Conocer organizar los elementos visuales en nuestra pantalla nos ayudará a crear interfaces más amigables, flexibles y sobre todo, utilizando la menor cantidad de recursos. Por esto hoy aprenderemos de una manera rápida a organizar los elementos visuales en el eje Z en las aplicaciones de .NET MAUI.
Pero seguro que te estás preguntando qué es el eje Z…🤔 ya que normalmente conocemos los ejes X e Y. Es el eje espacial, el cual es vertical respecto al fondo (suelo) y dirigido hacia arriba y hacia abajo desde el punto de vista del usuario.
¡Empecemos!
¿Cómo funciona?
.NET MAUI tiene la propiedad ZIndex que permite gestionar básicamente el orden de “profundidad” con el que podemos mostrar nuestras imágenes en la pantalla.
Actualmente, si sus elementos no tienen esta propiedad, se agregarán a su pantalla en el orden en que los agrega a nivel de código (tomando en cuenta que el elemento que toma el número mayor de profundidad es el ultimo), mientras que con ZIndex puedes romper este orden para decirle directamente la posición de profundidad que deseas. Esta organización de elementos visuales se hará de mayor a menor, es decir, el número más alto que le asignes es el que aparecerá arriba, mientras que el menor irá abajo.
Entendamos gráficamente
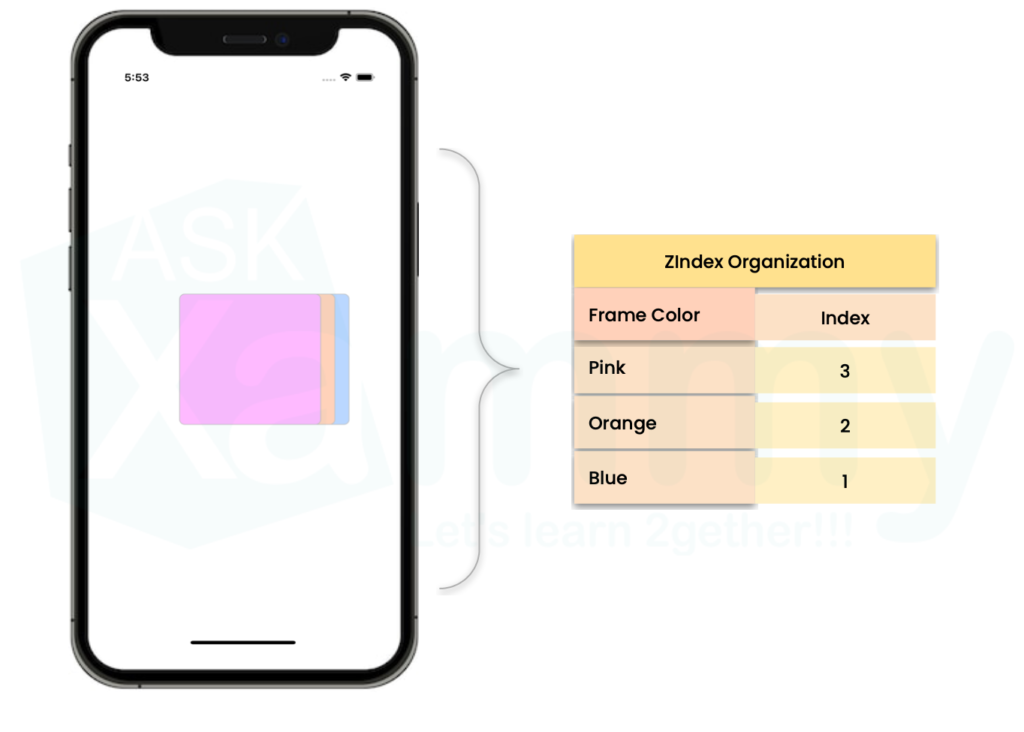
Con la propiedad ZIndex
En la imagen que se muestra arriba, el Frame de frente es el rosado porque tiene el ZIndex más alto, mientras que el de abajo es el que tiene el ZIndex menor.

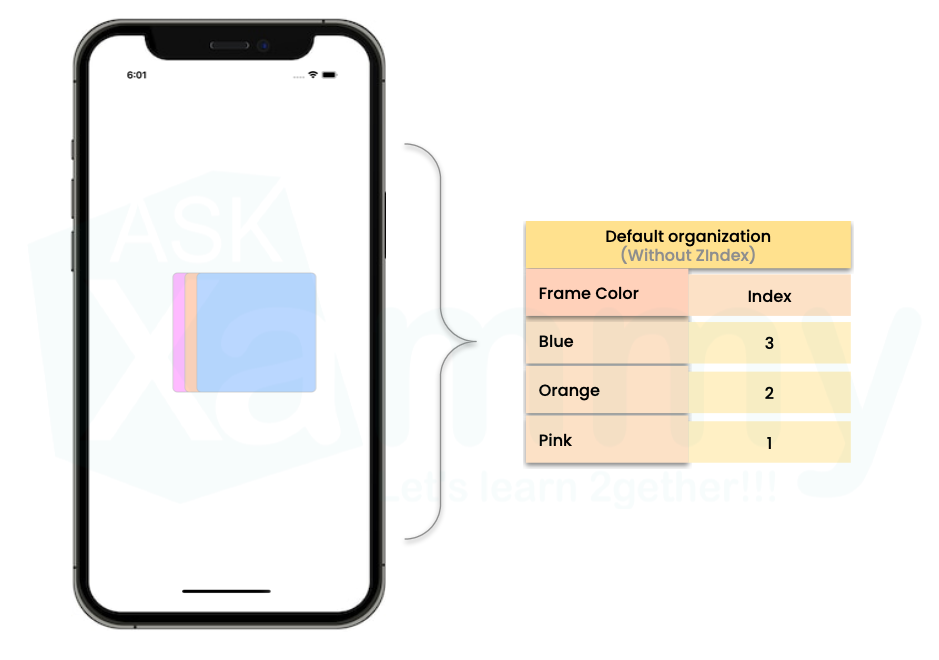
Sin la propiedad ZIndex
Mientras que si no le agregamos el ZIndex, los elementos se muestran en la pantalla en el mismo orden de profundidad en el que se agregan en el código. Osea, el Frame azul es el que aparece en la primera “capa de profundidad” porque tiene el ZIndex mayor debido a que fue el último que se agregó.

¡Y listo! ¡Hemos aprendido a usar la propiedad ZIndex! Muy sencillo pero muy importante para el desarrollo de tus UIs, espero que te haya sido de utilidad!
Gracias por leer! 👋 ¡Hasta la próxima! 💚💕
Artículo en inglés: https://askxammy.com/organizing-elements-with-zindex-in-net-maui/

