¡Hola! 🙋♀️ Continuando con la iniciativa “☃️ Coding Winter 2021 – C # y .NET MAUI ❄️”, hoy es #DiaNueve y aprenderemos sobre Sombras en .NET MAUI.
Agregar sombras a nuestras aplicaciones hace que nuestro diseño se vea más elegante y agrega profundidad a controles específicos, en Xamarin Form podemos hacerlo usando algunos recursos como un Custom Renderers. ¡Pero con .NET MAUI ya tenemos las sombras integradas la cual nos permite hacer nuestro desarrollo más ágil y consumiendo menos recursos! ¡Esta es la razón por la que en este post, aprenderemos una forma muy sencilla de hacerlo! ¡Veamos!
¡Empecemos!
Conociendo las sombras
El Preview 9 de .NET Maui nos ha dado la biblioteca Microsoft.Maui.Graphics library la cual nos proporciona un API de dibujo de interfaz de usuario consistente basada en motores gráficos nativos, lo que nos facilita agregar bordes, sombras, entre otras funcionalidades súper útiles y maravillosas que anteriormente requerían un mayor uso de recursos. En este artículo, nos centraremos en las sombras.
Algunos puntos importantes a destacar
🎯 Las sombras también pueden ser agregadas en estilos y de esta manera añadirlos a todos los componentes que necesites, ¡Esto además nos permite darle profundidad a los controles, tener mejor performance y ahorrar código al mismo tiempo.! 💚💕
🎯 Shadow is a BindableProperty this means that we can update the properties with bindings. 😎
.
¿Y cómo puedo implementarlo? 🧐
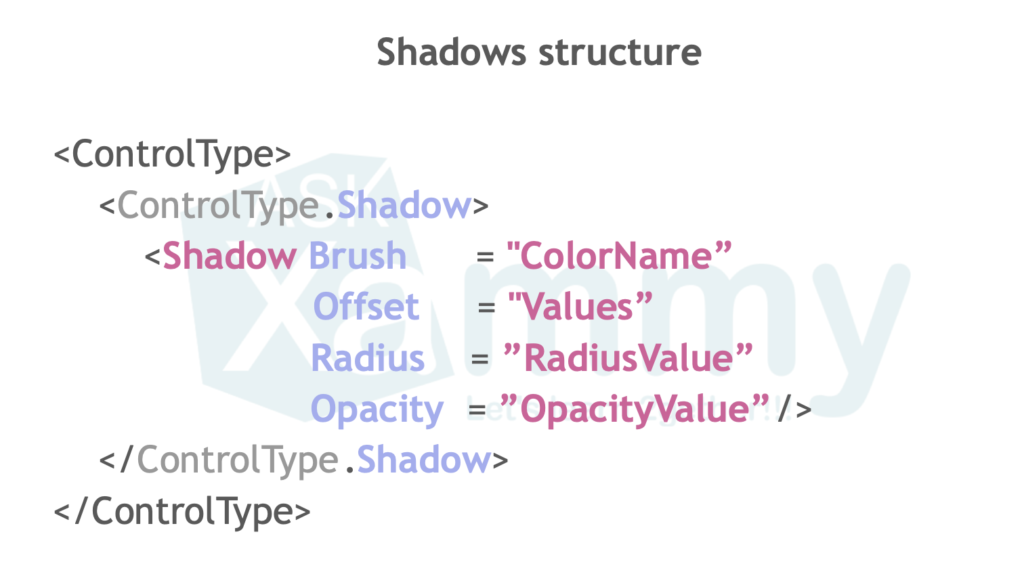
En la siguiente imagen te muestro la estructura simple de cómo podemos hacerlo!

¡Veamos un ejemplo!

Conozcamos sus propiedades:
Para hacerlo, puede agregar algunas de las siguientes propiedades:
🟠 Brush: Es el color que tomará la sombra.
🟠 Opacity: Es la opacidad que tomará la sombra.
🟠 Radius: Es el radio del desenfoque gaussiano utilizado para generar la sombra.
🟠 Offset: Es el Offset de la sombra en relación al elemento visual que contiene.
¡Y listo, de esta manera simple, ya tenemos sombras para construir una hermosa interfaz de usuario en .NET MAUI! 🤓
Artículo en inglés:
Referencias:
-
https://devblogs.microsoft.com/dotnet/announcing-net-maui-preview-9/?WT.mc_id=DT-MVP-50033
-
https://javiersuarezruiz.wordpress.com/2021/10/25/sombras-en-net-maui/
¡Espero que este artículo te haya sido de gran utilidad! ⭐️ ¡Gracias por leer! 💚💕



