Hace unos años creé un post llamado “Replicando el UI del perfil de Facebook en Xamarin Forms” el cuál amé hacer 😍 y estaba pensando que con el tiempo los lenguajes, Frameworks tienen nuevas funcionalidades las cuales están diseñadas para hacer más efectiva nuestras Apps, por esta razón es importante mantenerlas actualizadas. A continuación te doy algunos puntos importantes a tener en cuenta:
📒 Planifica la refactorización de tu código: Es genial que actualices tu código, pero toma en cuenta los imprevistos que pueden ocurrir al realizar estos cambios. Al integrar / modificar / eliminar nuevas funcionalidades puedes afrontar diferentes imprevistos desencadenados por algunas condiciones que tu App actualmente necesita y que no contemplaste en su momento, por esta razón debes de crear una planificación para hacerlo.
🕵️♀️ Primero haz un pequeño análisis: Parte del punto anterior de la planificación, se basa en una estimación de tiempo, por eso te recomiendo hacer un relevantamiento de las oportunidades de mejora que tu App necesita (Por ejemplo: Qué Nuget debes actualizar, que otro puedes eliminar, actualizaciones en layouts (como el Grid 🤓)).
Por último, pero no menos importante, desglosaremos el código paso a paso. En el momento de la publicación anterior, nos centramos en la definición de puntos generales y carga del repositorio, sin cubrir el paso a paso. Por esta razón, ¡lo cubriremos en este post!





¡Empecemos!
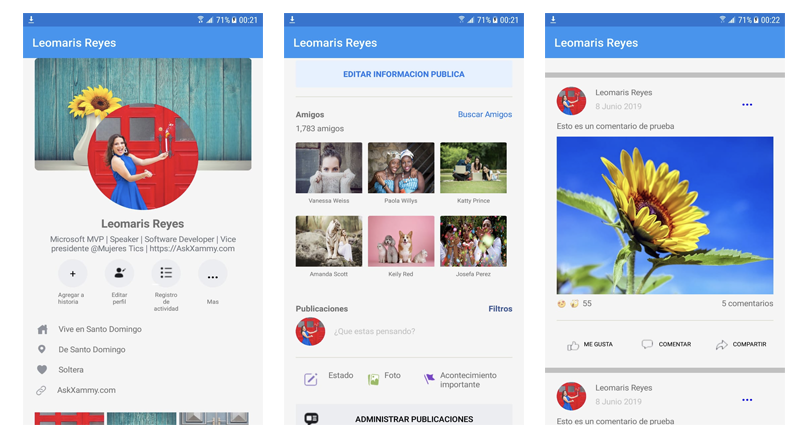
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:


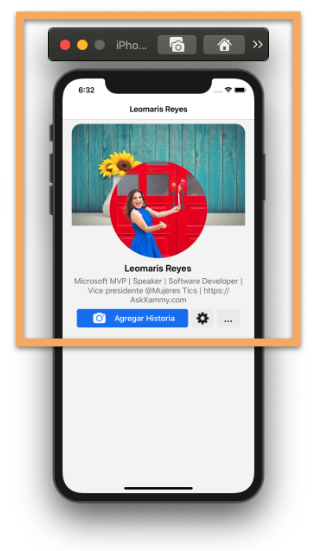
 Empecemos por el bloque “Header”, vamos a dividirlo en diferentes sub-bloques, los cuales serán los siguientes :
Empecemos por el bloque “Header”, vamos a dividirlo en diferentes sub-bloques, los cuales serán los siguientes :
Layout principal: Como layout principal usaremos el Grid. Uno de los cambios más importantes que haremos en el código en general, es reemplazar los Grids de “Estructura larga” por la estructura simple, haciendo nuestro código más limpio, reducido y sin afectar el resultado final.
Timeline: Para agregar el TimeLine utilicé PancakeView el cual me ayuda a redondear los bordes. 💚
Foto de perfil, nombre y descripción: Para hacer la imagen redondeada utilicé un pequeño Tip usando un Frame para lograr la forma circular!

Estilos por plataforma: Como habrás notado, algunos botones como “Agregar historial” tienen diferentes estilos tanto para Android como para iOS, vamos a ver como hacerlo de manera sencilla!


Como se trata de un conjunto de informaciones del usuario (Que depende de la cantidad de registros guardados), significa que puede reducir o aumentar la posición del Layout, ¡Por eso elegí trabajar con BindableLayout! Es super interesante, si quieres saber más información, ¡dale un vistazo aquí!

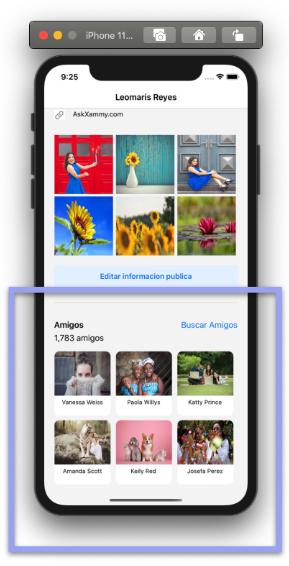
Y ahora, vamos a crear el álbum de fotos, para hacerlo, usaremos el CollectionView. (Si deseas conocer más información al respecto, puedes ingresar aquí).


 ¡Continuemos con el bloque Amigos y también usando CollectionView! 🤓
¡Continuemos con el bloque Amigos y también usando CollectionView! 🤓



 Finalmente, agreguemos los comentarios, ¡aquí también usaremos un BindableLayout para lograrlo!
Finalmente, agreguemos los comentarios, ¡aquí también usaremos un BindableLayout para lograrlo!

 .
.



