Imagina que estás diseñando una interfaz de usuario repleta de elementos, cada uno con su encabezado y detalles únicos. Para una experiencia visual más ordenada y optimizada, una buena estrategia es presentar solamente los encabezados y desplegar los detalles cuando se seleccionen. Con el control Expander del .NET MAUI Community Toolkit, esto es completamente factible. Acompáñame, y te guiaré paso a paso hacia su implementación. 💕
La explicación se dividirá en los siguientes puntos:
🔹 Instalación del .NET MAUI Community Toolkit
🔹 ¿Qué es un Expander?
🔹 ¿Cómo implementarlo?
En primer lugar… ¿Qué necesito saber?
¿Qué es .NET MAUI Community Toolkit?
➖ Es una colección de elementos reutilizables como animaciones, converters, behaviors, entre otros, para desarrollar aplicaciones para iOS, Android, macOS y WinUI usando MAUI.
✍️ Importante! Agregar esta configuración a tu proyecto solo una vez es suficiente para beneficiarte completamente del Community Toolkit. Si ya lo implementaste con otro feature del NuGet, puedes omitir este paso.
🔧 ¿Aún no lo has implementado? ¡Miralo aquí!
➖ Agrega desde el siguiente NuGet: Community.Toolkit.Maui

➖ Ahora inicialicemos: Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, verás la siguiente línea: .UseMauiApp<App>(), justo debajo, agrega lo siguiente:
⚠ No olvides agregar using CommunityToolkit.Maui; en la parte superior de la clase.
➖ Finalmente, agrega el siguiente espacio de nombres:
¡Empecemos!
¿Qué es un Expander?
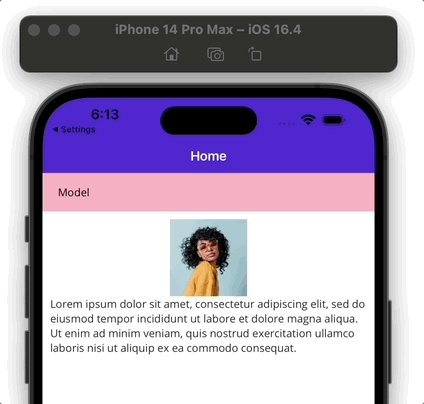
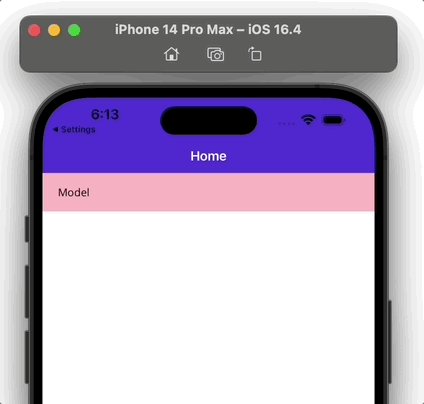
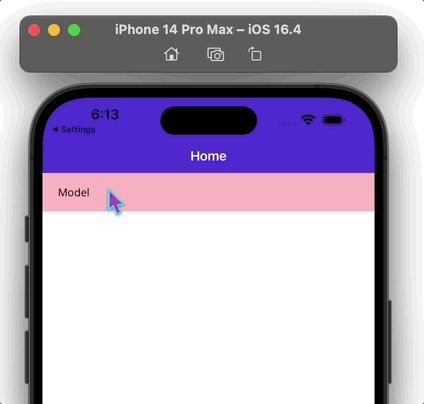
El Expander funciona como contenedor expandible que se compone de un encabezado (el contenido visible antes de la expansión) y un contenedor, diseñado para contener el contenido detallado vinculado a cada encabezado.

¿Cómo implementarlo?
Para mostrar el Expander en pantalla debes utilizar dos elementos: el encabezado y el contenido. Cada uno de estos incluye propiedades específicas que ayudan en la configuración del Expander.
Veamos un adelanto de cómo debería ser la estructura, y en consecuencia comenzaremos a detallar la explicación.

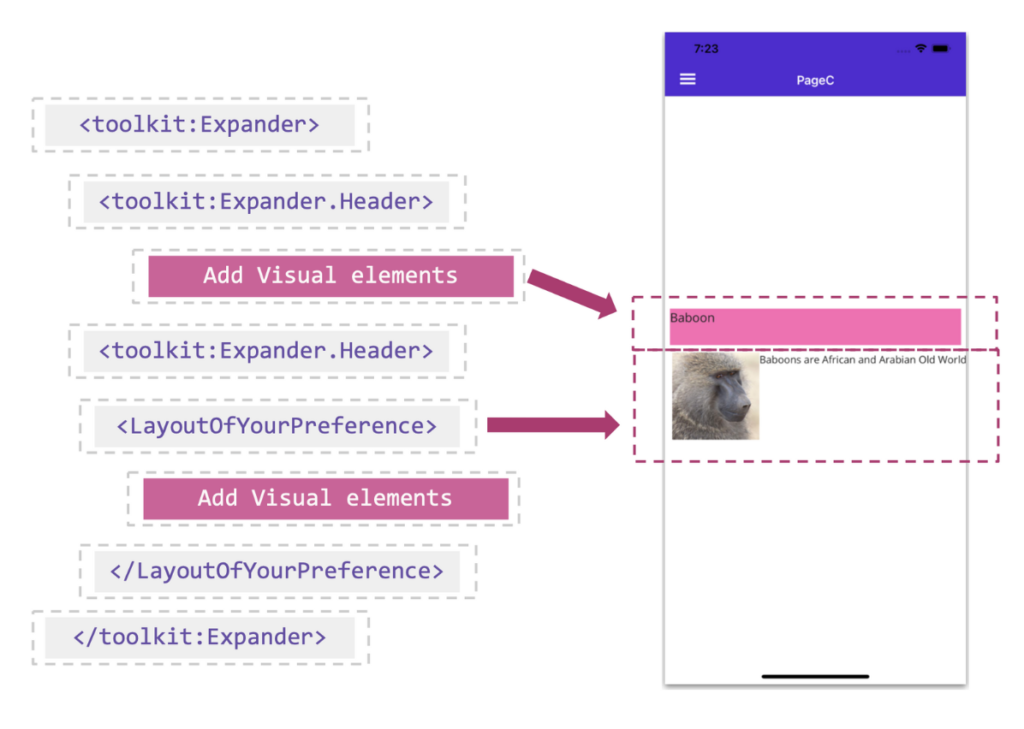
Antes de profundizar en incorporar los dos elementos previamente mencionados, es importante agregar las etiquetas que los alojaran. Para establecer esta base, simplemente es necesario integrar las siguientes etiquetas que se proporcionan a continuación:
🔹 Cabecera
El encabezado permanece constantemente a la vista y un simple click o toque expandirá u ocultará el contenido. Asegúrate de completarlo con material de solo lectura, evitando los controles que exigen una mayor participación del usuario.
Exactamente donde dice <!-- The Header element goes here--> en el bloque anterior, agrega las etiquetas <>Expander.Header, aquí puedes agregar todos los elementos visuales que necesites, para este ejemplo solo he agregado un Label.
🔹 Content
El contenido es lo que el usuario visualizará al interactuar con la cabecera, alternando de manera fluida entre su visibilidad y ocultamiento cada vez que se seleccione el encabezado.
La integración es intuitiva y no necesitas etiquetas extra. Una vez que hayas establecido las etiquetas del encabezado sólo tienes que añadir un elemento para alojar el contenido detallado. Para este ejemplo utilizaré el VerticalStackLayout, dentro del layout puedo agregar todos los elementos visuales que necesito
🚫 Limitaciones
➖El Expander no es compatible con ListView en iOS/MacCatalyst.
¡Es todo! 😎 ¡Estás list@ para usar Expander en tus aplicaciones .NET MAUI! 💚💕
<Label Text=”¡Gracias por leer mi articulo! 👋 ” />
Articulo en español:
▪ https://askxammy.com/exploring-the-expander-from-net-maui-community-toolkit/
Referencias:


