Si bien los layouts de .NET MAUI son extremadamente útiles para desarrollar interfaces gráficas, siempre es bueno tener opciones adicionales para organizar elementos en la pantalla. En este artículo conocerás sobre el DockLayout, un layout proporcionado por .NET MAUI Community Toolkit!
Para facilitar la comprensión de esta explicación, la dividiré en los siguientes subtemas:
🔹 Instalación del .NET MAUI Community Toolkit
🔹 ¿Qué es un DockLayout?
🔹 Explicando la estructura de DockLayout
🔹 Descubriendo las propiedades de DockLayout
En primer lugar… ¿Qué necesito saber?
¿Qué es .NET MAUI Community Toolkit?
➖ Es una colección de elementos reutilizables como animaciones, converters, behaviors, entre otros, para desarrollar aplicaciones para iOS, Android, macOS y WinUI usando MAUI.
✍️ Importante! Agregar esta configuración a tu proyecto solo una vez es suficiente para beneficiarte completamente del Community Toolkit. Si ya lo implementaste con otro feature del NuGet, puedes omitir este paso.
🔧 ¿Aún no lo has implementado? ¡Miralo aquí!
➖ Agrega desde el siguiente NuGet: Community.Toolkit.Maui

➖ Ahora inicialicemos: Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, verás la siguiente línea: .UseMauiApp<App>(), justo debajo, agrega lo siguiente:
⚠ No olvides agregar using CommunityToolkit.Maui; en la parte superior de la clase.
➖ Finalmente, agrega el siguiente espacio de nombres:
¡Empecemos!
¿Qué es un Docklayout?
Un DockLayout es un layout que permite acoplar vistas en la parte superior, izquierda, derecha o inferior del layout y es proporcionado por .NET MAUI Community Toolkit.
Explicando la estructura de DockLayout
Este layout se compone esencialmente de diferentes posiciones predefinidas que permiten acoplar vistas secundarias, proporcionando una disposición organizada de sus elementos. Entre los predeterminados tenemos los siguientes:

¿Cómo funciona? 🤔
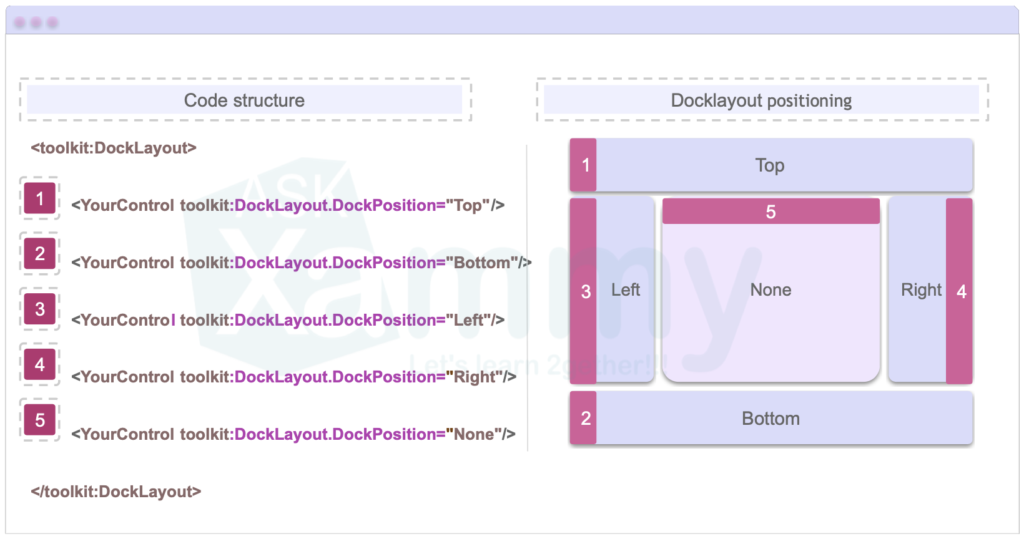
La comprensión de la estructura conceptual de un DockLayout se puede hacer más fácil con la ayuda de una explicación visual. Primero, examinemos la imagen y luego veremos la explicación por pasos:

Entendamos la imagen: Para agregar el DockLayout, debes tomar en cuenta los siguientes elementos:
➖ Paso 1: Debes abrir las etiquetas <toolkit:DockLayout> </toolkit:DockLayout>, donde “toolkit” es la definición del espacio de nombres.
➖ Paso 2: Dentro de estas etiquetas, agrega todos los elementos que necesites. Por ejemplo, un botón. Tienes que especificar la posición de este botón dentro del DockLayout usando la propiedad DockPosition, que puede tomar los valores Arriba, Abajo, Izquierda, Derecha o Ninguno.
▪ Para Izquierda/Derecha, debes especificar la propiedad WidthRequest.
▪ Para el acoplamiento Superior/Inferior, el tamaño de la vista secundaria a lo largo de la dirección de acoplamiento se define mediante la propiedad HeightRequest.
Puedes hacerlo como se muestra a continuación:
✍️ El valor “None” se utiliza para centrar un elemento. Puedes asignarlo usando la propiedad DockPosition. Sin embargo, cualquier control dentro de DockLayout que no especifique la propiedad DockPosition se le asignará “None” de forma predeterminada.
Descubriendo las propiedades de DockLayout
DockLayout tiene su propio conjunto de propiedades, conozcamos cada una de ellas:
➖HorizontalSpacing / VerticalSpacing: Permite ajustar el espaciado horizontal o vertical respectivamente entre las vistas acopladas. – [Obtiene/establece un doble como valor]
El DockLayout impacta las vistas adyacentes con estas propiedades. Por ejemplo, HorizontalSpacing se aplica a las vistas Izquierda, Ninguno y Derecha, así como a las vistas vecinas en la misma DockPosition. De manera similar, VerticalSpacing se muestra entre vistas apiladas verticalmente en las posiciones Superior, Ninguno e Inferior.
➖ ShouldExpandLastChild: Establecer este valor como verdadero permite que el elemento secundario final llene cualquier espacio sobrante y se expanda según sea necesario. – [Obtiene/establece un bool como valor]
➖Padding: Heredado de Layout, esta propiedad brinda acceso al relleno alrededor del contenedor de layout.
✍️Importante destacar
➖ Para mostrar correctamente todas las vistas secundarias, el tamaño del contenedor siempre debe cubrir el tamaño mínimo de cada vista especialmente cuando se usa HeightRequest o WidthRequest. Si no hay suficiente espacio para que se representen todas las vistas secundarias, el contenedor DockLayout priorizará las vistas secundarias en el orden en que se agregaron. Los elementos secundarios agregados por última vez se eliminarán primero durante el renderizado, ya que tienen la prioridad más baja.
¡Y listo! 😎 A partir de ahora, estás list@ para usar DockLayout en tus aplicaciones de .NET MAUI. ¡Espero que te haya gustado! 💚💕
<Label Text=”¡Gracias por estar leer! 👋 ” />
Articulo en ingles:
➖https://askxammy.com/exploring-docklayout-from-net-maui-community-toolkit/
Referenciass:
