¡Uno de los puntos más importantes a tener en cuenta al desarrollar una aplicación es tener una buena experiencia de usuario, con el enfoque principal en mantenerlos informados de lo que este pasando en nuestra App! Existen varias herramientas, controles, funcionalidades que nos permiten lograr esta experiencia, en este caso aprenderemos acerca de los Pop-Ups, los cuales nos permiten informar al usuario sobre algo que está sucediendo, así como también nos ayudan a tomar decisiones en base a las interacciones con los usuario! ¡Aprenderemos a usarlo de una forma rápida y sencilla! 🤓
¡Empecemos!
Mostrando un mensaje de alerta
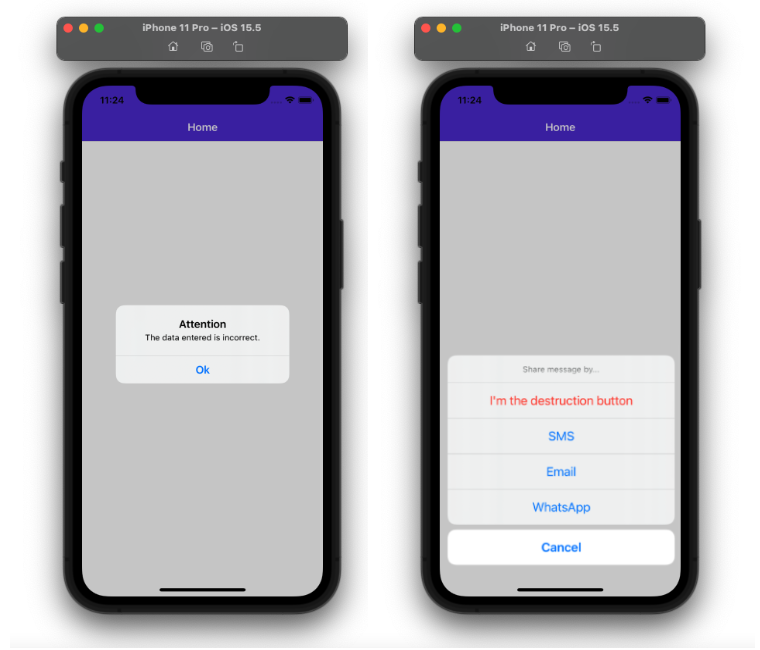
La función principal del Pop-Up es mostrar un mensaje de alerta, para ello contamos con el método DisplayAlert(), el cual tiene algunas sobrecargas para acomodar diferentes escenarios con los que podemos usar las alertas, veamos como usar cada una!
Opción 1⃣: Diálogo de Alerta con Botón Cancelar
 ➖ Título: Es el título del diálogo de alerta. (Recibe un valor
➖ Título: Es el título del diálogo de alerta. (Recibe un valor string)
➖ Mensaje: Es el cuerpo del texto del cuadro de diálogo de alerta. (Recibe un valor string)
➖Cancelar: Es el texto que se mostrará en el botón Cancelar del diálogo de alerta. (Recibe un valor string)
Ahora, veamos la implementación en código:
Opción 2⃣: Capturando la respuesta del usuario
Además del botón Cancelar, también tenemos un botón Aceptar, de esta forma nos permite tener una interacción más precisa con el usuario, funciona de la siguiente manera:
 ➖ Los parámetros Título y Mensaje permanecen intactos.
➖ Los parámetros Título y Mensaje permanecen intactos.
➖ Aceptar y Cancelar: Los parámetros Aceptar y Cancelar muestran el texto que se asignará a sus respectivos botones. (Como se muestra en la imagen)
Finalmente, se puede capturar la decisión del usuario con un valor bool, y desde aquí se puedes tomar decisiones en función a la respuesta del usuario.
Veamos un ejemplo en código:
📣 Ambas sobrecargas del método DisplayAlert() señaladas anteriormente, también reciben el FlowDirection como un parámetro no obligatorio, que especifica la dirección en la que fluyen los elementos de la interfaz de usuario dentro de la alerta.
Desplegando una hoja de acción (Action Sheet)
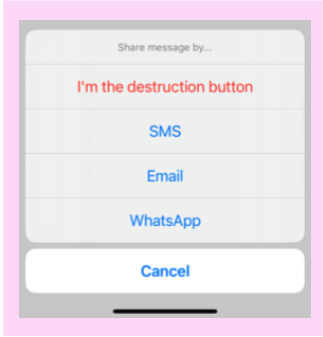
También podemos trabajar con hojas de acción, estas presentan a los usuarios opciones que pueden realizar en una determinada tarea, por ejemplo, imagina que tu aplicación debería preguntarle al usuario “¿Cómo quieres compartir un mensaje?”
y tienes que desplegar algunas opciones como SMS, Email y WhatsApp, puedes hacerlo con la Hoja de Acción de una manera muy fácil. Para hacerlo, debes usar el método DisplayActionSheet, ¡veamos los parámetros necesarios para implementarlo!
 ➖ Título: Es el título de la hoja de acción mostrada. (Recibe un valor
➖ Título: Es el título de la hoja de acción mostrada. (Recibe un valor string)
➖Cancelar: Es el texto que se desplegará en el botón Cancelar. (Recibe un valor string)
➖Destrucción: Es el texto a Mostrar en el botón Destrucción. (Puede ser null)
➖Botones: Permite agregar cada uno de los textos de los botones que desea mostrar en la lista de opciones. (Por ejemplo: SMS, correo electrónico, WhatsApp)
¡Veamos en código!
Finalmente, la decisión del usuario se puede capturar con un valor string, y desde aquí se pueden tomar decisiones en función de la respuesta del usuario.
Desplegando un Prompt
Para mostrar un aviso (Prompt), necesitaremos el método DisplayPromptAsync, para usarlo es importante que conozcas los siguientes parámetros:
 ➖ Los parámetros Título y Mensaje permanecen intactos.
➖ Los parámetros Título y Mensaje permanecen intactos.
➖ Aceptar y Cancelar: También tiene el mismo significado que en explicaciones anteriores, pero en este caso son parámetros opcionales.
➖ Placeholder: Es el texto de PlaceHolder que se muestra en el aviso. (Parámetro opcional)
➖MaxLength: Es la longitud máxima de la respuesta del usuario. (Parámetro opcional)
➖ Teclado: Es el tipo de teclado a utilizar para la respuesta del usuario. (Parámetro opcional)
➖ InitialValue: Es una respuesta predefinida que se mostrará y que el usuario puede editar. (Parámetro opcional)
¡Veamos en código!
¡Y listo! Ya puedes mostrar alertas en tus aplicaciones, ¡Espero que te haya gustado y te sea de gran utilidad! Gracias por leer mi artículo 💚💕!!
Artículo en inglés: https://askxammy.com/displaying-pop-up-in-net-maui/
Referencia: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/pop-ups?WT.mc_id=DT-MVP-50033