Un Avatar es una representación gráfica que se asocia a un usuario específico para su identificación. Esto es muy utilizado en nuestras aplicaciones de uso cotidiano, y por eso es importante que tengas a mano las herramientas que te ayudarán a conseguirlo. En este artículo, aprenderemos como implementar AvatarView de .NET MAUI Community Toolkit en pasos muy simples y rápidos.
¡Aprenderemos a integrarlo de una manera simple! 💕 La explicación será dividida en los siguientes puntos:
🔹 .NET MAUI Community Toolkit: Implementación
🔹 Preparando tu XAML para agregar el AvatarView
➖ Conociendo las propiedades del AvatarView
¡Empecemos!
.NET MAUI Community Toolkit: Implementación
La clave para lograr agregar un AvatarView en nuestra App, es usar Community.ToolKit.Maui, veamos su definición y como implementarlo.
¿Qué es .NET MAUI Community Toolkit:?
Es una colección de elementos reutilizables como animaciones, comportamientos (Behaviors), converters, entre otros, con el objetivo de desarrollar aplicaciones para iOS, Android, macOS y WinUI usando MAUI.
Vamos a implementarlo:
➖ Agrega desde el paquete NuGet: Community.Toolkit.Maui

➖ Ahora inicialicemos: Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, verás la siguiente línea: .UseMauiApp<App>(), justo debajo, agrega lo siguiente:
⚠ No olvides agregar using CommunityToolkit.Maui; en la parte superior de la clase.
Preparando tu XAML para agregar el AvatarView
¿Qué es AvatarView?
AvatarView es un control proporcionado por Community.Toolkit.Maui que se encarga de proveer la imagen de avatar a un usuario o sus iniciales.
Para continuar, agrega el siguiente espacio de nombres en tu XAML:
Luego, agrega la etiqueta AvatarView con las propiedades que necesita:
Conociendo las propiedades de AvatarView
Cuenta con diferentes propiedades muy útiles, conozcamos algunas:

➖ BackgroundColor: Establece el color de fondo que tendrá el AvatarView.
➖ BorderColor y BorderWidth: Son los encargados de establecer el color y el ancho del borde respectivamente, que tendrá el AvatarView.
➖ Text y TextColor:Nos permite establecer el texto y el color de las letras respectivamente.
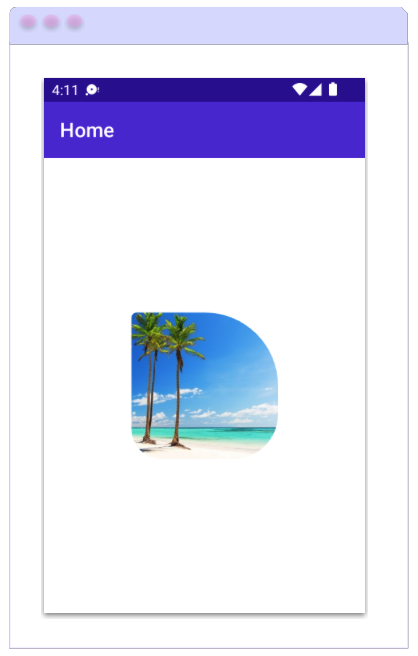
➖ CornerRadius: Determina la forma del control.

También puedes agregar una imagen usando la propiedad ImageSource.
La propiedad CornerRadius, además de permitirnos establecer un valor único para redondear todos los bordes, también nos permite agregar valores separados para la esquina superior izquierda, esquina superior derecha, esquina inferior izquierda y esquina inferior derecha del control.
⚠ Toma en cuenta que si agregas una imagen, el AvatarView priorizará mostrar la imagen y no el texto.
✍️ Información adicional
El valor predeterminado para las propiedades WidthRequest y HeightRequest del AvatarView es 48. A menos que el AvatarView este limitado por su layout o se especifique el valor de estas propiedades.
Artículo en inglés: https://askxammy.com/avatarview-in-net-maui-community-toolkit/

1 thought on “Agregando un Avatar con .NET MAUI Community Toolkit”