Los mapas son muy útiles en nuestras aplicaciones. 💚 El hecho de poder identificar una ubicación a través de un Mapa hace que nuestros usuarios tengan una mejor experiencia. Imaginemos los siguientes dos escenarios:
📱App A: El usuario tiene una lista de restaurantes y quiere elegir su favorito, cada artículo indica su dirección en un Label, pero los items no tienen la opción de abrir el Mapa. ¿Qué pasa si no sabemos cómo llegar a esta ubicación? Indirectamente estaremos provocando que el usuario salga de nuestra App para buscar la dirección en el Mapa.
📱App B: Aqui el usuario tiene la misma lista de restaurantes pero al hacer clic en cada elemento tiene la opción de abrir directamente la dirección en el Mapa.
¿Cuál elegirías? Si elegimos la App B, haremos que nuestros usuarios tengan una mejor experiencia y también les ahorraremos tiempo para alcanzar su objetivo final de saber dónde encontrar su restaurante favorito.
¡En este post, aprenderemos a usarlos de una manera sencilla gracias a Xamarin Essentials! 💚💕
¡Empecemos!
Hablemos de la clase Map
La clase de mapa proporcionada por Xamarin Essentials nos permite abrir la aplicación de mapa instalada en nuestro dispositivo con una ubicación o un PlaceMark específico.
Para poder abrir una ubicación en el mapa necesitamos indicar sus coordenadas, las cuales están compuestas por latitud y longitud. En este post enviaremos coordenadas fijas para la explicación de nuestro ejemplo pero tenemos diferentes formas de obtener una ubicación deseada, puedes elegir una de las siguientes según tus necesidades:
📍 Usando la clase Geocoding, proporciona un API para codificar geográficamente un placemark en coordenadas de posición y codificar coordenadas geográficas inversas en una marca de posición.
📍Usando la clase de geolocalización puedes recuperar las coordenadas de geolocalización actuales del dispositivo.
Lanzamiento de mapas
Para lanzar un mapa debes agregar la clase Map, seguida del método OpenAsync. Veamos cuales son los parametros:




Y ahora, veamos cómo hacerlo en código.
Abriendo un Placemark
Para abrir un Placemark, necesitamos los siguientes datos:

Y ahora, veamos cómo hacerlo en código.
Modos de navegación en los mapas
También podemos calcular una ruta de navegación a partir de la posición actual, para lograrlo tenemos el NavigatacionMode.
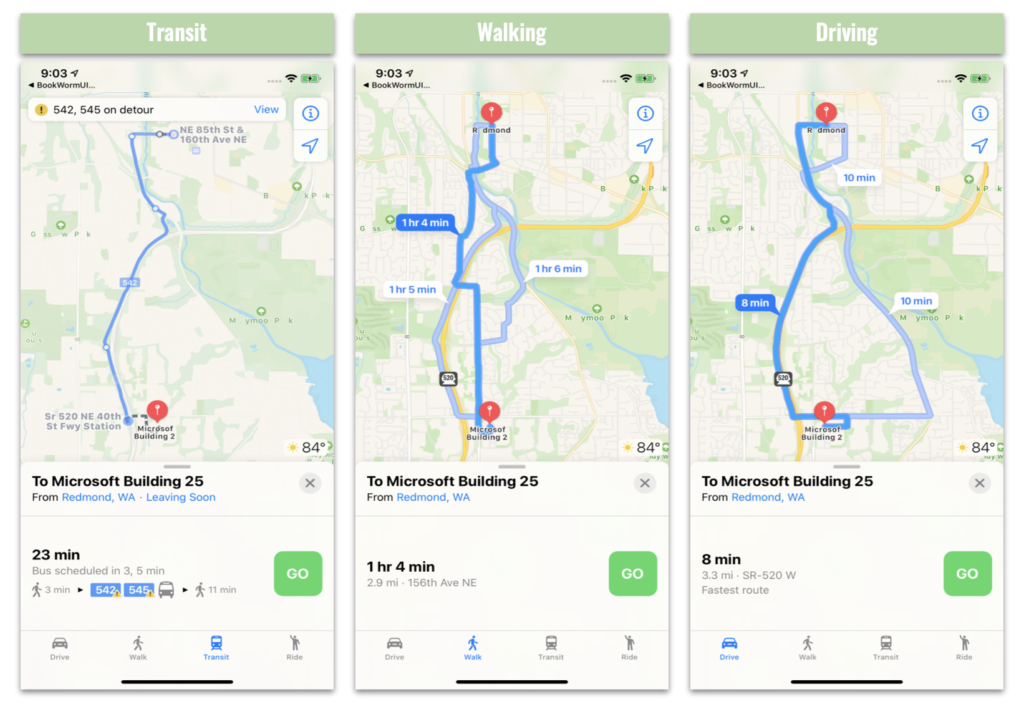
El NavigationMode nos ayuda a reflejar este cálculo de distancias en nuestro mapa, haciendo que la ubicación sea mucho más legible, incluso podemos configurar el tipo de mapa que queramos como Driving (Conduciendo), Walking (Caminando) en Bicycling (Bicicleta) entre otros.
Para hacerlo, solo debes incluir este parámetro en las MapLaunchOptions como muestro a continuación:
Veamos algunos tipos de mapas

Diferencias entre plataformas
Existen diferentes tipos de navegación en los mapas, pero cada uno de ellos puede ser compatible o no según la plataforma.

En Android, el NavigationMode admite tres tipos de mapas, que son los siguientes: Bicycling (Bicicleta), Driving (Conduciendo), Walking (Caminando).
⚠ Es importante saber que Android usa el esquema geo: Uri para iniciar la App de mapas en el dispositivo. Esto es compatible con Google Maps, de lo contrario podría pedirle al usuario que seleccione una aplicación existente que admita este esquema de Uri.

¡Espero que este post te haya sido de gran utilidad! ¡Hasta la próxima!
Gracias por leer mi artículo !!
Artículo en inglés: https://askxammy.com/simple-way-to-use-maps-with-xamarin-essentials/






1 thought on “Aprendiendo a usar Maps con Xamarin Essentials”