Un punto clave en la experiencia del usuario es la capacidad de anticipar y solucionar problemas eficazmente. Imagina una situación en la que un usuario pierde su conexión a Internet mientras utiliza tu aplicación. La falta de una notificación adecuada puede llevar a confusión y afectar negativamente la percepción de la fiabilidad de tu aplicación. Notificarles prontamente sobre problemas de conectividad puede mejorar significativamente su experiencia.
La implementación del Empy State es crucial en estos escenarios. Estas son pantallas informativas diseñadas para comunicar situaciones específicas, como la pérdida de conexión o cuando una página vacía, manteniendo así al usuario bien informado.
Este artículo ofrece una guía rápida y sencilla para integrar un Empty State en tu aplicación .NET MAUI, asegurando una interfaz más intuitiva y amigable para el usuario. 🚀
🗒 Antes de profundizar aquí te dejo algunas pautas para mejorar tu experiencia al reproducir la UI:
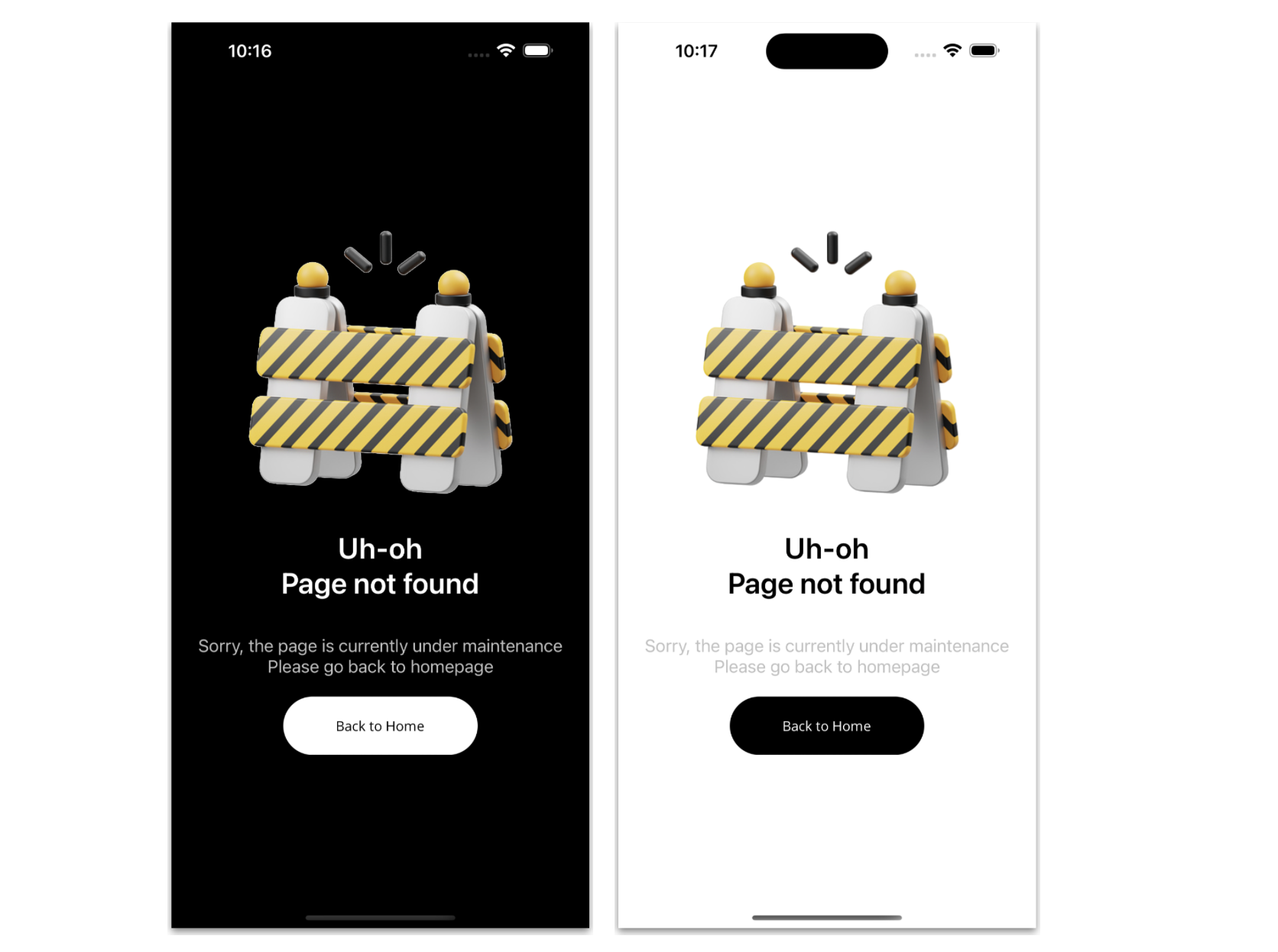
▪ Imagen de Referencia: Al principio encontrarás una imagen que muestra la UI original. Esta imagen está segmentada en bloques, reflejando la forma en que abordaremos cada elemento de diseño.
▪ Bloques de Diseño: Cada bloque destaca un elemento de diseño específico en el que nos centraremos. Estos elementos estarán contenidos dentro de un recuadro.
▪ Anotaciones de Código: Dentro de las secciones de código, busca comentarios que digan “Insert the following code here“. Estos comentarios indican que la próxima explicación de código corresponde directamente a esa ubicación señalada.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
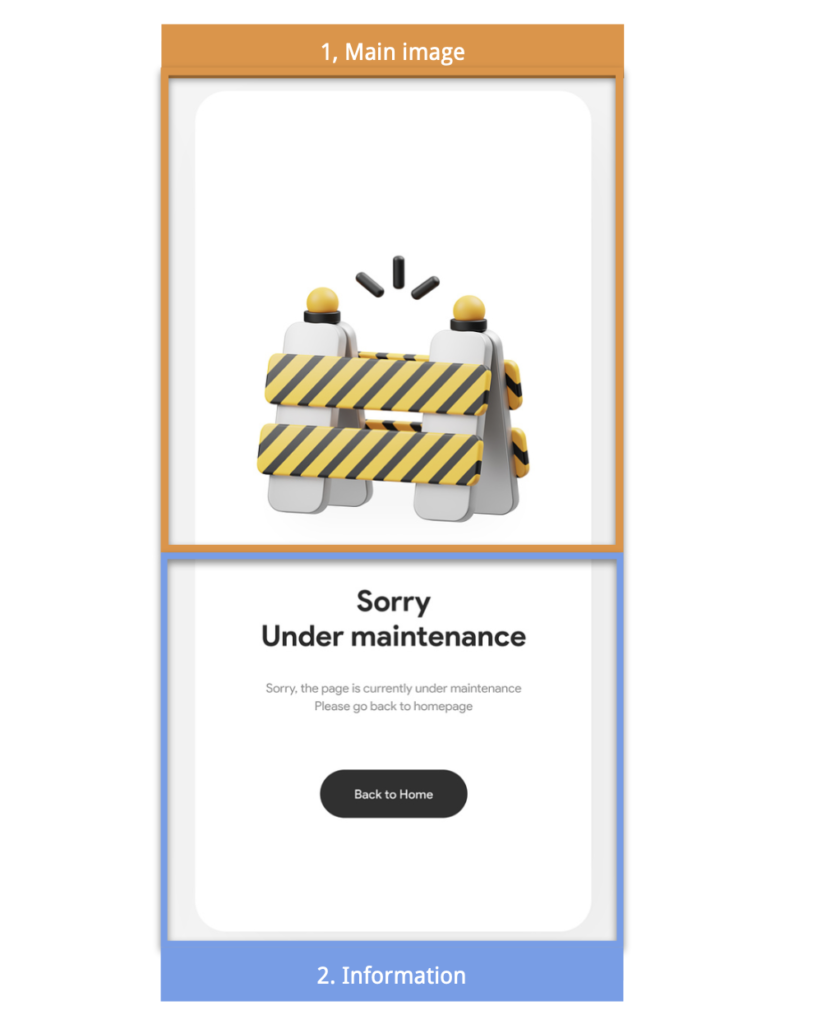
Para tener claridad y un enfoque estructurado, he segmentado el diseño original en bloques específicos. Abordaremos cada uno en la secuencia que se presenta a continuación:

⚠ El diseño del Empty State de este artículo está inspirado en un ejemplo de Dribbble.



Para organizar de manera efectiva nuestros componentes visuales, utilizaremos VerticalStackLayout como estructura de diseño principal. El primer elemento que incorporaremos es la imagen principal, la cual agregaremos de la siguiente manera:
![]()

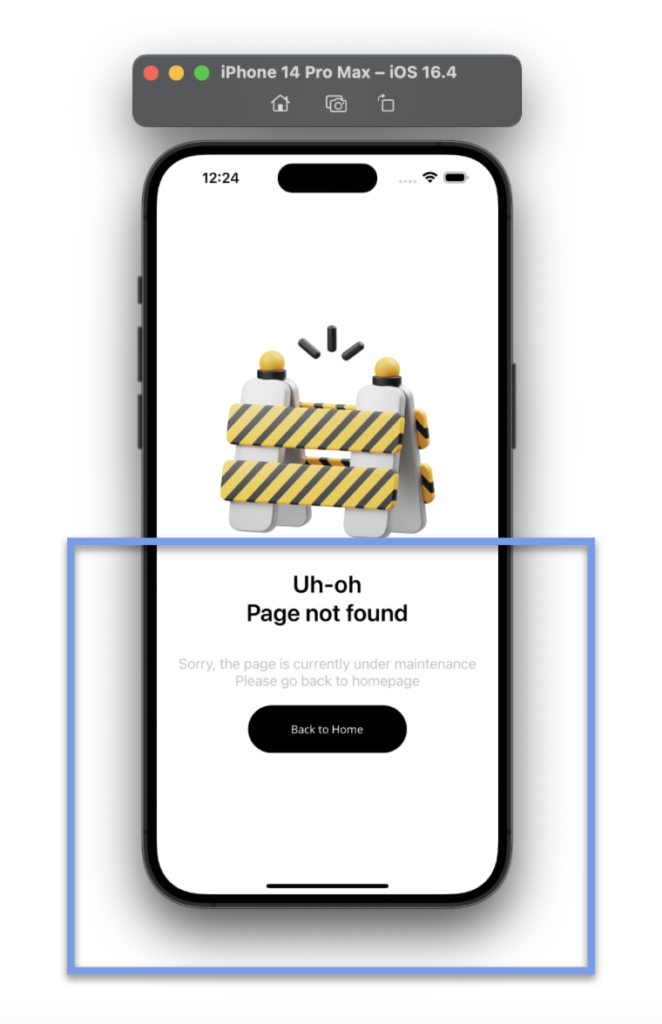
En el paso final, introduciremos dos elementos clave en nuestro diseño:
➖ Título y descripción: La primera opción que posiblemente pienses es agregar dos Labels distintos, uno debajo del otro. Pero en este caso, quiero que exploremos el uso de FormattedString para presentar un enfoque diferente. FormattedString permite aplicar variaciones de estilo dentro del mismo Label.
Adicionalmente, en el código observarás esta combinación de caracteres utilizada para insertar saltos de línea en el texto.
➖ Botón para regresar al home: Incorporaremos un botón que permitirá al usuario regresar al home.
¡Y nuestro Empty State ya está listo! 
¡Gracias por leer mi articulo! 👋 ¡Hasta la próxima! 💚💕
Artículo en inglés: https://askxammy.com/creating-empty-state-for-you-net-maui-apps/