¿Has intentado agregar un .gif en tu aplicación .NET MAUI, pero sólo ves una imagen fija y te preguntas por qué no se anima?🤔 ¡Pues hoy descubrirás cómo solucionarlo de forma rápida y sencilla! 🚀✨
¡Empecemos!
Los GIF se componen de una serie de fotogramas que crean una animación silenciosa y repetitiva. Agregar un .gif a tu aplicación conlleva los mismos pasos que agregar una imagen normal (PNG por ejemplo). Sin embargo, estos requieren un paso adicional para reproducir su animación. Este artículo proporciona una guía paso a paso sobre cómo agregarlo y configurar las propiedades necesarias para su reproducción.
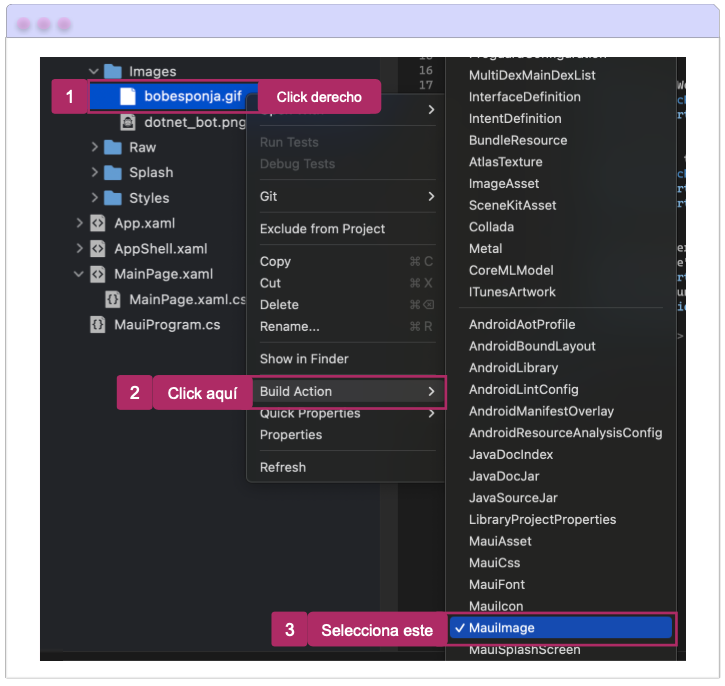
1️⃣. Agrega tu animación a la carpeta de Imágenes. Una vez agregado, haz clic derecho en el archivo recién agregado y selecciona: Build Action (Acción de compilación) ➡️ MauiImage.

2️⃣. ¡Es hora de animar tu imagen en código! 🌟 Puedes utilizar el elemento Image como lo harías habitualmente para formatos comunes (como PNG, por ejemplo). La única diferencia es que necesitas agregar la propiedad IsAnimationPlaying con valor verdadero establecido.
¿Qué es exactamente IsAnimationPlaying?
Esta propiedad determina si se reproducirá la animación en el .gif. Acepta un valor bool. De forma predeterminada, está configurado en Falso, lo que significa que si no especifica lo contrario, tu .gif no se reproducirá.
Exploremos cómo convertir esto en código:
¡Y ahora te mostraré un ejemplo de un .gif, incorporando los puntos explicados anteriormente!

🚫 Limitaciones
➖ Aunque .NET MAUI admite la descarga de GIF animados, no admite el almacenamiento en caché ni la transmisión por secuencias de estos archivos.
¡Y nuestro GIF está animado en la App!
¡Gracias por leer! 👋 ¡Hasta la próxima! 💚💕