Existen diversas formas de construir aplicaciones amigables e interactivas, una de ellas es incluyendo animaciones. ¡Sobretodo si agregarlas no compromete el rendimiento de tu App! EstO podemos hacerlo gracias a Lottie, que te permite incorporar una animación en formato Json. ¡Te invito a leer este artículo para conocer mas de Lottie y su implementación en .NET MAUI!
La explicación se dividirá en los siguientes puntos:
🔹 ¿Qué es una animación Lottie?
🔹 Configuración inicial
🔹 Selecionando la animación
🔹 Agregando la animación a tu proyecto
En primer lugar… ¿Qué necesito saber?
¿Qué es una animación Lottie?
Lottie es un formato de archivo de código abierto para animaciones basado en JSON. Es parte de SkiaSharp y permite enviar animaciones a cualquier plataforma de forma tan sencilla como enviar activos estáticos. Lottie es una alternativa a los GIF y otro tipo de archivos, y ofrece los siguientes beneficios:
▪ Tamaño de archivo reducido: Los archivos de Lottie son mucho más pequeños que otros formatos como GIF o MP4 y mantienen la misma calidad.
▪ Adaptabilidad basada en vectores: Las animaciones de Lottie están basadas en vectores, lo que le permite escalarlas sin afectar la resolución.
▪ Personalización ilimitada: Dado que las animaciones de Lottie están basadas en vectores, puedes personalizarlas sin preocuparte por la resolución.
▪Interactividad: Puedes manipular elementos de animación para hacerlos interactivos y responder a las interacciones del usuario, como desplazarse, hacer clic y pasar el mouse.
¡Empecemos!
Aprenderemos a implementarlo aplicando las siguientes instrucciones:
🔧 Configuración inicial
➖ Agrega desde el paquete NuGet – SkiaSharp.Extended.UI.Maui: Al momento de escribir este artículo, este Nuget se encuentra en una versión preliminar. Para agregarlo debes activar la opción “Incluir prelanzamientos”.

➖ Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, ve a la línea .UseMauiApp<App>() y agrega la siguiente línea de código justo debajo:
⚠ No olvides agregar el using SkiaSharp.Views.Maui.Controls.Hosting; en la parte superior de la clase.
➖ Ve a tu archivo .xaml y agrega el siguiente espacio de nombres. (En este ejemplo, lo agregaremos en el MainPage.xaml)
📝 Selecionando la animación
Ahora debes seleccionar la animación que deseas usar en tu aplicación. Tienes dos opciones para hacerlo:
🔹 Crea una animación en Adobe After Effects: Puedes crear una animación y exportarla a un archivo JSON con la ayuda de la extensión Bodymovin.
🔹 O selecciona una animación ya creada en Lottiefiles. – En este artículo, implementaremos esta opción. Por lo tanto, aplica los pasos explicados a continuación:
➖ Paso 1: Para encontrar una animación en Lottiefiles, primero crea una cuenta. Luego, usa la barra de búsqueda y escribe un tema. Para este ejemplo buscaré “Girl”. Una vez hayas encontrado la animación deseada, dale click.

➖ Paso 2: Una vez hayas hecho click en la animación, dirígete al botón de Descargar ➡ opción Cargar en mi espacio de trabajo.

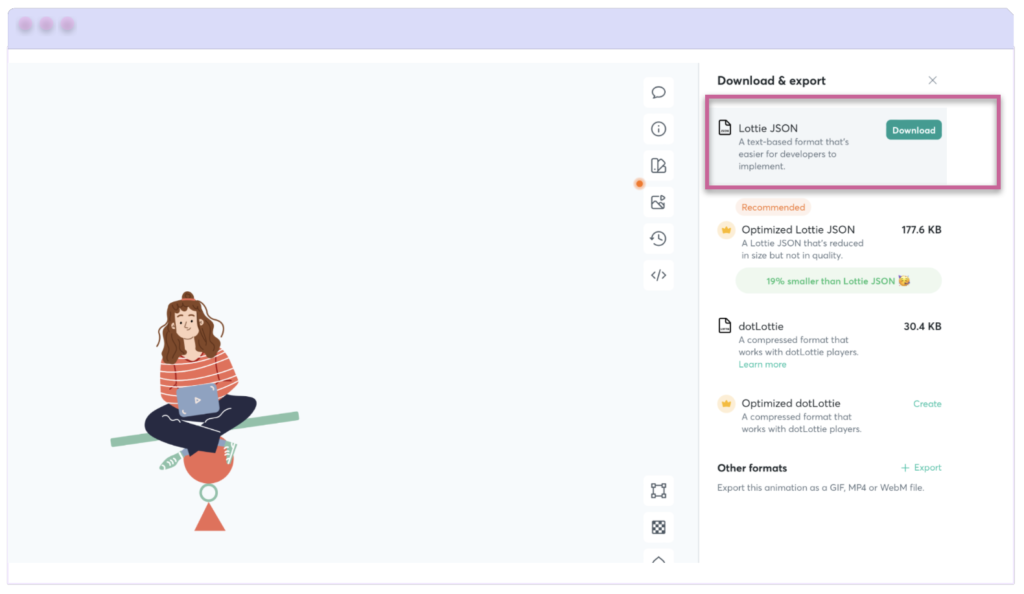
➖Paso 3: Una vez hayas completado el paso anterior, aparecerá un botón para guardar la animación. Esta estará disponible en tu espacio de trabajo, lista para descargar. Para ello, dirígete al menú lateral derecho y selecciona Lottie JSON ➡ Descargar.

📒 Agrega la animación a tu proyecto
¡Ya hemos descargado la animación para usar en nuestra aplicación! Ahora todo lo que queda es agregarla al proyecto.
🔹 Agrega la animación a la carpeta Raw: Ve a Recursos ➡ Raw ➡ Dale click derecho en agregar ➡ Archivos existentes ➡ tuAnimacion.json.

🔹 Visualizando la animación:
Para agregar la animación, usaremos el SKLottieView del espacio de nombres SkiaSharp que agregamos al comienzo de este artículo con el alias “skia”.
SKLottieView proporciona diferentes propiedades que permiten tener control más directo sobre las animaciones. Las más importantes de estas propiedades son las siguientes:
➖Source: Es la animación que se reproducirá en su aplicación, recuerda que esta en formato .JSON. – [De tipo SKLottieImageSource]
➖Progress: Es el progreso de reproducción actual de la animación. – [De tipo TimeSpan]
➖RepeatCount: Puedes especificar cuántas veces se debe repetir la animación. Su valor predeterminado es 0, pero puedes establecerlo en -1 para repetir la animación infinitamente. – [De tipo int]
➖RepeatMode: Es la forma en que se repetirá la animación. Esto puede ser Reiniciar (Reset) o Invertir (Reverse). el valor predeterminado es Reset. – [De tipo SKLottieRepeatMode]

¿Cómo lo hago en código?
⚠Para visualizar tu animación, es importante agregar las propiedades HeightRequest y WidthRequest.
¡Y listo! 😎 ¡A partir de ahora, está list@ para implementar animaciones Lottie en tus aplicaciones .NET MAUI! 💚💕
<Label Text=”¡Gracias por leer mi articulo! 👋 ” />
Artículo en ingles

