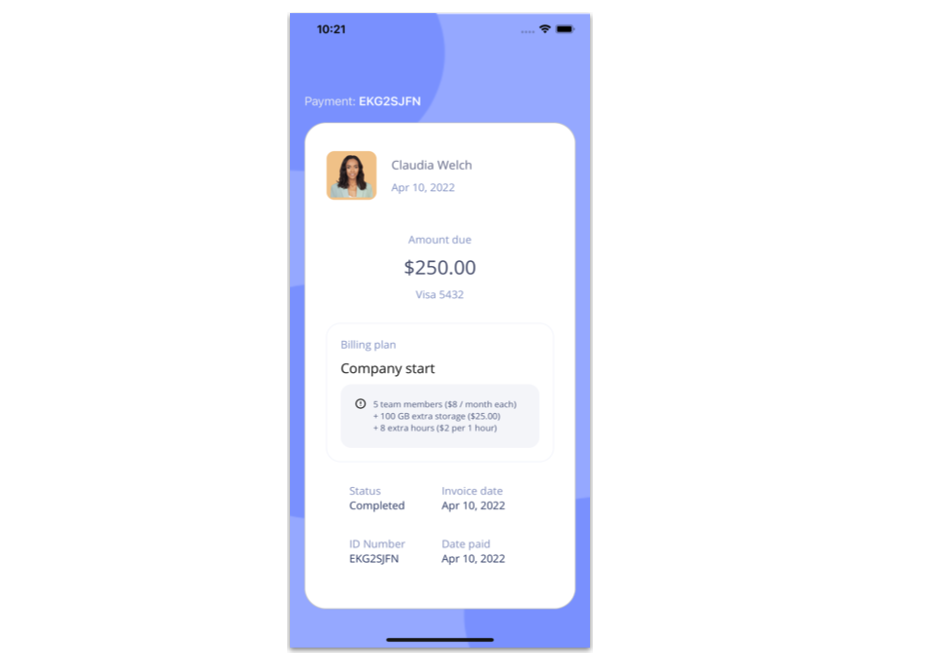
¡Hola! 🙋♀️ Recuerda que la práctica es la clave del éxito en todo lo que hagas, en este caso en tus habilidades en XAML. ¡Esta vez replicaremos la interfaz de usuario de un Billing Dashboard en .NET MAUI! Este diseño fue creado por Liev Liakh y fue obtenido de Dribbble. ¡Y hoy lo convertiremos a código XAML! ¡Espero que esto sea útil para ti! 💚





¡Empecemos!
¡Dividiendo el diseño original en bloques!
Para comprender mejor he dividido el diseño original en bloques, los cuales se enumeran en el orden de prioridad con el que vamos a reproducir cada uno:

¡Primero, definamos el layout principal que usaremos!
En este caso, usaremos un Grid para estructurar la pantalla, como puedes ver en el siguiente bloque de código:

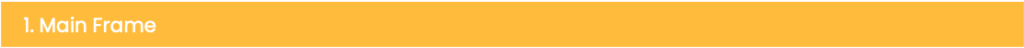
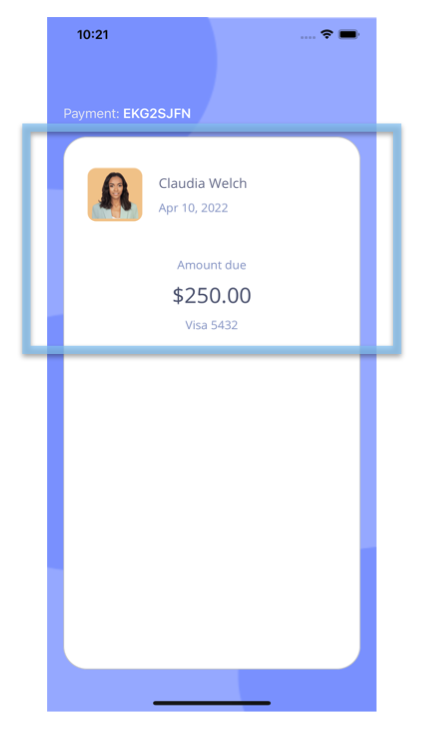
Comencemos con el bloque “Main Frame”, dividiremos esta explicación por cada componente que tiene dicho bloque para una mejor comprensión:
 ➖ Imagen de Fondo: Empecemos agregando la imagen de fondo, el punto clave para lograr esto es indicar a la imagen que cubra todas las filas del Grid principal, y así cubriremos la pantalla completa con la imagen, esto lo realizamos con el Grid.RowSpan.
➖ Imagen de Fondo: Empecemos agregando la imagen de fondo, el punto clave para lograr esto es indicar a la imagen que cubra todas las filas del Grid principal, y así cubriremos la pantalla completa con la imagen, esto lo realizamos con el Grid.RowSpan.
➖ Label de Pago: Este Label tiene una característica que quiero destacar, es un texto único compuesto por diferentes estilos. Por ejemplo, la palabra “Pago” tiene un color más opaco que el código que le sigue y no está en negrita mientras que el código si.
Probablemente la primera solución que se te ocurre sea agregar dos Labels… y sí… puedes hacerlo, pero hay una forma más rápida y eficiente de lograrlo, para ello usaremos el FormattedText, veamos como:
.
➖Frame: Este Frame contendrá toda la información restante de esta UI la cual se encuentra alojada en los dos bloques restantes, para lograrlo debemos tener listo el Frame integrando un layout (en este caso un Grid) que le permita organizar estos elementos.

Continuamos con el bloque de información del perfil, este se compone de los siguientes elementos:

➖Foto e información principal.
La foto es una imagen con fondo transparente sobre la que redondearemos los bordes y también le daremos un color de fondo por defecto. (💡 ¡Un ejemplo de esto es la aplicación Uber, que tiene el mismo fondo para las fotos de los conductores!)
⚠ Si quieres saber más sobre Bordes, te recomiendo el artículo Aplicando bordes con .NET MAUI.
➖Montos e información de la tarjeta.


Finalmente, comencemos a construir el bloque del plan de facturación, al igual que los bloques anteriores, explicaré cada conjunto de elementos que este bloque contiene:
➖ Frames y descripción de planes: Esta información está contenida dentro de un bloque con bordes grises, esto lo logramos con un Frame. También agregaremos los títulos principales para la descripción del plan.
⚠ Para organizar la información dentro del Frame, utilizaremos un VerticalStackLayout, si quieres saber más información sobre el tema, te recomiendo el artículo “Horizontal & VerticalStackLayout en .NET MAUI”.
➖ Descripción de plan: Necesitamos otro Frame para agregar esta información.
➖ Información general:
¡Y nuestro UI está listo! 
![]()
Para ver la estructura completa del código, puede ingresar a mi repositorio de Github
Artículo en inglés: https://askxammy.com/replicating-billing-dashboard-ui-in-net-maui/