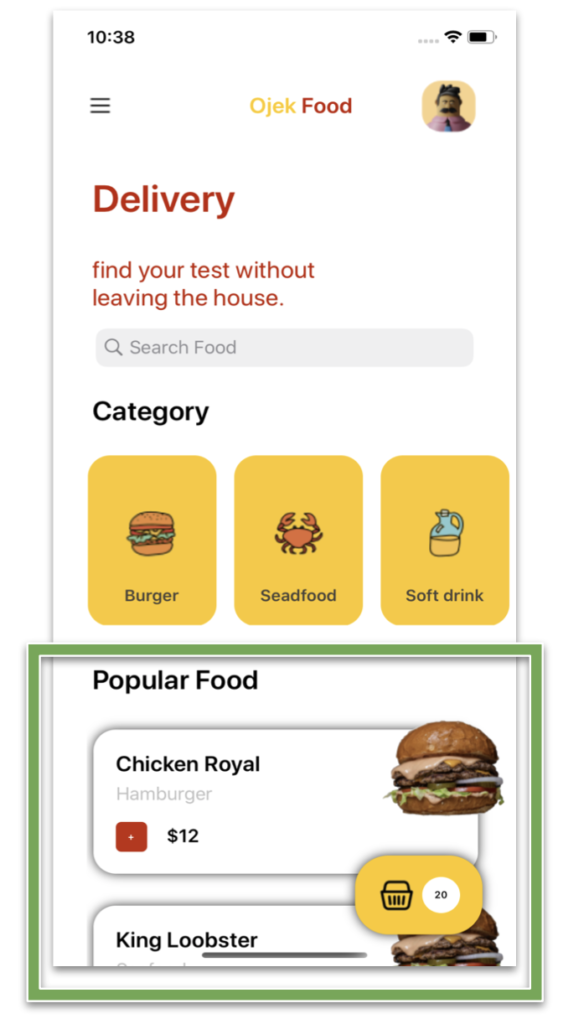
 Y finalmente, agreguemos la lista de Alimentos populares, también usaremos CollectionView.
Y finalmente, agreguemos la lista de Alimentos populares, también usaremos CollectionView.
Para agregar el botón flotante, dirígete al bloque dos e identifica exactamente donde dice “<! – Here add the Floating button deployment -> ”, luego reemplaza esa línea con el siguiente código:
And our Food Delivery UI is done!  .
.
To see the complete code structure you can enter to my Github repository









 Comencemos con una página simple, el diseño principal estará contenido en una cuadrícula. Si quieres conocer Grid, puedes ingresar aquí.
Comencemos con una página simple, el diseño principal estará contenido en una cuadrícula. Si quieres conocer Grid, puedes ingresar aquí.










 Y finalmente, agreguemos la lista de Alimentos populares, también usaremos CollectionView.
Y finalmente, agreguemos la lista de Alimentos populares, también usaremos CollectionView. .
.




1 thought on “Replicando UI de Delivery en Xamarin Forms”