Proporcionar a los usuarios información sobre sus interacciones dentro de una app es fundamental para garantizar una experiencia de usuario positiva. Por ejemplo, si un usuario hace clic en un botón y el proceso tardará unos segundos en responder es importante indicar que su solicitud se está ejecutando. Una opción para lograr esto es cambiar el color y/o el texto del botón e incluir una animación cuando el usuario hace clic. En este artículo aprenderás como hacerlo utilizando MAUI Community Toolkit.
En primer lugar… ¿Qué necesito saber?
¿Qué es .NET MAUI Community Toolkit?
➖ Es una colección de elementos reutilizables como animaciones, converters, behaviors, entre otros, para desarrollar aplicaciones para iOS, Android, macOS y WinUI usando MAUI.
✍️ Importante! Agregar esta configuración a tu proyecto solo una vez es suficiente para beneficiarte completamente del Community Toolkit. Si ya lo implementaste con otro feature del NuGet, puedes omitir este paso.
🔧 ¿Aún no lo has implementado? ¡Miralo aquí!
➖ Agrega desde el siguiente NuGet: Community.Toolkit.Maui

➖ Ahora inicialicemos: Ve a tu archivo MauiProgram.cs
En el método CreateMauiApp, verás la siguiente línea: .UseMauiApp<App>(), justo debajo, agrega lo siguiente:
⚠ No olvides agregar using CommunityToolkit.Maui; en la parte superior de la clase.
¡Empecemos!
¿Qué son las extensiones de animación de color ?

En el ejemplo mostrado se cambia a rosado el color de fondo del botón mientras que el color de texto es cambiado por un color azul.
Son métodos de extensión que le permiten animar las propiedades relacionadas con los colores de un elemento visual. Actualmente existen dos opciones disponibles, que detallaremos a continuación:
🔹 BackgroundColorTo
Cambia el color de fondo de un elemento visual a través de la animación a otro color deseado.
🔹 TextColorTo
Cambia el color del texto de un elemento visual a otro color deseado..
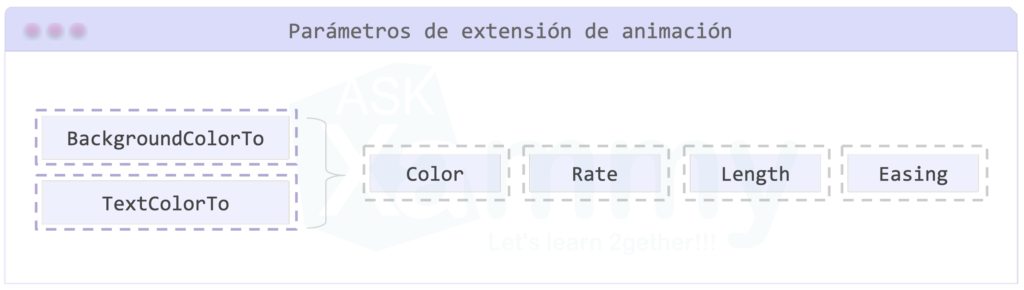
¿Cuales parámetros necesitas?
Ambos métodos de extensión de animación reciben los mismos parámetros, los cuales son los siguientes:

🔹 Color: Se usa para animar el BackgroundColor del Elemento Visual. – [Es de tipo Color] – [Este parámetro es obligatorio]
🔹 Rate: Especifica el intervalo de tiempo entre cada frame de animación medido en milisegundos. [Su valor por defecto es 16] – [Este parámetro es obligatorio]
🔹Length: Especifica la duración de la animación, se mide en milisegundos. [De tipo unidad] – [Su valor por defecto es 250]
🔹Easing: Especifica la función de aceleración que se utilizará en la animación. [De tipo Easing] – [Su valor por defecto es nulo]
¡Y listo! 😎 ¡A partir de ahora, ya estás list@ para cambiar el color de fondo y el texto de los elementos visuales de tu app al interactuar con el usuario! 💚💕
<Label Text=”¡Gracias por leer mi artículo! 👋 ” />
Artículo en inglés:
Referencias:

