Imagina que estás usando una aplicación y pierdes la conexión a Internet. Como resultado, la aplicación no puede mostrar los recursos necesarios para interactuar con ella. Este es un ejemplo de las situaciones que pueden ocurrir en el día a día de una app, por lo que es importante mantener al usuario informado sobre lo que está sucediendo. Una opción es usar Toasts, los cuales nos ayudan a mostrar en pantalla texto informativo para el usuario. En este artículo te mostraré como implementarlo de una manera muy sencilla en .NET MAUI. 💕
La explicación se dividirá en los siguientes puntos:
🔹 MAUI Community Toolkit: implementación
🔹 ¿Qué es un Toast?
🔹 ¿Cómo implementarlo?
En primer lugar… ¿Qué necesito saber?
¿Qué es .NET MAUI Community Toolkit?
➖ Es una colección de elementos reutilizables como animaciones, converters, behaviors, entre otros, para desarrollar aplicaciones para iOS, Android, macOS y WinUI usando MAUI.
✍️ Importante! Agregar esta configuración a tu proyecto solo una vez es suficiente para beneficiarte completamente del Community Toolkit. Si ya lo implementaste con otro feature del NuGet, puedes omitir este paso.
🔧 ¿Aún no lo has implementado? ¡Miralo aquí!
➖ Agrega desde el siguiente NuGet: Community.Toolkit.Maui

➖ Ahora inicialicemos: Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, verás la siguiente línea: .UseMauiApp<App>(), justo debajo, agrega lo siguiente:
⚠ No olvides agregar using CommunityToolkit.Maui; en la parte superior de la clase.
¡Empecemos!
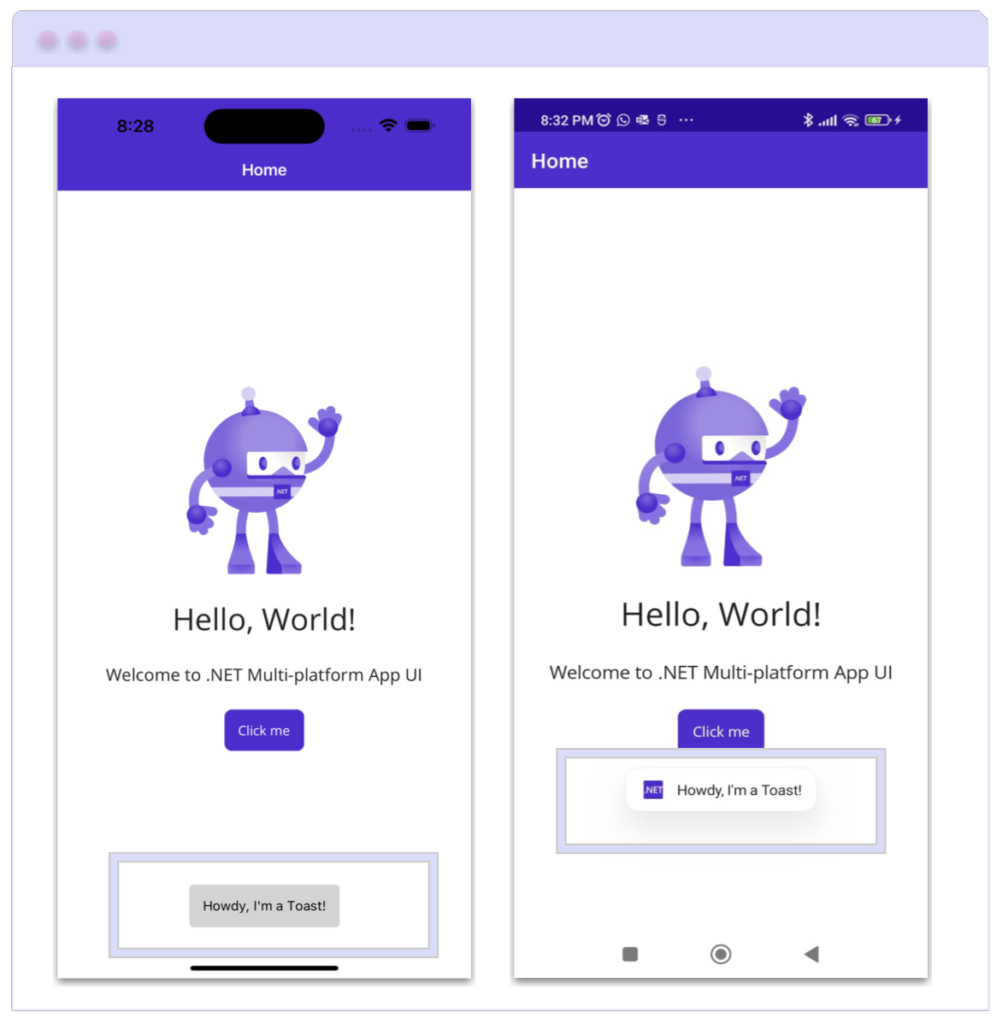
¿Qué es un Toast?
Los Toast son alertas que permiten mostrar mensajes de retroalimentación al usuario. Cuando se activan, se muestran en la parte inferior central de la pantalla de tu dispositivo durante un tiempo determinado que puede ser modificado. Una vez que se acaba el tiempo, desaparecen de la pantalla.

¿Cómo implementarlo?
Para mostrar el Toast en la pantalla, debes utilizar dos métodos importantes: Make() y Show(). Cada uno de estos incluye propiedades específicas las cuales ayudan en la configuración de Toast. Examinémoslos en detalle:
🔹 Make
Este método es el responsable de crear el Toast. Recibe los siguientes parámetros:
➖ Text: Es el mensaje que se mostrará en el Toast. – Es de tipo string. – [Obligatorio]
➖ Duration: Representa la duración precisa en la que se mostrará el mensaje Toast en la pantalla antes de que desaparezca. – Es del tipo ToastDuration , el cual es una enumeración que define los siguientes valores:
🔹 ToastDuration.Short [Valor por defecto]: Tiene una duración de 2 segundos.
🔹 ToastDuration.Long: Tiene una duración de 3.5 segundos.
➖TextSize: Es el tamaño del texto del Toast. – Es de tipo doble. – [Su valor por defecto es 14]
🔹 Show
Es responsable de mostrar el Toast solicitado. Recibe los siguientes parámetros:
➖ CancellationToken: Su propiedad Token le permite obtener y enviar un mensaje de cancelación para el Toast. – [Su valor por defecto es “default”]
¿Cómo hacerlo en código?
Ahora veremos un ejemplo de código de cómo trabajar con estos métodos en conjunto:
Recuerda que solo se requiere el texto. Todos los demás valores para ambos métodos son opcionales, por lo que si no necesitas modificar los valores de las demás propiedades, puedes hacerlo mas corto como te muestro a continuación:
✍️ Importante
➖ Solo se puede mostrar un Toast a la vez. Si llamas al método Show más de una vez, cada Toast anterior se descartará automáticamente, dejando solo el Toast más reciente visible.
➖ Puedes usar el API para reemplazar los métodos existentes con tu propia implementación o crear un Toast personalizado implementando la interfaz IToast.
🚫 Limitaciones
➖ Las propiedades Duration y TextSize no se pueden cambiar en Tizen.
¡Y listo! 😎 A partir de ahora, ¡está list@ para usar Toast en tus aplicaciones de .NET MAUI! 💚💕
<Label Text=”¡Gracias por leer mi artículo!👋 ” />
Artículo en inglés:
➖ https://askxammy.com/toast-in-net-maui/
Referencia:

