Aunque el Label en .NET MAUI se utiliza comúnmente para mostrar texto en formato plano, hay ocasiones en las que necesitas incorporar contenido HTML 🌐. Imagina una situación donde recibes datos de un servicio web y uno de los campos contiene HTML. En tales casos, es crucial manejar este contenido adecuadamente para preservar la integridad de la información. Afortunadamente, este proceso es sorprendentemente sencillo. ¡Descubre cómo hacerlo fácilmente en este artículo! 🚀
¡Empecemos!
Para mostrar contenido HTML, simplemente utilizamos el control Label de .NET MAUI. Este control dispone de dos propiedades claves que facilitan una representación efectiva del HTML. Estas propiedades esenciales son las siguientes:
🔹 Text: Es la propiedad que contiene el HTML a desplegar en el Label.
🔹 TextType: Esta propiedad determina el tipo de texto que la etiqueta debe mostrar. Consiste en una enumeración con dos posibles valores:
➖ Text: Indica que el contenido del Label será texto plano. – [Valor por defecto]
➖ HTML: Especifica que el contenido se mostrará en formato HTML. [Este es el que usaremos]
¿Cómo hacerlo en código?
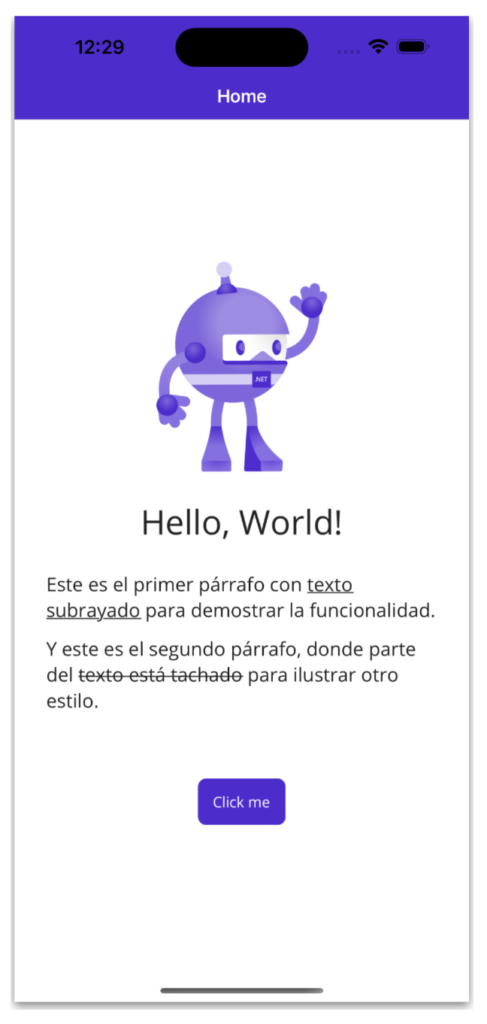
En este ejemplo, presentaremos un HTML compuesto por dos párrafos que incluyen texto con secciones subrayadas y varios elementos tachados.
Empecemos implementándolo en C#
Alternativamente, puedes lograrlo utilizando XAML
O utiliza CDATA: Para mejorar la legibilidad, otra opción es incluir el HTML en una sección CDATA.
Finalmente, veamos el resultado:

🚫 Limitaciones
➖ Es importante tener en cuenta que, aunque el Label puede renderizar HTML, solo mostrará las etiquetas HTML que sean compatibles con la plataforma subyacente.
¡Y nuestro contenido HTML ya esta listo!
¡Gracias por estar listo! 👋 ¡Hasta la próxima! 💚💕




