¡Hola! 🙋♀️ Continuando con la iniciativa “☃️ Coding Winter 2021 – C # y .NET MAUI ❄️”, hoy es #DiaOnce y aprenderemos sobre Font Scaling en .NET MAUI.
Al usar nuestro dispositivo móvil notamos que todo lo que vemos tiene los mismos tamaños de fuente, esta es una configuración que el usuario puede adaptar según sus necesidades, por lo tanto, es importante que nos aseguremos de que nuestra aplicación se adapte al tamaño de fuente configurado en el sistema para mantener una buena experiencia de usuario. A esto se le llama Font Scaling y en este artículo vamos a aprender cómo hacerlo en .NET MAUI. ¡Veamos! 😎
¡Empecemos!
¿Cómo funciona Font Scaling?
Para lograr esto, .NET MAUI nos ha brindado una propiedad disponible en todos los controles, su nombre es FontAutoScalingEnabled una propiedad que por defecto está habilitada para que los controles se adapten automáticamente a las preferencias del usuario, sin embargo, si por alguna razón se deseas deshabilitar , puedes hacerlo estableciendo el valor de la propiedad como False. ¡Pero también funciona con FontImageSource para ajustar la fuente de los iconos! ¡De esta manera, tiene una interfaz de usuario totalmente adaptada! 💚💕
¿Cómo puedo configurar las preferencias en mi dispositivo? 🧐
Tanto en Android como en IOS, puedes acceder con los siguientes pasos:
- Configuración ➡ Pantalla y brillo (Pantalla en Android) ➡ Tamaño del texto.

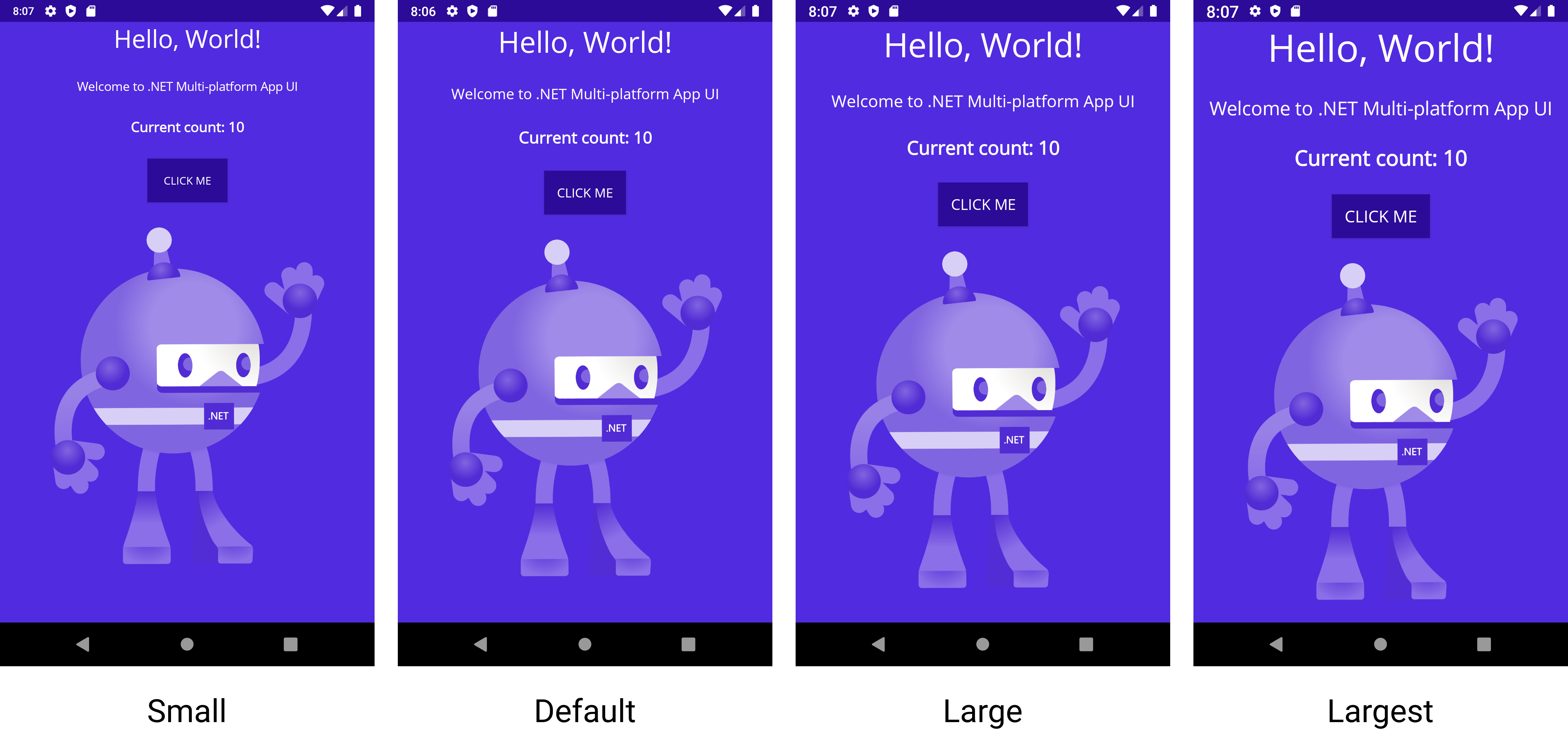
Finalmente, puedes ver algunos ejemplos de dimensiones en la siguiente imagen obtenida de la documentación oficial.

¡Por último, algunos puntos importantes!
🎯 Al usar Font Scaling, te recomiendo que verifiques el resultado final de tu UI en cada una de las dimensiones para asegurarte de que ningún diseño esté roto y, si es así, ¡puedas arreglarlo!
.
🎯 Es posible que debas desarrollar una aplicación que tenga requisitos establecidos sin relacionarse con las preferencias del sistema. Puedes hacerlo, solo ten en cuenta que la aplicación siga siendo lo más adaptable y amigable posible.
Si deseas obtener más información sobre .NET MAUI, lo invito a ver el resumen de los Previews de .NET MAUI.
¡Y listo 🤓, de esta manera simple, ya tenemos nuesro UI adaptado a las preferencias del usuario con .NET MAUI! 🤓
Artículo en inglés:
Referencias:
¡Espero que este artículo te haya sido de gran utilidad! ⭐️ ¡Gracias por leer! 💚💕



