Imagina una aplicación sin texto; Sería prácticamente no funcional, ¿Cierto? 🤷♀️ El texto es un elemento esencial en cualquier aplicación, y manejarlo adecuadamente según los diferentes requerimientos es muy importante. En este artículo, nos centraremos en técnicas para truncar y ajustar texto utilizando la propiedad LineBreakMode para mejorar la legibilidad de nuestro texto. 🚀
¡Empecemos!
¿Qué es LineBreakMode?
Es una propiedad permite controlar el ajuste y truncamiento del texto. Acepta una enumeración como valor, la cual contiene los siguientes valores:
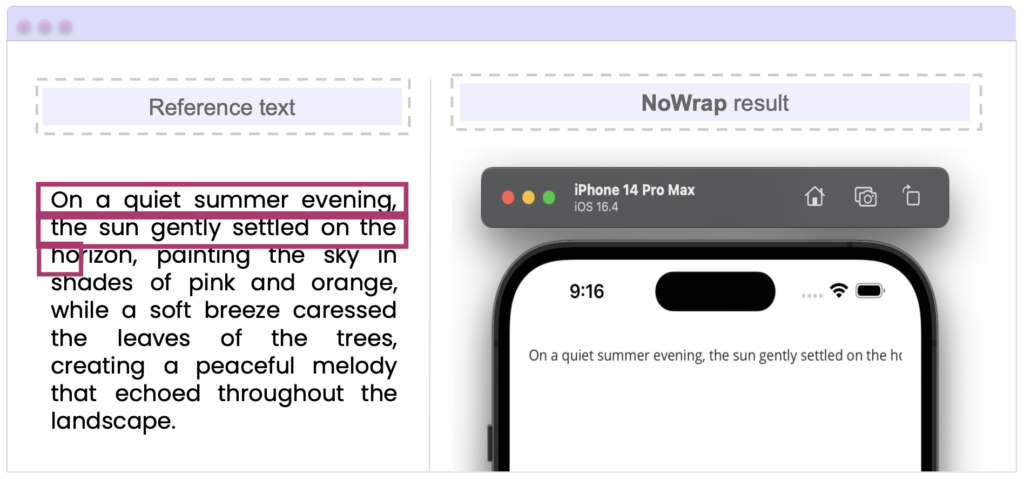
➖ NoWrap
Su responsabilidad es mostrar sólo el texto que cabe en la primera línea del dispositivo. Esto significa que la cantidad de texto visible en la primera línea puede variar según el tamaño del dispositivo. – [Valor predeterminado].

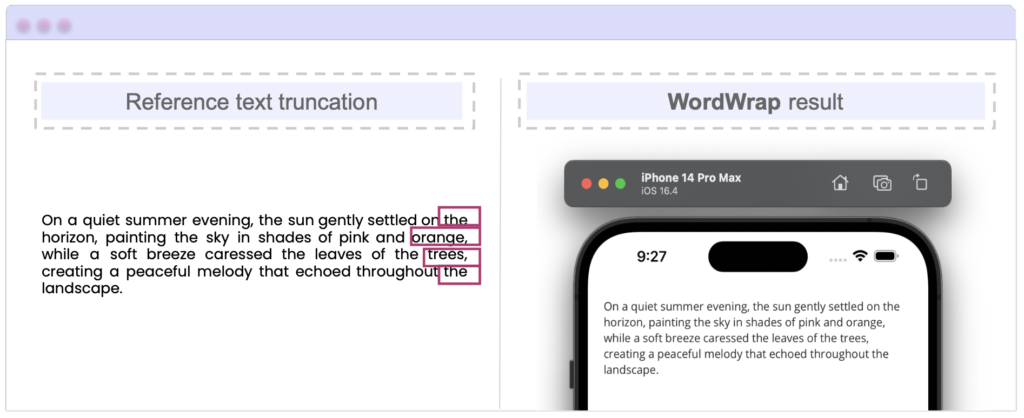
➖WordWrap
Estos valores mueven automáticamente el texto a la siguiente línea en el límite de la palabra. Esto evita que las palabras se corten al final de una línea, lo que mejora la legibilidad y permite que el texto se adapte a varios tamaños de pantalla.

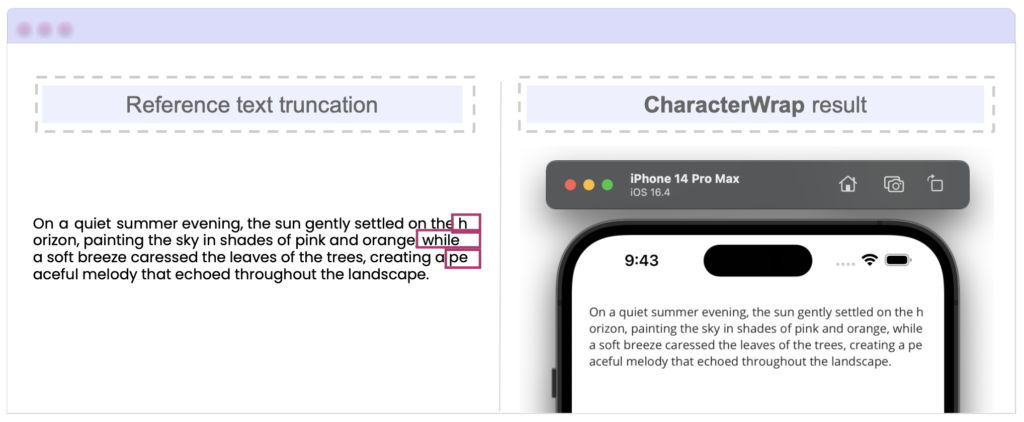
➖ CharacterWrap
A diferencia de la función WordWrap, este valor automáticamente transfiere el texto a la siguiente línea basándose en un límite de caracteres. Esto a veces resulta en saltos de línea que no coinciden con las palabras completas.

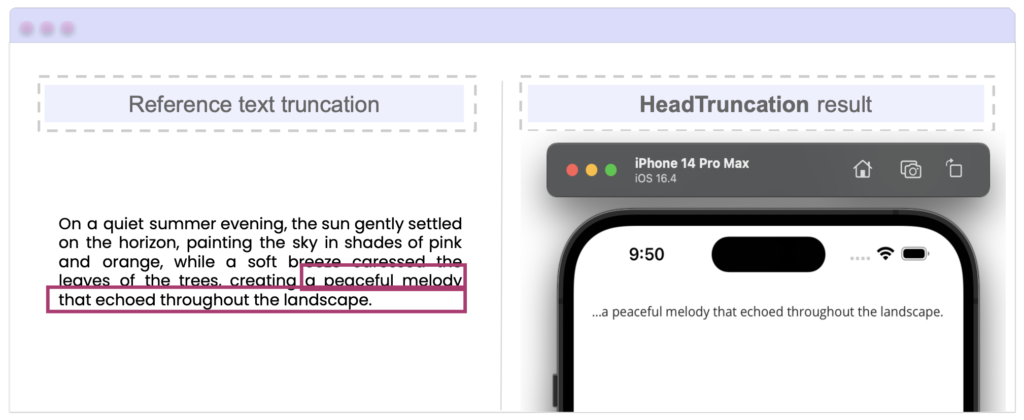
➖ HeadTruncation
Omite el inicio del texto, presentando sólo la parte final en una sola línea. Se utiliza mejor cuando la conclusión del texto es más relevante para el lector, asegurando que se centre en la información más pertinente.

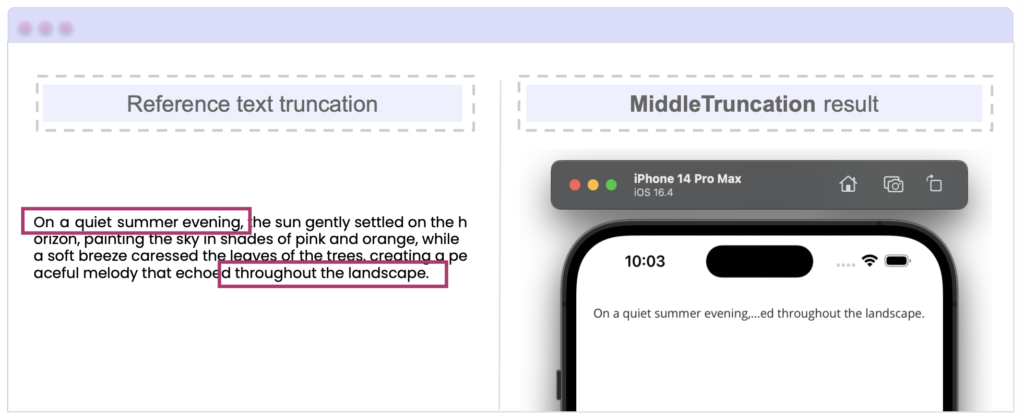
➖ MiddleTruncation
Unifica el principio y el final del texto para que quepan dentro de una sola línea, reemplazando la sección central con una elipsis, que consta de tres puntos (…)

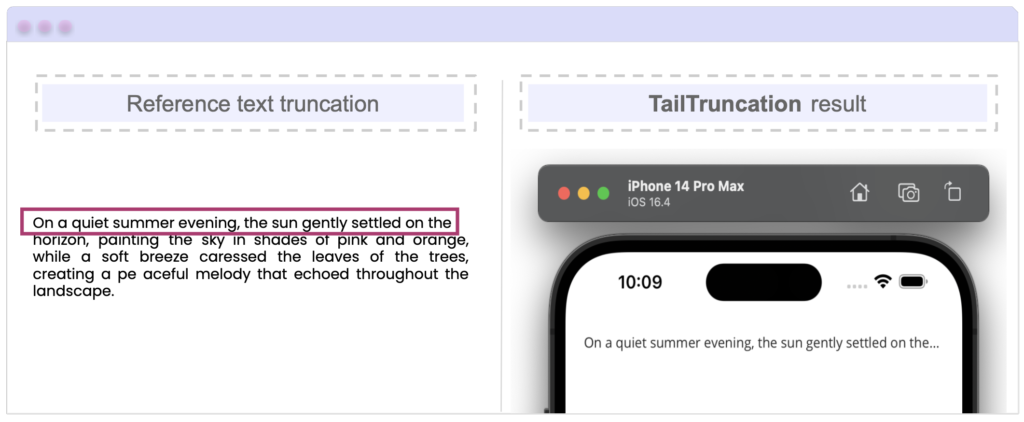
➖ TailTruncation
Omite el final del texto, presentando sólo la parte inicial en una línea única.

¡Y nuestro articulo ya ha finalizado!
¡Gracias por leer mi artículo! 👋 ¡Hasta la próxima! 💚💕
Artículo en español:


