¡¡Feliz navidad! 🎄 Espero que estés muy bien en estas fechas y que seas feliz con los tuyos! 💓 Es una época donde solemos fijarnos metas para el próximo año con el objetivo de seguir creciendo cada día! Y para contribuir a tus objetivos de practicar XAML, te traigo este artículo como mi último regalo del año, exploraremos una interfaz de usuario navideña de Anton Mishin obtenida de Dribbble.
¡Además de usar XAML, en este artículo aprenderemos sobre los siguientes temas:
➖ Estilos XAML
➖ Agregando fuentes de texto externas
➖ Adaptación a modo claro y oscuro
➖ Sombras
¡Empecemos!
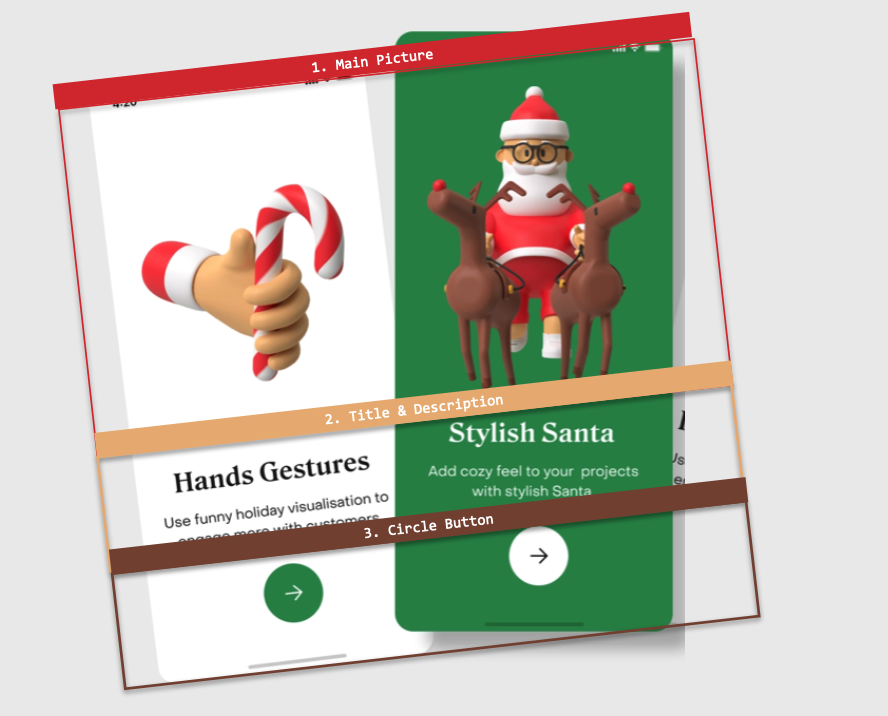
Dividamos el diseño original en bloques
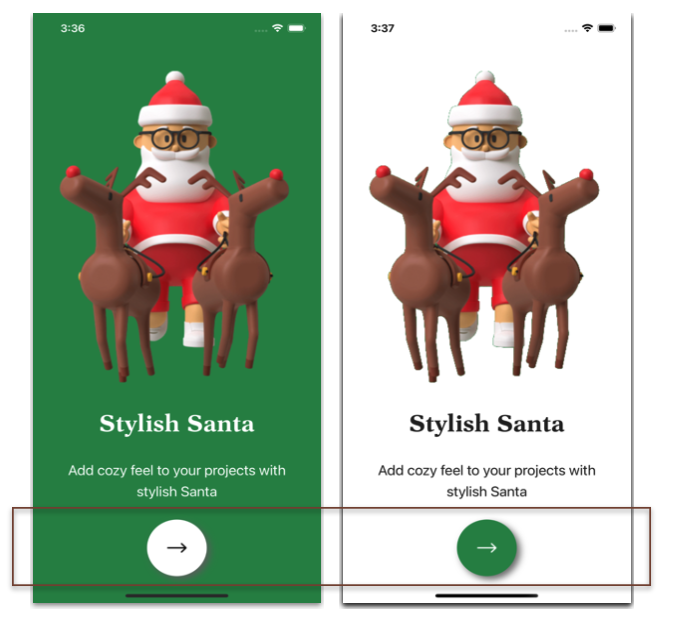
Para mejor entendimiento, he dividido el diseño original en bloques, los cuales se enumeran en el orden en que estaremos reproduciendo cada uno, estos son los siguientes:

![]()
Ambas pantallas tienen los mismos elementos visuales, por lo que las explicaré simultáneamente en cada bloque. Comenzaremos creando la página WalkingStickPage.xaml la cual está compuesta por los siguientes elementos:

📋 Si quieres conocer más información sobre el manejo de los modos claro y oscuro en tus apps, te recomiendo este artículo.
▪ ¿Notaste que el color verde oscuro se agrega como StaticResource? Esto nos ayuda a tener el color en una sola fuente, por lo que el mantenimiento será más fácil porque solo tenemos que cambiarlo una vez. Ve a Recursos ➡ Estilos ➡ Colores.xaml y agrega lo siguiente:

📋 Si quieres saber más información sobre el VerticalStackLayout, te recomiendo el artículo “Horizontal & VerticalStackLayout en .NET MAUI.”
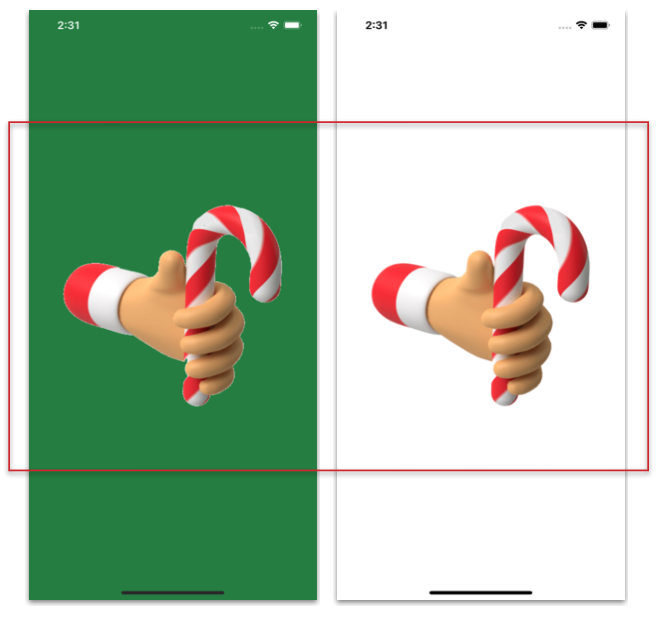
Ahora, agreguemos el layout y la imagen principal a nuestro .xaml:
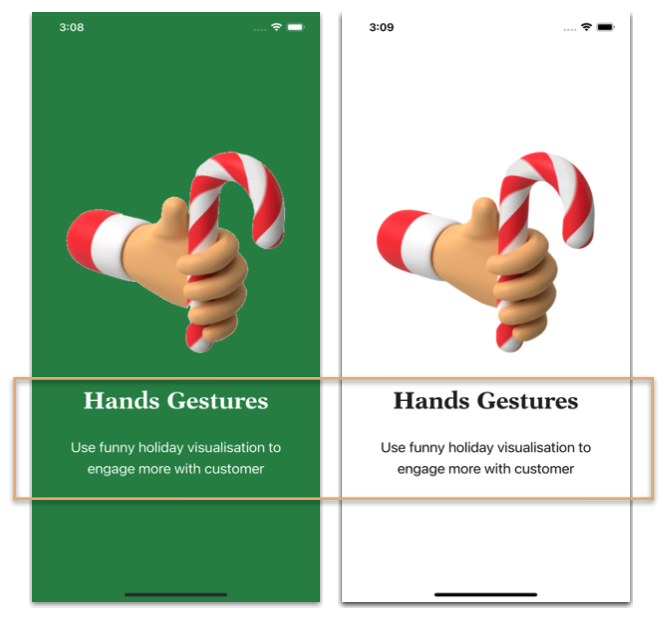
¡Veamos los resultados para el modo claro y oscuro!

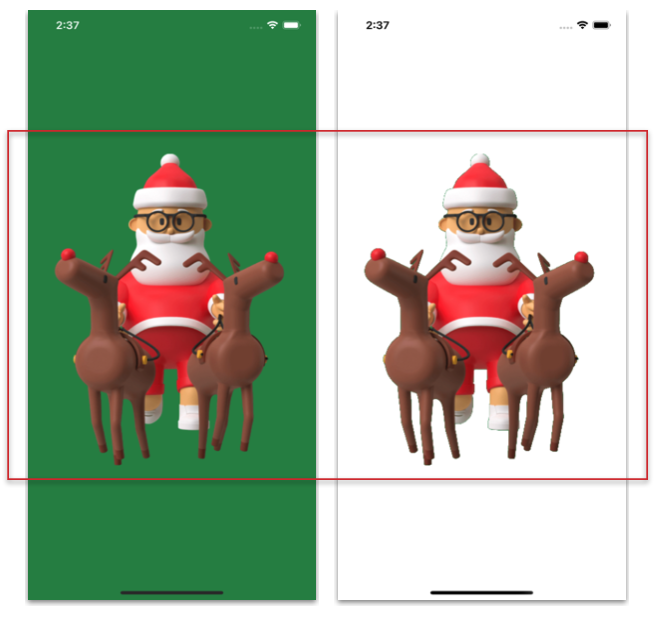
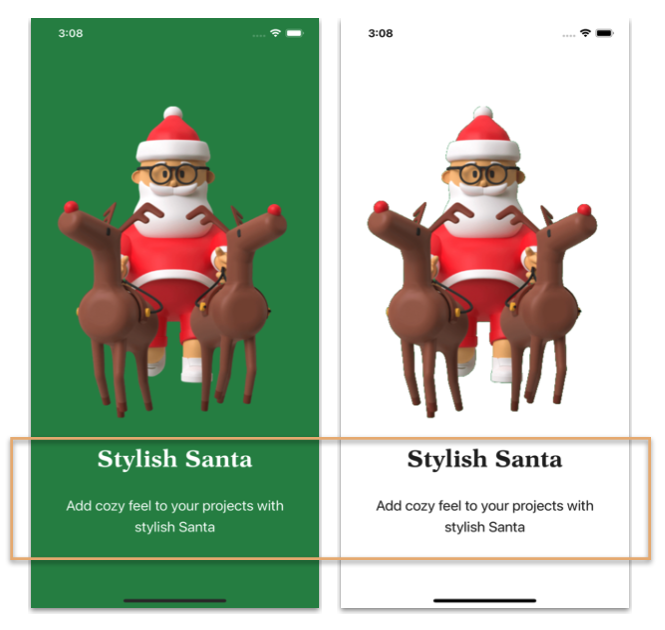
Además, aprovechemos la oportunidad para crear la otra página (SantaClaus.xaml), esta se beneficiará de los estilos y recursos creados anteriormente (no olvides agregar el BackgroundColor a tu ContentPage. Solo tienes que agregar el siguiente código:


Este bloque contiene un Título y una Descripción. En este punto, nos centraremos en implementar estilos y también agregaremos fuentes de texto externas, como puedes ver a continuación:
-
Estilos para el Título y la Descripción
-
Agregando fuentes de texto externas
Agregaremos las fuentes: Dutch-Bold para el título y Antebas para la descripción.
💡 Tip: Si no sabes cual es el nombre de la fuente que tiene tu UI te recomiendo WhatTheFont, subiendo un screenshot de tu UI este sitio te indicará el nombre de la fuente y de otras similares.
📋 Para más información sobre cómo agregar fuentes externas, te recomiendo el artículo “Agregando fuentes en .NET MAUI”
Agreguémoslos en la página WalkingStickPage.xaml: ¡Agrega tus Labels con las nuevas fuentes y estilos!

Continuemos con la página SantaClausPage.xaml


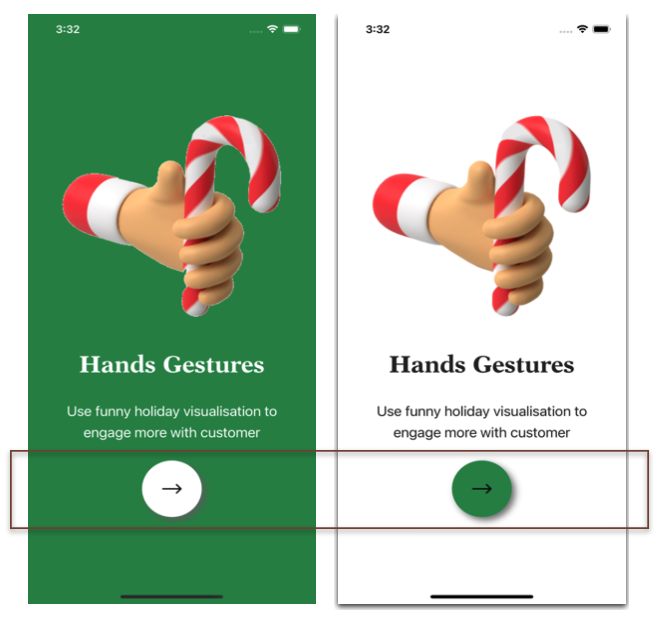
¡Finalmente, tenemos un botón circular con una sombra detrás!
Comencemos a crear el estilo Botón
Agregamos el Botón con la sombra
📋 Para más información sobre sombras, te recomiendo el artículo “Agregando sombras en .NET MAUI”
Este código es exactamente el mismo para WalkingStickPage.xaml y SantaClausPage.xaml, por lo que no agregaré otro bloque de código adicional. Veamos los resultados de ambos:
-
WalkingStickPage.xaml

-
SantaClausPage.xaml

¡Listo! 
<Label Text=”¡Gracias por leer mi artículo! 👋 ” />
Para ver la estructura completa del código puedes ingresar a mi repositorio de Github.
https://github.com/LeomarisReyes/NETMAUI_Projects/tree/main/ChristmasIllustation
Artículo en inglés: https://askxammy.com/exploring-christmas-ui-in-net-maui/




