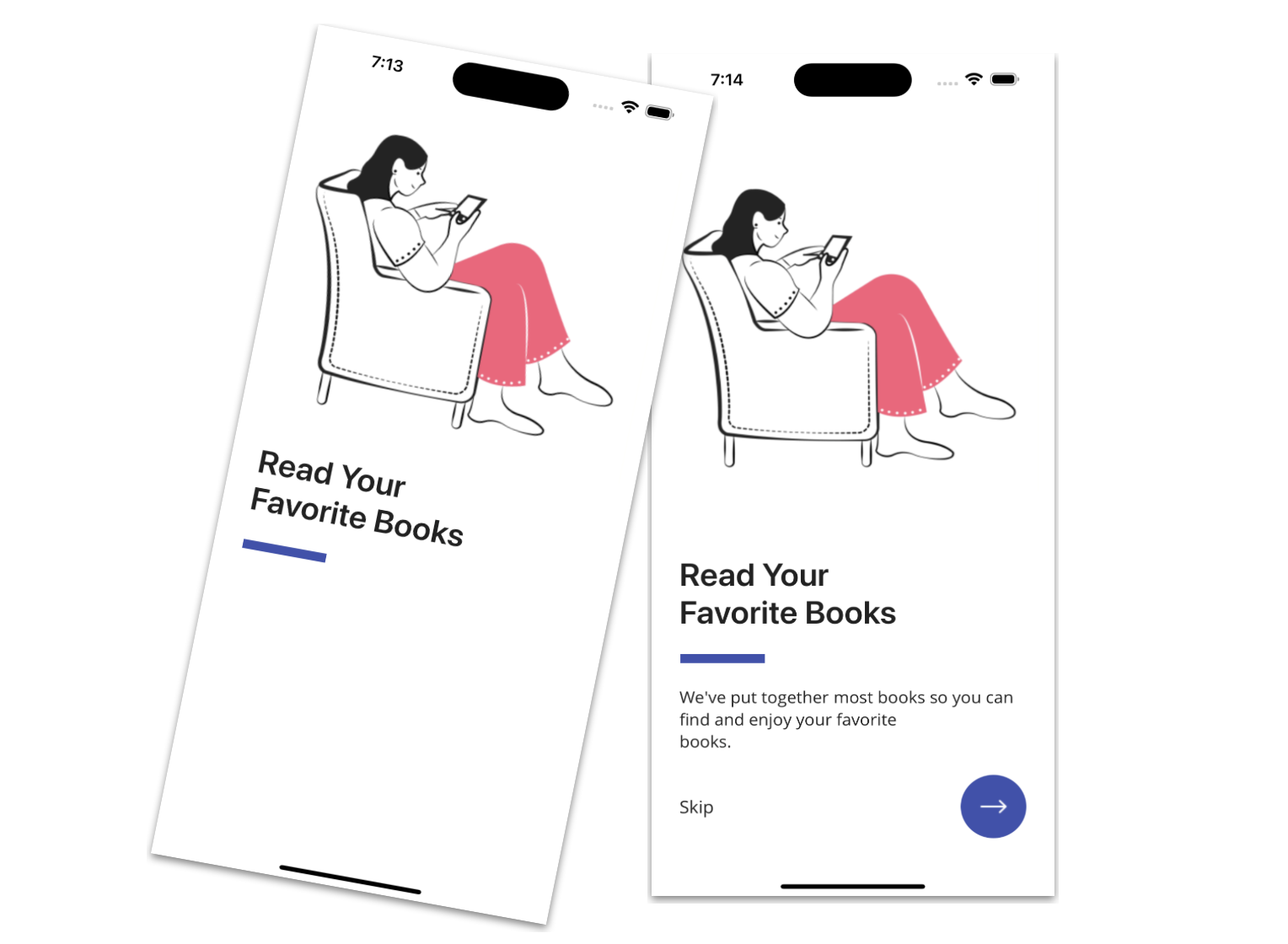
¡Hola! 🙋♀️ En este artículo, replicaremos un E-Book Onboarding UI, un diseño obtenido de Dribbble. Este artículo te ayudará a fortalecer tus habilidades en el manejo de XAML de una manera rápida y fácil. ¡Lo más divertido es que aprenderás a construirlo por ti mism@! 😍
Claves para una mejor comprensión del artículo
🗒 Antes de profundizar, aquí te dejo algunas pautas para mejorar tu experiencia al replicar la UI:
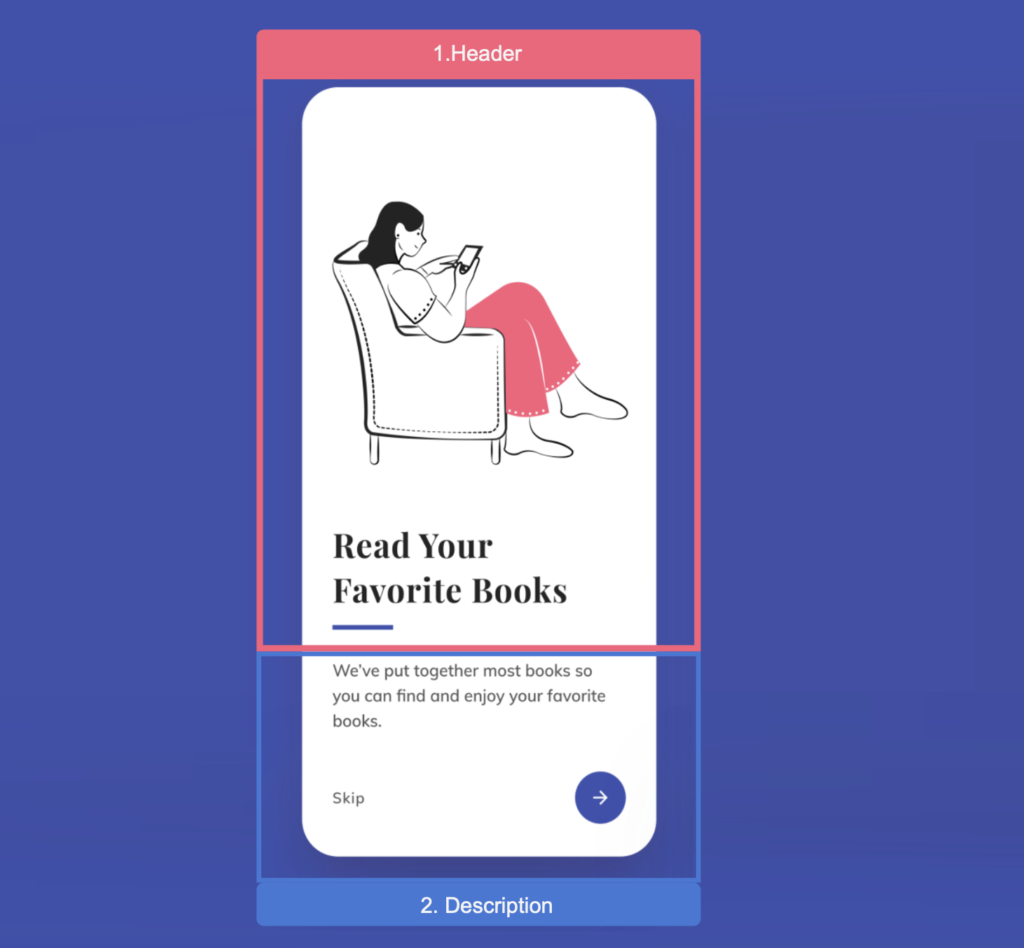
▪ Imagen de Referencia: Al principio encontrarás una imagen que muestra la UI original. Esta imagen está segmentada en bloques (pasos), reflejando la forma en que abordaremos cada elemento de diseño.
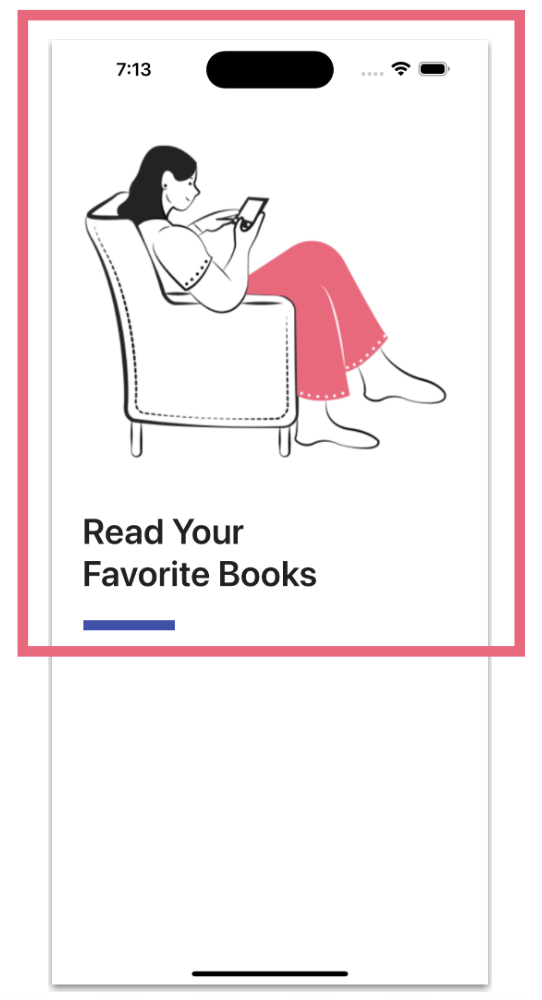
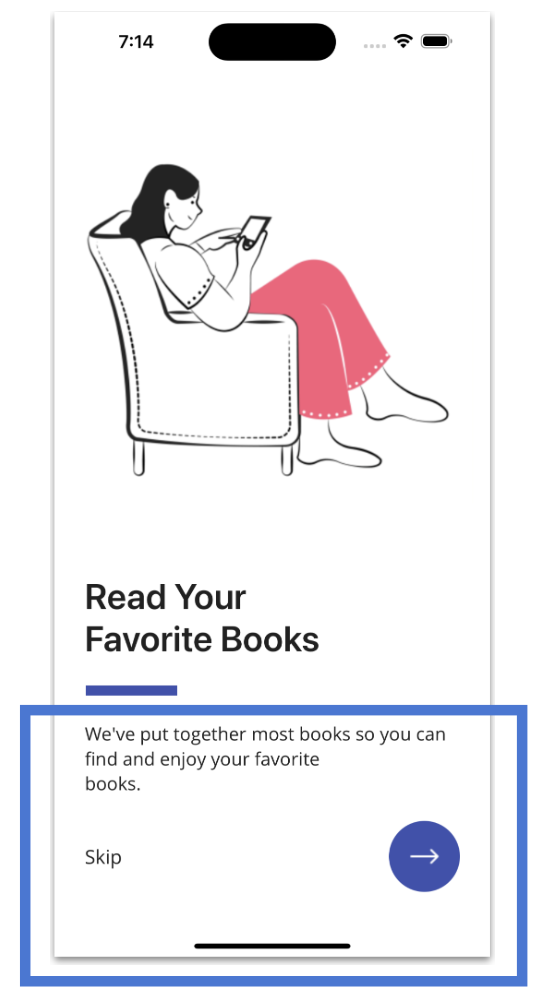
▪ Bloques de Diseño: Cada bloque destaca un elemento de diseño específico en el que nos centraremos. Estos elementos estarán contenidos dentro de un recuadro de color.
▪ Anotaciones de Código: Dentro de las secciones de código, busca comentarios que digan “Insert the following code here“. Estos indican que la próxima explicación de código corresponde directamente a esa ubicación señalada.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para mayor claridad y un enfoque estructurado, he segmentado el diseño original en bloques específicos. Abordaremos cada bloque en la secuencia que se presenta a continuación:
Estructura principal
En este caso, queremos mantener los mismos colores tanto para el modo claro como para el modo oscuro. Comencemos agregando un color de fondo blanco al ContentPage.
🚀 Pero, si estás interesad@ en que tus aplicaciones se adapten tanto al modo claro como al oscuro, te recomiendo el artículo “Manejo del modo claro y oscuro con .NET MAUI”.
Agregando el layout principal: Ahora veremos cómo agregar el layout que alojará todos los elementos de esta UI. En este caso, usaremos el Grid.
Si quieres saber más información sobre Grid, te invito a leer los artículos trabajando con el GridLayout y la estructura del Grid.

Iniciemos con el desarrollo del primer paso, que incluye tres elementos: una imagen principal, un título y una barra decorativa azul. Vamos a añadir el código de forma progresiva. Para saber exactamente dónde insertarlo, usa como referencia el bloque de código anterior que tiene el comentario “<!– Insert Step 1 code here –>“.
Ahora exploremos cómo agregar cada elemento de la interfaz de usuario:
🔹 Imagen principal
🔹 Título
Para el título usaremos la fuente predeterminada. Sin embargo, si quieres aprender a agregar fuentes de texto externa, te recomiendo el artículo “Agregar fuentes en .NET MAUI”.
💡 Si te entusiasma la idea de utilizar una fuente externa pero tienes dificultades para identificar el nombre de la misma, ¡no te preocupes! WhatTheFont puede ayudarte. Solo tienes que cargar una captura de pantalla de tu diseño y él identificará la fuente por ti. 😎
✍️ ¿Notaste la presencia de estos caracteres ‘ ’ en el texto? Tienen un propósito. Puedes usarlos cuando quieras insertar un salto de línea en el texto.
🔹Barra azul
Para concluir este primer paso, vamos a agregar la barra azul que se encuentra en nuestro diseño. Puedes crearla utilizando BoxView o Line shape. En este caso, usaremos el Line shape.

Continuando con el paso dos, tenemos tres elementos: una descripción para mayor claridad, una opción de salto (skip), y un botón redondeado. Veamos como agregarlos al código:
🔹 Descripción y skip (salto)
🔹 Botón redondeado
Crear un botón redondeado es sencillo. Simplemente agrega las propiedades HeightRequest y WidthRequest con el mismo valor, además de la propiedad CornerRadius con exactamente la mitad del valor previamente agregado. Para más información sobre botones circulares, consulta el artículo “Creando botones circulares”.
¡Y nuestro E-Book Onboarding UI esta listo!
![]()
Para ver la estructura completa del código, puedes ingresar a mi repositorio de Github
¡Gracias por leer mi artículo! 👋 ¡Hasta la próxima! 💚💕
Artículo en inglés: https://askxammy.com/creating-an-e-book-onboarding-screen-in-net-maui/