Al usar el Control Image… 🧐 ¿Alguna vez te has confundido entre los diferentes valores de la propiedad Aspect? ¡Estás en el lugar correcto😎, en este artículo aprenderás la diferencia de cada uno!
¡Empecemos!
Exploremos la propiedad Aspect
El control Image tiene la propiedad Aspect la cual nos permite indicar cómo encajará una imagen en el área de visualización (escalado). Esta propiedad ofrece diferentes valores lo que nos permite jugar con la visualización.
Veamos sus definiciones y representación visual de cada uno:
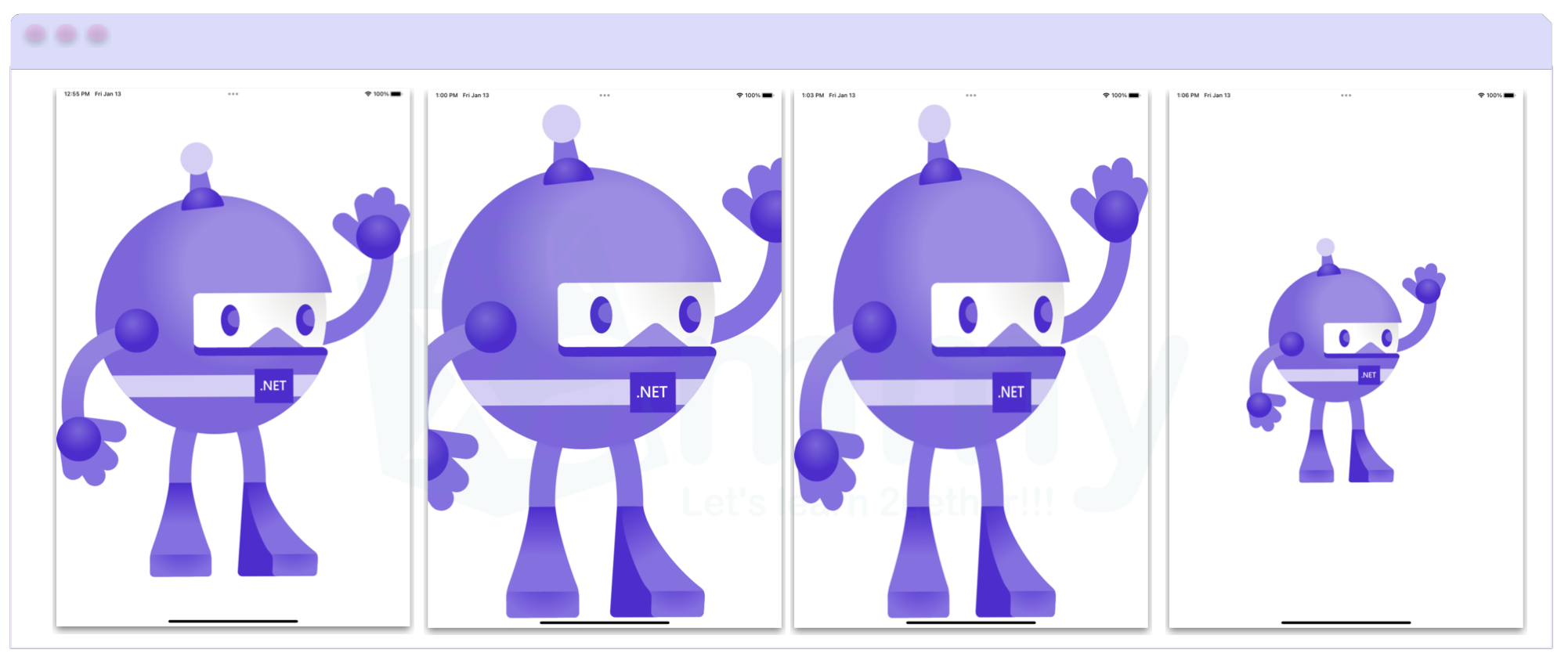
➖ AspectFit: Permite que toda la imagen quepa en el área de visualización (si es necesario, coloca la imagen en un formato de cuadro), para lograrlo se encarga de agregar espacios en la parte superior e inferior o en los lados (dependiendo de las dimensiones de la imagen).

➖ AspectFill: Recorta la imagen para llenar el área de visualización sin alterar la relación de aspecto.

➖ Fill: Es responsable de estirar la imagen para llenar completamente el área de visualización.
⚠ Este estiramiento puede distorsionar la imagen.

➖ Center: Es responsable de centralizar la imagen en el área de visualización sin alterar la relación de aspecto.

¡Y listo! 
<Label Text=”¡Gracias por leer mi artículo! 👋” />
Artículo en inglés: https://askxammy.com/image-scaling-in-net-maui/


1 thought on “Escalado de imágenes en .NET MAUI”