Hola! 
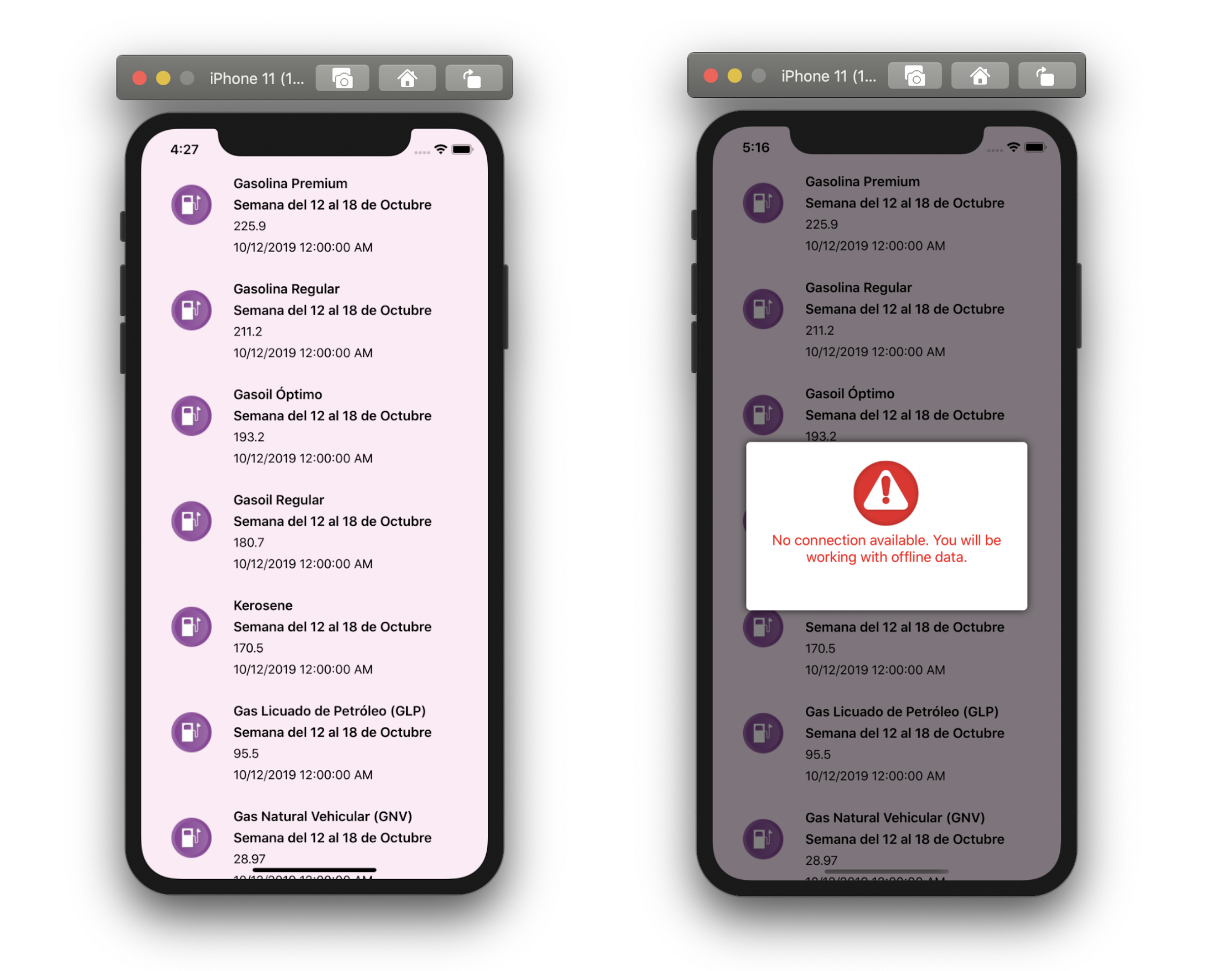
¡Imagina que tienes que confirmar tus últimas transacciones en tu cuenta bancaria! Dirás algo así como un “¡¡Ay Perfecto tengo la aplicación banking móvil!!” 
Como desarrolladores, es importante hacer experiencia de nuestros usuarios lo más placentera posible y no ayudará a tomar en cuenta este tipo de escenarios y justo aquí es donde entra Monkey Cache con persistencia de datos, para que nuestros usuarios puedan acceder a su información incluso sin tener una conexión a Internet disponible.
¿Qué es Monkey Cache?
Monkey Cache es una biblioteca creada por James Montemagno con el objetivo de permitir a los desarrolladores almacenar en caché fácilmente cualquier dato durante un período de tiempo limitado. Todos los datos de Monkey Cache se almacenan y recuperan en un barril. Puedes ver más información aquí.
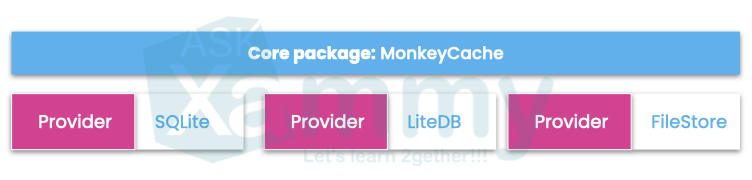
MonkeyCache tiene tres proveedores los cuales puedes elegir según la necesidad de tu proyecto (SQLite o LiteBD) o si no tiene ninguno de los anteriores, puede usar FileStore el cual es un respaldo local basado en archivos.
 Finalmente, les muestro las facilidades que no brinda Monkey Cache. (Usaremos algunos para la implementación de nuestro ejemplo)
Finalmente, les muestro las facilidades que no brinda Monkey Cache. (Usaremos algunos para la implementación de nuestro ejemplo)

¡Empecemos!
Para el ejemplo que estaremos desarrollando usaremos FileStore. 


Primer paso: Configurando nuestra aplicación
Para comenzar, es necesario configurar un ApplicationId para nuestra aplicación, una vez configurado se crea una carpeta específicamente para tu aplicación en el disco. (En este caso lo agregaré en el Constructor de mi ViewModel).
Segundo paso: Obteniendo los datos de nuestro servicio web y guardandolos en caché
Para mostrar los datos en la caché primero es necesario tenerlos 
Crea un método asincrono como lo puedes ver a continuación:
Dentro de él, establezcamos la conexión a la API que estaremos usando:

Haciendo un resumen de lo que hicimos aquí. El método Add recibe tres parámetros:



¡Listo! ¡En este paso ya tenemos nuestros datos guardados en Cache! ¡Veamos ahora cómo mostrarlo una vez que nuestro usuario se haya quedado sin Internet!
Tercer paso: Una vez sin conexión… ¿Cómo puedo mostrar los datos?
En el segundo bloque de código agregado en el paso 2, puedes ver un comentario como el siguiente: “Add here the code that is begin explained in the next step”. En este espacio es donde trabajaremos el paso número 3.
Lo primero que debemos hacer es confirmar dos factores importantes:

Connectivity.NetworkAccess != NetworkAccess.Internet

Barrel.Current.IsExpired(key: BaseURL)
Aquí implementamos ambos:
Ahora, obtengamos nuestros datos en caché
Dentro del bloque de código anterior agreguemos lo siguiente:

Barrel.Current.Get<IEnumerable<Fuel>>(key: BaseURL) para pasar en mi ObservableCollection. Nos permitirá recuperar nuestros datos almacenados en caché.
Finalmente, solo para mantener informados a nuestros usuarios, utilicé un PopUp para mostrar el estado de la conexión. Puede leer más información sobre PopUp aquí. Aquí puedes usar lo que te resulte más cómodo, como los ACR user Dialogs o simplemente jugar con el color de la interfaz de usuario con la conexión inactiva. 
Cuarto paso: Trabajando con el XAML
Voilà !!!! 🎊 ¡Nuestros datos ya están almacenados en caché! 🤓
 ¿Quieres practicar lo que has aprendido? ¡Hagamos una pequeña prueba!
¿Quieres practicar lo que has aprendido? ¡Hagamos una pequeña prueba! 
Artículo en inglés: https://askxammy.com/learning-to-use-data-caching-in-xamarin-forms/
Para ver la estructura completa del código puedes ingresar a mi repositorio de Github
Referencias: https://github.com/jamesmontemagno/monkey-cache