Hola !!! 





¡Empecemos!
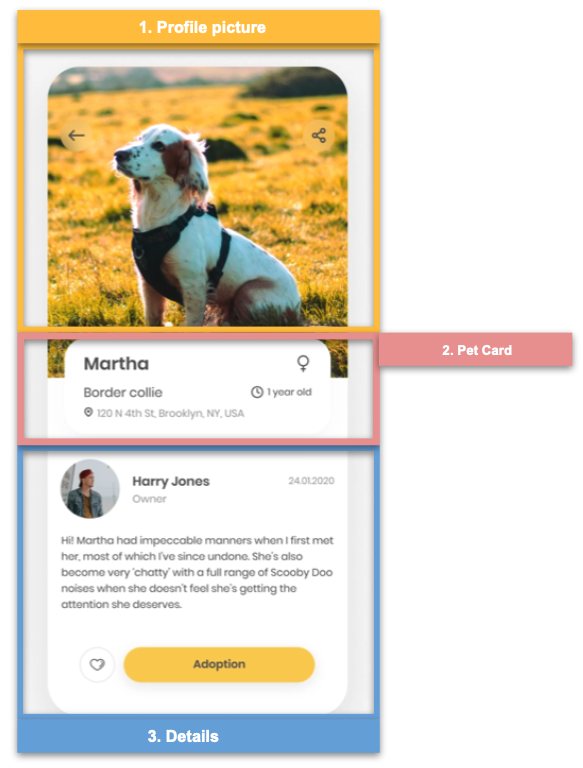
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:

¡Primero, definamos el layout principal que usaremos!
En este caso usaremos un Grid y lo estructuraremos como puedes ver en el siguiente bloque de código:
⚠ Si quieres saber más información sobre el Grid, te invito a ver este artículo.

 ¡Comencemos con el desarrollo de los bloques!
¡Comencemos con el desarrollo de los bloques!
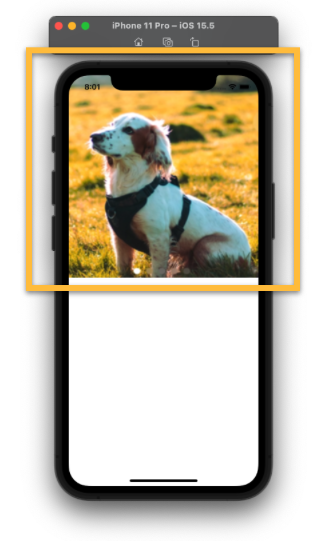
El primero es el Profile Picture, aquí solo debemos agregar la imagen de perfil de la Mascota.
.

Para empezar dividiremos este bloque en sub-bloques, cada uno de ellos irá con su explicación seguido de su implementación en código, son los siguientes:
 Frame y Grid principal del bloque.
Frame y Grid principal del bloque.
Evaluemos los objetivos::
✔ Bordes redondeados, estos son los bordes redondeados que se pueden ver en la parte superior de la imagen, para ello usaremos un Frame.
✔ Superposición de controles, para conseguir el efecto de superposición utilizaremos la propiedad Margin, a la que en el valor Top le asignaremos un valor negativo para conseguir el efecto de estar encima de la imagen del bloque anterior.
Ahora veámoslo en código:
Agreguemos los controles al Frame
Ahora agregaremos la información general contenida dentro del Frame, informaciones como nombre principal, dirección, entre otros.

Para finalizar, continuemos con el último bloque, el cual está conformado por los siguientes componentes:
 ✔ Foto redondeada, nombre, rol y fecha
✔ Foto redondeada, nombre, rol y fecha
✔ Descripción
✔ Botones de Me gusta y de adoptar
¡Y nuestro diseño está listo! 
![]()
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Artículo en inglés: https://askxammy.com/replicating-pet-adoption-ui-in-net-maui/




