👋 ¡Hola! En este artículo, nos adentraremos en la emocionante tarea de construir, desde cero, un login animado con XAML. Y para añadirle ese toque mágico y dinámico, integraremos una animación Lottie 🚀.
Nuestro diseño referencia fue obtenido de Dribbble, sin embargo he realizado modificaciones para que armonice plenamente con la visión y propósito de este artículo.
🗒 Antes de profundizar aquí te dejo algunas pautas para mejorar tu experiencia al reproducir la UI:
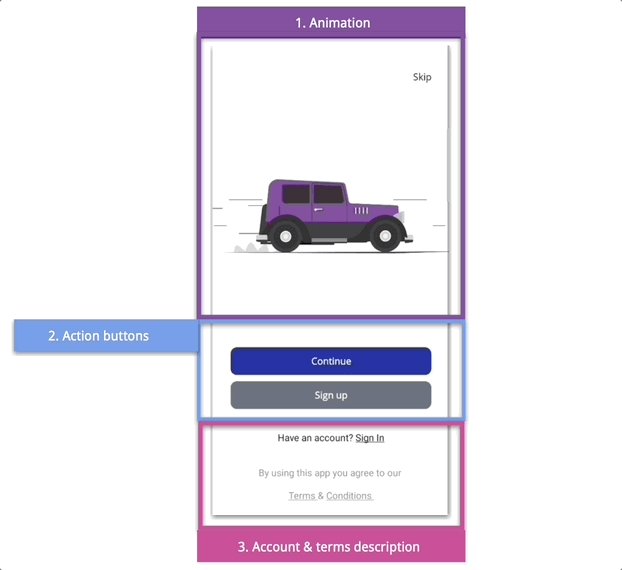
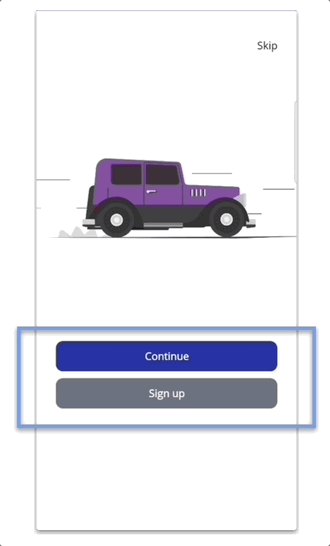
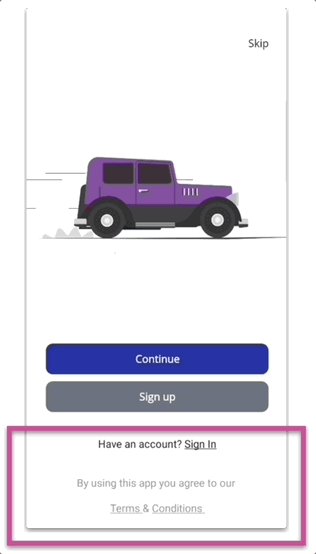
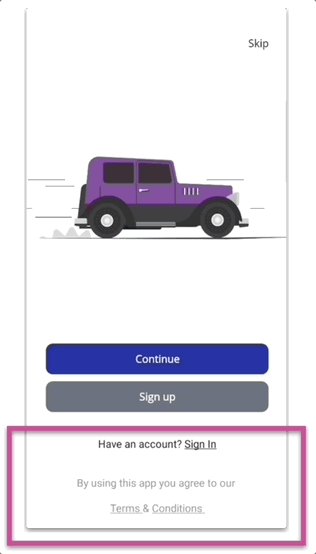
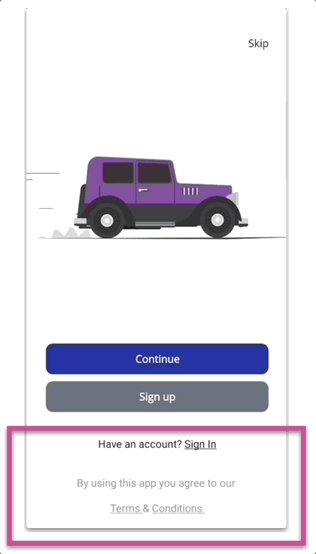
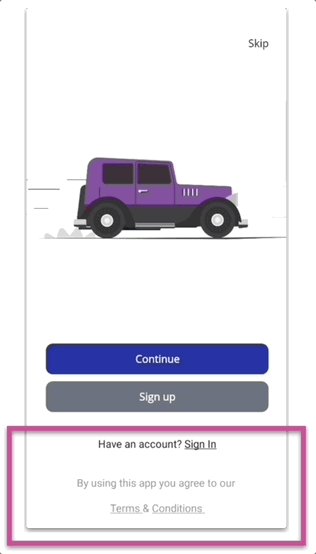
▪ Imagen de Referencia: Al principio encontrarás una imagen que muestra la UI original. Esta imagen está segmentada en bloques, reflejando la forma en que abordaremos cada elemento de diseño.
▪ Bloques de Diseño: Cada bloque destaca un elemento de diseño específico en el que nos centraremos. Estos elementos estarán contenidos dentro de un recuadro.
▪ Anotaciones de Código: Dentro de las secciones de código, busca comentarios que digan “Insert the following code here“. Estos comentarios indican que la próxima explicación de código corresponde directamente a esa ubicación señalada.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para tener claridad y un enfoque estructurado, he segmentado el diseño original en bloques específicos. Abordaremos cada uno en la secuencia que se presenta a continuación:

Let’s utilize the VerticalStackLayout as the primary layout to organize the UI elements.
Para organizar los elementos de la UI utilizaremos el VerticalStackLayout como layout principal:
Si quieres saber más información sobre VerticalStackLayout, te invito a leer el articulo Horizontal & VerticalStackLayout en .NET MAUI.


En este bloque inicial incorporaremos dos componentes:
➖ Label que muestra el texto “Skip”: Este texto se alinea a la derecha usando la propiedad HorizontalTextAlignment establecida en End.
➖ Animación de carro: Esta es una animación de Lottie, que puedes descargar aquí. Si es tu primera vez implementando Lottie te recomiendo darle un ojo al artículo Animaciones con Lottie en .NET MAUI. Para este paso ya tengo la pre-configuracion realizada, por lo que nos centraremos en integrar directamente nuestra animación.
Continúa con los pasos dados a continuación:
Agrega el espacio de nombres (Namespace)
Integra el Lottie

En esta sección, incorporaremos dos botones con bordes redondeados los cuales abarcan todo el ancho de la pantalla. He aquí cómo lograrlo:

A medida que nos acercamos a la culminación de nuestro artículo, nuestro paso final implica agregar elementos de texto específicos a nuestro diseño. Vamos agregar cada uno de ellos:
➖ ¿Tienes una cuenta? Observa que si bien el contenido es consistente, el estilo varía: el conjunto inicial de palabras permanece sin subrayar, mientras que el último sí lo está. En lugar de utilizar dos Labels separados y fusionarlos, usaremos el FormattedText. Este nos permite aplicar diversos estilos dentro de un único Label.
➖Términos y condiciones: Aquí tenemos el mismo escenario del texto anterior; por lo tanto, también necesitaremos el FormattedText.
¡Pero espera hay mas!
Uno de los puntos fuertes de las aplicaciones .NET MAUI es su adaptabilidad a temas tanto claros como oscuros. ¡Echemos un vistazo a cómo debería verse tu interfaz de usuario en cada modo!
¡Y nuestro login animado ya está listo! 
¡Gracias por leer mi articulo! 👋 ¡Hasta la próxima! 💚💕
![]()
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
https://github.com/LeomarisReyes/AnimatedLoginUI
Artículo en inglés: https://askxammy.com/creating-animated-login-ui-in-net-maui-with-lottie/




