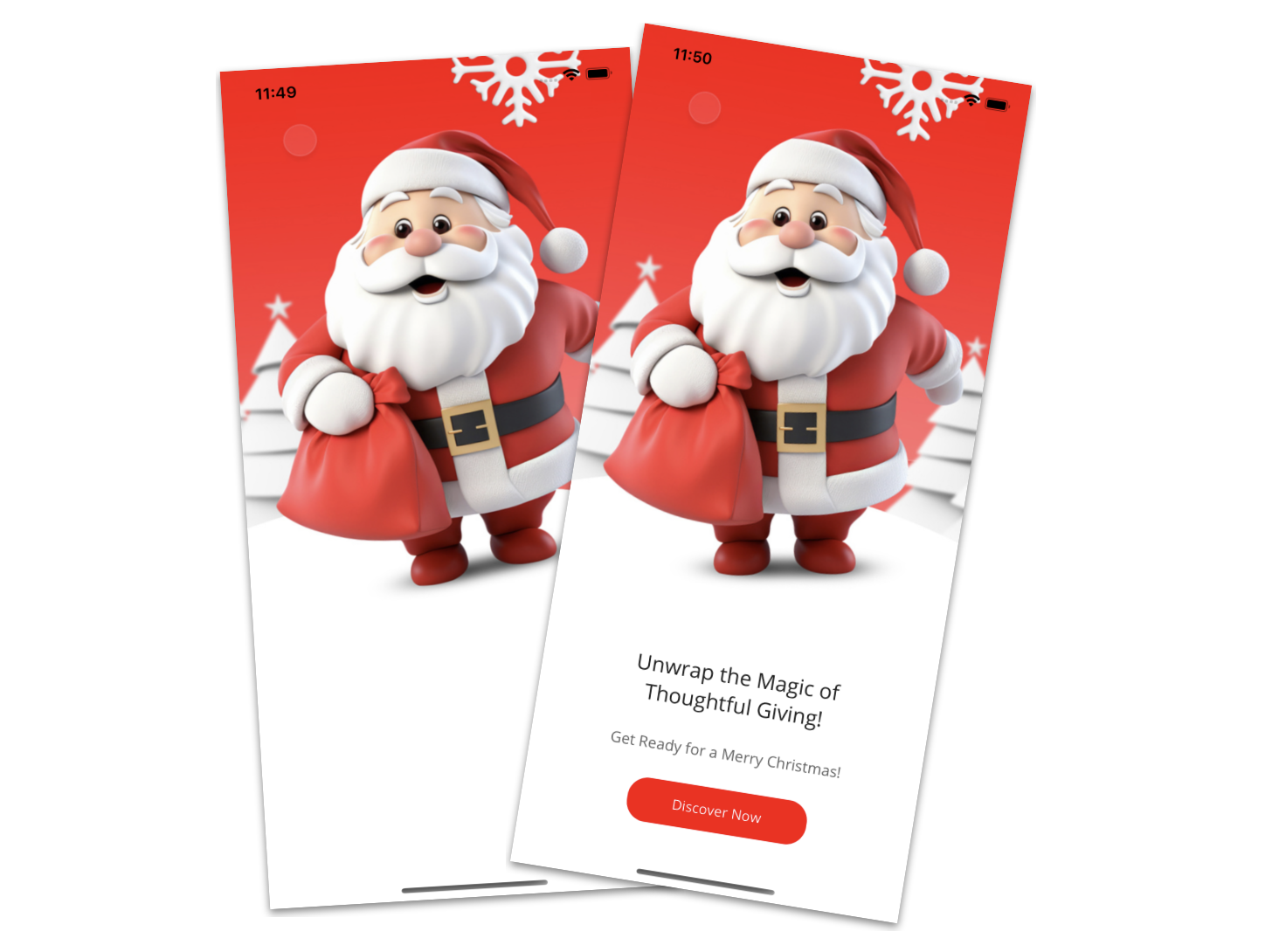
¡Feliz navidad! 🎄 ¡Espero que te vaya bien durante esta temporada y disfrutes del tiempo con tus seres queridos! 💓 Mientras concluimos el año, sigamos mejorando nuestras habilidades de XAML replicando una interfaz de usuario (UI) con temática navideña. ¡Verás cómo puedes crear resultados impresionantes con pasos super simples! ¡Esta UI se basa en un diseño obtenido de Dribbble!
Claves para una mejor comprensión del artículo
🗒 Antes de profundizar, aquí te dejo algunas pautas para mejorar tu experiencia al replicar la UI:
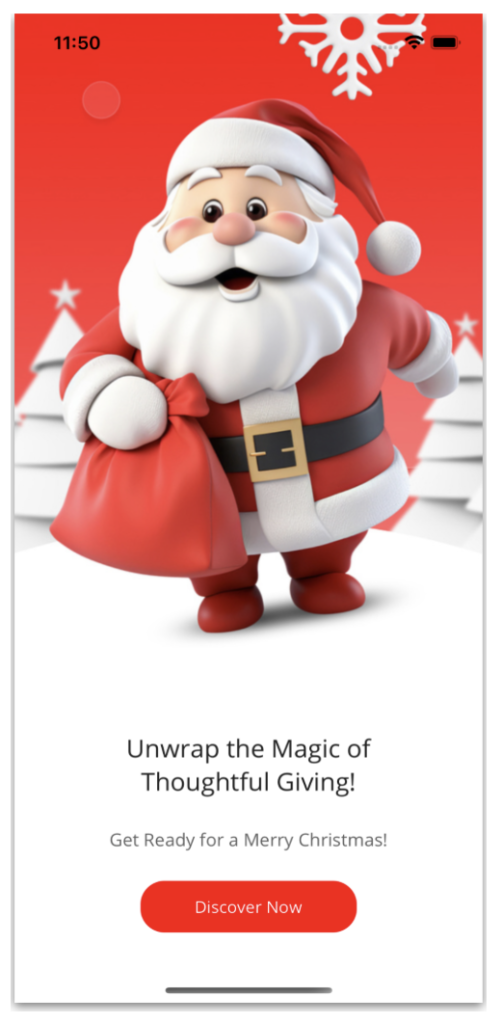
▪ Imagen de Referencia: Al principio encontrarás una imagen que muestra la UI original. Esta imagen está segmentada en bloques, reflejando la forma en que abordaremos cada elemento de diseño.
▪ Bloques de Diseño: Cada bloque destaca un elemento de diseño específico en el que nos centraremos. Estos elementos estarán contenidos dentro de un recuadro.
▪ Anotaciones de Código: Dentro de las secciones de código, busca comentarios que digan “Insert the following code here“. Estos comentarios indican que la próxima explicación de código corresponde directamente a esa ubicación señalada.
¡Empecemos!
¡Dividiendo el diseño original en bloques!
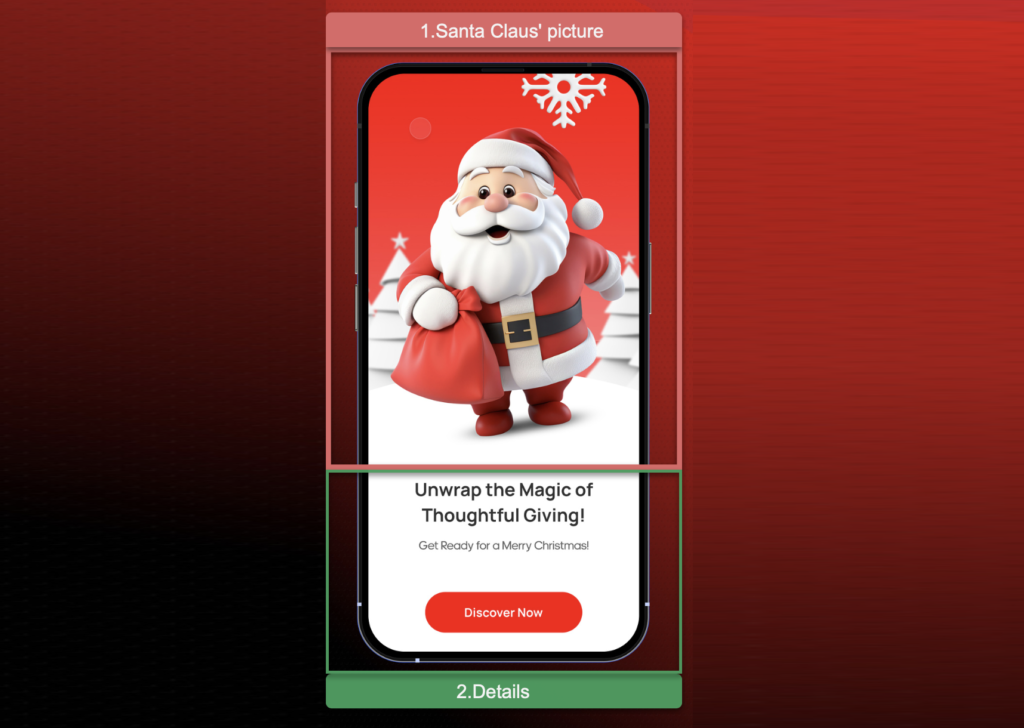
Para mayor claridad y un enfoque estructurado, he segmentado el diseño original en bloques específicos. Abordaremos cada bloque en la secuencia que se presenta a continuación:

Estructura principal
En este caso, queremos mantener los mismos colores tanto para el modo claro como para el modo oscuro. Comencemos agregando un color de fondo blanco al ContentPage.
⚠️ Sin embargo, si estás interesad@ en aprender a desarrollar tus aplicaciones tanto para el modo claro como para el oscuro, te recomiendo leer este artículo.
Para organizar los elementos de la UI usaremos VerticalStackLayout como layout principal:
Si quieres saber más información sobre VerticalStackLayout, te invito a leer el artículo Horizontal & VerticalStackLayout en .NET MAUI.


Comencemos agregando el bloque principal:
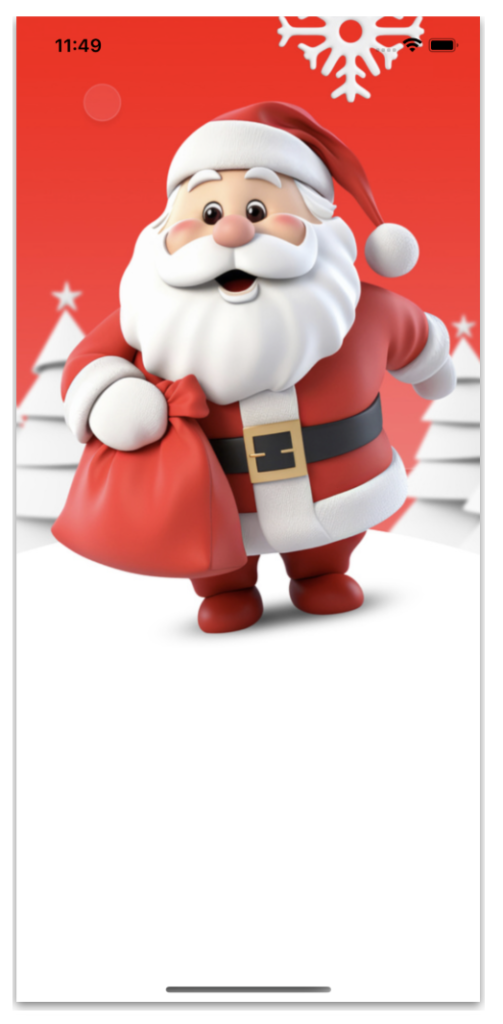
➖ La imagen de Santa Claus:
Nuestro bloque principal contiene la imagen de Santa Claus. Para adaptar el aspecto de la imagen, utilizaremos la propiedad Aspect agregando ‘Fill’ como valor. Esta propiedad puede ser muy útil para ajustar la apariencia de tus imágenes. Te invito a explorar los diferentes resultados que puede ofrecer.
Para obtener más información, te recomiendo el artículo Escalado de imágenes en .NET MAUI.


Como puedes ver, ¡esta interfaz de usuario es increíblemente simple y rápida de crear! Ahora hemos llegado a nuestro bloque final, que se compone de tres elementos. Exploraremos cada detalle a continuación:
➖ Descripción principal:
💡 Tip: Observa que dentro del texto tenemos la siguiente combinación de caracteres “ “. ¿Para qué sirve exactamente? ¡Nos permite insertar saltos de línea en los textos!
➖ Segunda descripción:
➖ Botón Descubrir:
¡Y nuestra interfaz de usuario navideña está lista!
¡Gracias por leer mi artículo! 👋 ¡Hasta la próxima! 💚💕
Artículo en español: https://askxammy.com/creating-christmas-ui-in-net-maui/